- Ruby on Rails 2.1-视图
- Ruby on Rails 2.1-视图(1)
- Ruby on Rails 2.1-示例(1)
- Ruby on Rails-示例
- Ruby on Rails 2.1-示例
- ruby-on-rails - Ruby (1)
- ruby-on-rails - Ruby 代码示例
- ruby on rails - Ruby 代码示例
- Ruby on Rails-安装(1)
- Ruby on Rails 2.1-安装(1)
- Ruby on Rails-安装
- Ruby on Rails安装(1)
- Ruby on Rails安装
- Ruby on Rails 2.1-安装
- Ruby 和 Ruby on Rails 的区别
- Ruby 和 Ruby on Rails 的区别(1)
- Ruby on Rails测试
- Ruby on Rails测试(1)
- Ruby on Rails脚本
- Ruby on Rails脚本(1)
- Ruby on Rails面试问题
- Ruby on Rails面试问题(1)
- Ruby on Rails验证(1)
- Ruby on Rails验证
- Ruby on Rails教程(1)
- Ruby on Rails 2.1教程(1)
- Ruby on Rails 2.1教程
- Ruby on Rails教程(1)
- Ruby on Rails教程
📅 最后修改于: 2020-10-20 05:29:37 🧑 作者: Mango
Rails View是一个ERb程序,它通过相互可访问的变量与控制器共享数据。
如果查看库应用程序的app / views目录,您将看到我们创建的每个控制器的一个子目录:book。当使用generate脚本创建同名控制器时,将自动创建这些子目录中的每个子目录。
Rails让您知道需要为每种新方法创建视图文件。您在控制器中定义的每个方法都需要有一个与该方法同名的对应erb文件,以显示该方法正在收集的数据。
因此,让我们为book_controller.rb中定义的所有方法创建视图文件。在执行这些视图时,同时检查这些操作是否适用于数据库。
为列表方法创建视图文件
使用您喜欢的文本编辑器创建一个名为list.html.erb的文件,并将其保存到app / views / book。创建并保存文件后,刷新Web浏览器。您应该看到一个空白页;如果不这样做,请检查文件的拼写,并确保它与控制器的方法完全相同。
现在,显示实际内容。让我们将以下代码放入list.html.erb中。
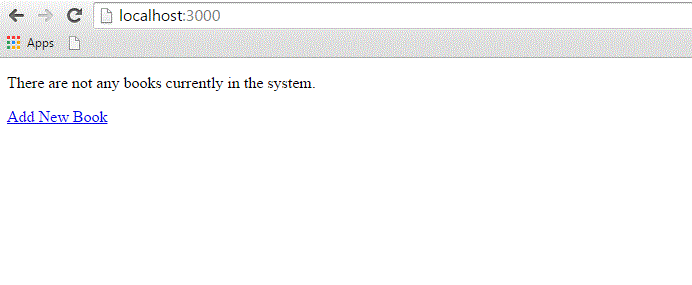
There are not any books currently in the system.
These are the current books in our system
- 'show', :id => c.id} -%>
'new' }%>
要执行的代码是检查@books数组中是否包含任何对象。 .blank?如果数组为空,则方法返回true,如果包含任何对象,则返回false。该@books对象是在list方法内的控制器中创建的。
<%=%>标记之间的代码是link_to方法调用。 link_to的第一个参数是要在标记之间显示的文本。第二个参数是单击链接时调用的动作。在这种情况下,它是show方法。最后一个参数是通过params对象传递的书籍的ID。
现在,尝试刷新您的浏览器,您将得到以下屏幕,因为我们的图书馆中没有任何书籍。

为新方法创建视图文件
到目前为止,我们的图书馆中没有任何书籍。我们必须在系统中创建几本书。因此,让我们设计一个与book_controller.rb中定义的新方法相对应的视图。
使用您喜欢的文本编辑器创建一个名为new.html.erb的文件,并将其保存到app / views / book。将以下代码添加到new.html.erb文件中。
Add new book
'create' do %>
:
:
:
'list'} %>
这里, form_tag方法使用提供给它的所有信息将Ruby代码解释为常规的HTML