- Ruby on Rails AJAX(1)
- Ruby on Rails-AJAX(1)
- AJAX on Rails 2.1(1)
- AJAX on Rails 2.1
- Ruby on Rails-示例
- Ruby on Rails 2.1-示例
- Ruby on Rails 2.1-示例(1)
- ruby-on-rails - Ruby (1)
- ruby-on-rails - Ruby 代码示例
- ruby on rails - Ruby 代码示例
- Ruby on Rails安装
- Ruby on Rails-安装
- Ruby on Rails 2.1-安装
- Ruby on Rails-安装(1)
- Ruby on Rails安装(1)
- Ruby on Rails 2.1-安装(1)
- Ruby 和 Ruby on Rails 的区别(1)
- Ruby 和 Ruby on Rails 的区别
- Ruby on Rails测试(1)
- Ruby on Rails测试
- Ruby on Rails脚本(1)
- Ruby on Rails脚本
- Ruby on Rails面试问题(1)
- Ruby on Rails面试问题
- Ruby on Rails验证
- Ruby on Rails验证(1)
- Ruby on Rails教程(1)
- Ruby on Rails教程
- Ruby on Rails 2.1教程(1)
📅 最后修改于: 2020-10-20 05:31:14 🧑 作者: Mango
阿贾克斯代表的同步ĴavaScript和X ML。 Ajax并不是一项单一的技术。它是几种技术的套件。 Ajax合并了以下内容-
- XHTML用于网页标记
- CSS样式
- 使用DOM动态显示和交互
- 使用XML进行数据操作和交换
- 使用XMLHttpRequest进行数据检索
- JavaScript作为将所有这些结合在一起的粘合剂
Ajax使您能够检索网页数据,而不必刷新整个页面的内容。在基本的Web体系结构中,用户单击链接或提交表单。表单被提交到服务器,然后服务器发回响应。然后在新页面上为用户显示响应。
当您与支持Ajax的网页进行交互时,它将在后台加载Ajax引擎。该引擎是用JavaScript编写的,它的职责是与Web服务器通信并向用户显示结果。使用Ajax支持的表单提交数据时,服务器将返回一个HTML片段,其中包含服务器的响应,并且仅显示新的或更改的数据,而不是刷新整个页面。
有关AJAX的完整详细信息,请阅读我们的AJAX教程
Rails如何实现Ajax
Rails对于实现Ajax操作的方式具有简单,一致的模型。浏览器呈现并显示初始网页后,不同的用户操作将导致其显示新网页(如任何传统的Web应用程序)或触发Ajax操作-
-
触发一些触发器-该触发器可能是用户单击按钮或链接,对表单或字段中的数据进行更改的用户,或者只是定期触发器(基于计时器)。
-
Web客户端调用服务器-JavaScript方法XMLHttpRequest将与触发器关联的数据发送到服务器上的操作处理程序。数据可以是复选框的ID,输入字段中的文本或整个表单。
-
服务器进行处理-服务器端操作处理程序(Rails控制器操作)-对数据进行处理,并将HTML片段返回给Web客户端。
-
客户端收到响应-Rails自动创建的客户端JavaScript接收HTML片段,并使用它来更新当前页面HTML的指定部分,通常是
标签的内容。这些步骤是在Rails应用程序中使用Ajax的最简单方法,但是通过一些额外的工作,您可以让服务器返回任何类型的数据以响应Ajax请求,并且可以在浏览器中创建自定义JavaScript以执行更多操作涉及的互动。
AJAX示例
此示例基于脚手架,而Destroy概念基于ajax。
在此示例中,我们将在小马表上提供,列出,显示和创建操作。如果您不了解脚手架技术,那么建议您先阅读前面的章节,然后再继续使用AJAX on Rails。
创建一个应用程序
让我们从创建应用程序开始。它将完成如下操作:
rails new ponies上面的命令创建了一个应用程序,现在我们需要使用cd命令调用应用程序目录。它将进入应用程序目录,然后我们需要调用脚手架命令。它将完成如下-
rails generate scaffold Pony name:string profession:string上面的命令生成带有名称和专业列的支架。我们需要按以下命令迁移数据库
rake db:migrate现在按以下命令运行Rails应用程序
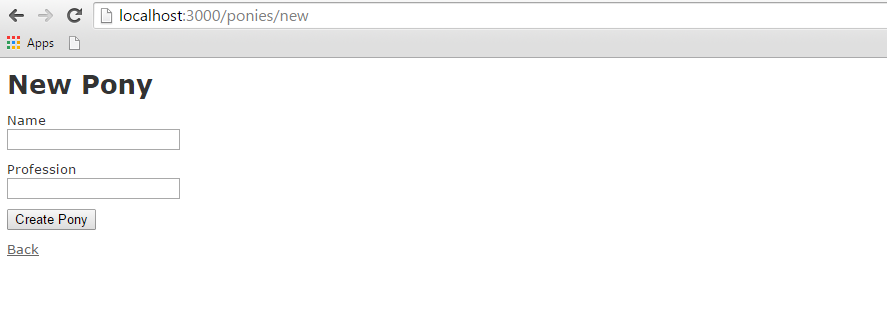
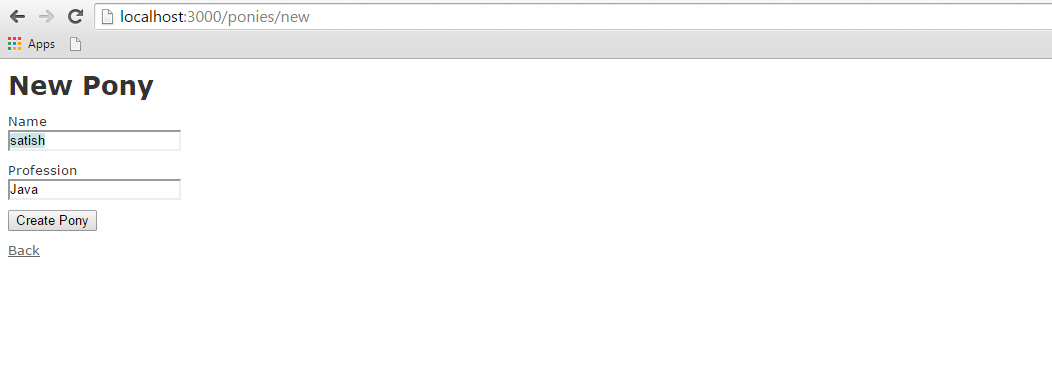
rails s现在打开网络浏览器,并以http:// localhost:3000 / ponies / new的形式调用网址,输出如下

创建一个Ajax
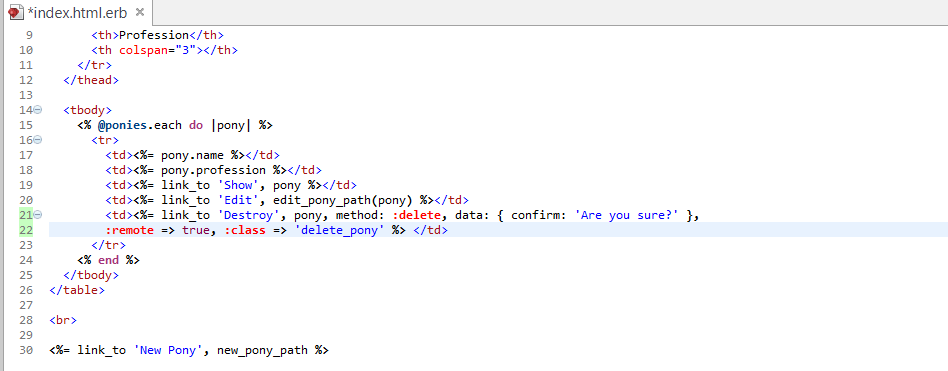
现在,使用合适的文本编辑器打开app / views / ponies / index.html.erb。使用:remote => true,:class =>’delete_pony’更新您的销毁线,最终如下所示。

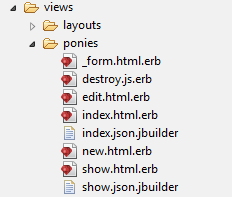
创建一个文件destroy.js.erb,并将其放在其他.erb文件旁边(在app / views / ponies下)。它看起来应该像这样-

现在,在destroy.js.erb中输入如下所示的代码
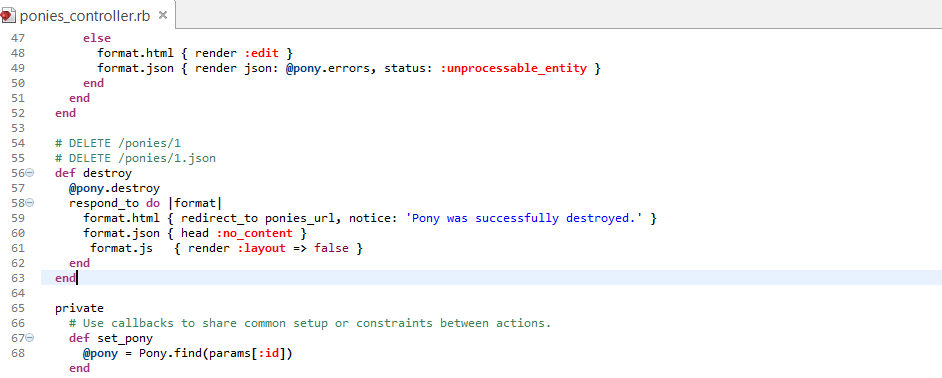
$('.delete_pony').bind('ajax:success', function() { $(this).closest('tr').fadeOut(); });现在,打开位于app / controllers / ponies_controller.rb的控制器文件,并在destroy方法中添加以下代码,如下所示-
# DELETE /ponies/1 # DELETE /ponies/1.json def destroy @pony = Pony.find(params[:id]) @pony.destroy respond_to do |format| format.html { redirect_to ponies_url } format.json { head :no_content } format.js { render :layout => false } end end最终,控制器页面如图所示。

现在运行一个应用程序,从http:// localhost:3000 / ponies / new调用Output,它将如下图所示

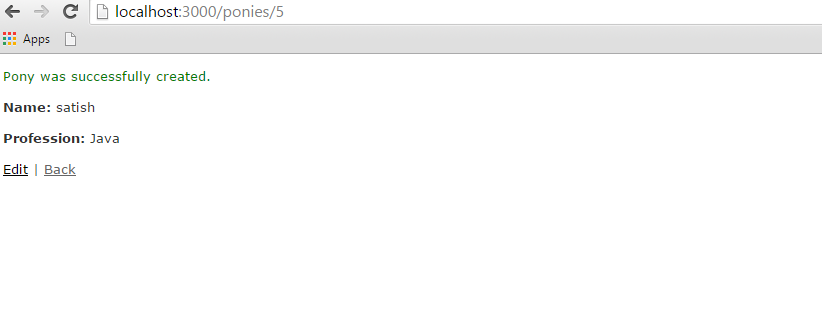
按下创建小马按钮,它将产生如下结果

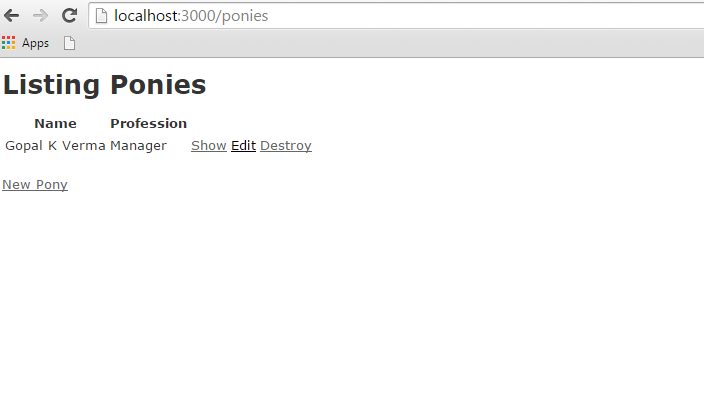
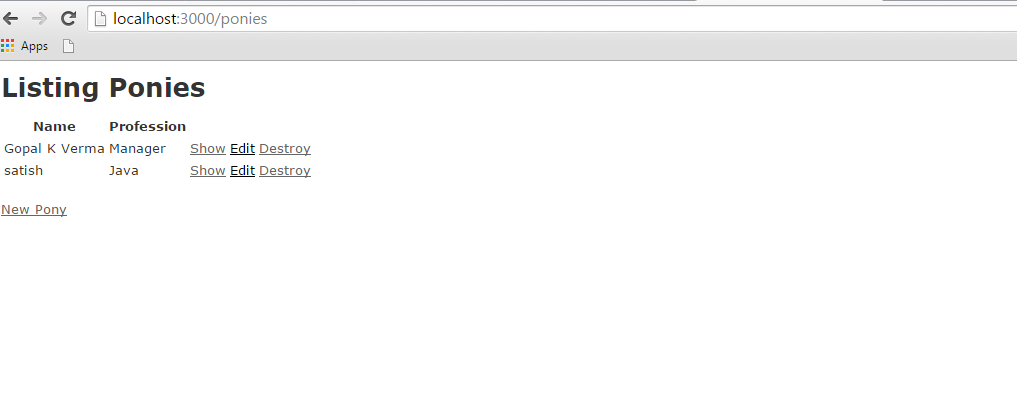
现在单击后退按钮,它将显示所有小马创建的信息,如图所示

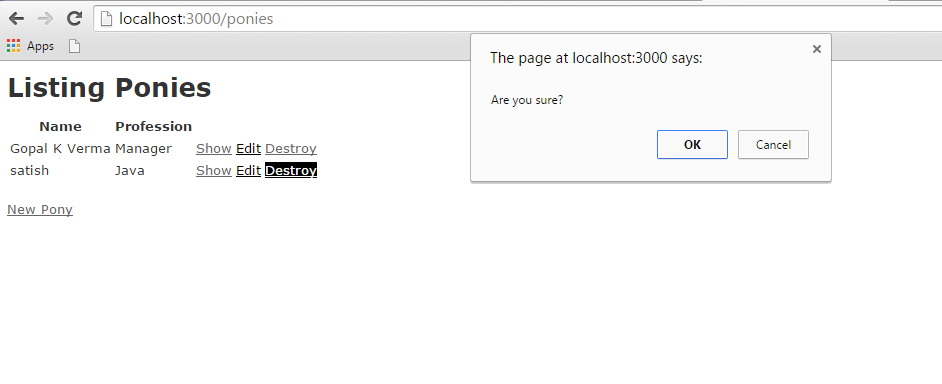
到目前为止,我们正在研究脚手架,现在单击销毁按钮,它将调用一个弹出窗口,如下图所示,该弹出窗口基于Ajax。

如果单击确定按钮,它将从小马中删除该记录。在这里,我单击了确定按钮。最终输出如下-