📌 相关文章
- Ruby on Rails 2.1-示例
- Ruby on Rails 2.1-示例(1)
- ruby-on-rails - Ruby (1)
- ruby-on-rails - Ruby 代码示例
- ruby on rails - Ruby 代码示例
- Ruby on Rails-安装(1)
- Ruby on Rails 2.1-安装(1)
- Ruby on Rails-安装
- Ruby on Rails 2.1-安装
- Ruby on Rails安装(1)
- Ruby on Rails安装
- Ruby 和 Ruby on Rails 的区别
- Ruby 和 Ruby on Rails 的区别(1)
- Ruby on Rails测试
- Ruby on Rails测试(1)
- Ruby on Rails脚本
- Ruby on Rails脚本(1)
- Ruby on Rails面试问题
- Ruby on Rails面试问题(1)
- Ruby on Rails验证
- Ruby on Rails验证(1)
- Ruby on Rails 2.1教程(1)
- Ruby on Rails教程(1)
- Ruby on Rails 2.1教程
- Ruby on Rails教程
- Ruby on Rails教程
- Ruby on Rails教程(1)
- Ruby on Rails 2.1-资源
- Ruby on Rails 2.1-资源(1)
📜 Ruby on Rails-版式
📅 最后修改于: 2020-10-20 05:29:58 🧑 作者: Mango
布局定义了HTML页面的周围。在这里可以定义最终输出的通用外观。布局文件位于app / views / layouts中。
该过程涉及定义布局模板,然后让控制器知道它的存在并使用它。首先,让我们创建模板。
将一个名为standard.html.erb的新文件添加到app / views / layouts。您让控制器通过文件名知道要使用的模板,因此建议遵循相同的命名方案。
将以下代码添加到新的standard.html.erb文件中,并保存更改-
Library Info System
Library Info System
Library powered by Ruby on Rails
您刚刚添加的所有内容都是标准HTML元素,只有两行。 stylesheet_link_tag帮助器方法输出样式表。在这种情况下,我们将链接style.css样式表。 yield命令让Rails知道应该为此处调用的方法放置html.erb。
现在打开book_controller.rb并在第一行下方添加以下行-
class BookController < ApplicationController
layout 'standard'
def list
@books = Book.all
end
...................
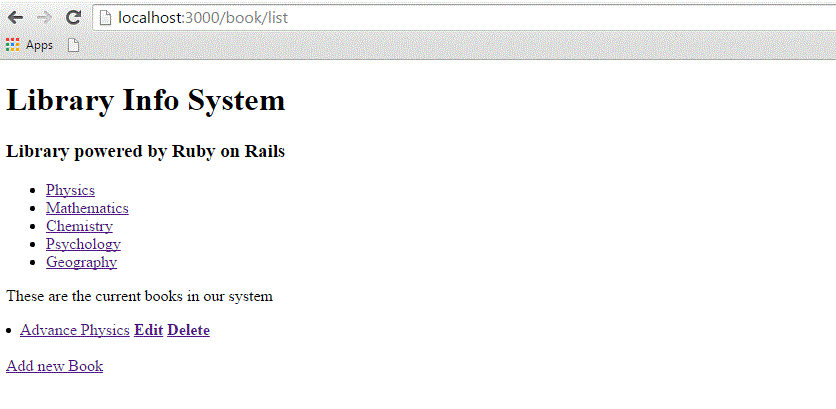
它指示控制器我们要使用standard.html.erb文件中可用的布局。现在尝试浏览将显示以下屏幕的书籍。

添加样式表
到现在为止,我们还没有创建任何样式表,因此Rails使用的是默认样式表。现在让我们创建一个名为style.css的新文件,并将其保存在/ public / stylesheets中。将以下代码添加到该文件。
body {
font-family: Helvetica, Geneva, Arial, sans-serif;
font-size: small;
font-color: #000;
background-color: #fff;
}
a:link, a:active, a:visited {
color: #CD0000;
}
input {
margin-bottom: 5px;
}
p {
line-height: 150%;
}
div#container {
width: 760px;
margin: 0 auto;
}
div#header {
text-align: center;
padding-bottom: 15px;
}
div#content {
float: left;
width: 450px;
padding: 10px;
}
div#content h3 {
margin-top: 15px;
}
ul#books {
list-style-type: none;
}
ul#books li {
line-height: 140%;
}
div#sidebar {
width: 200px;
margin-left: 480px;
}
ul#subjects {
width: 700px;
text-align: center;
padding: 5px;
background-color: #ececec;
border: 1px solid #ccc;
margin-bottom: 20px;
}
ul#subjects li {
display: inline;
padding-left: 5px;
}
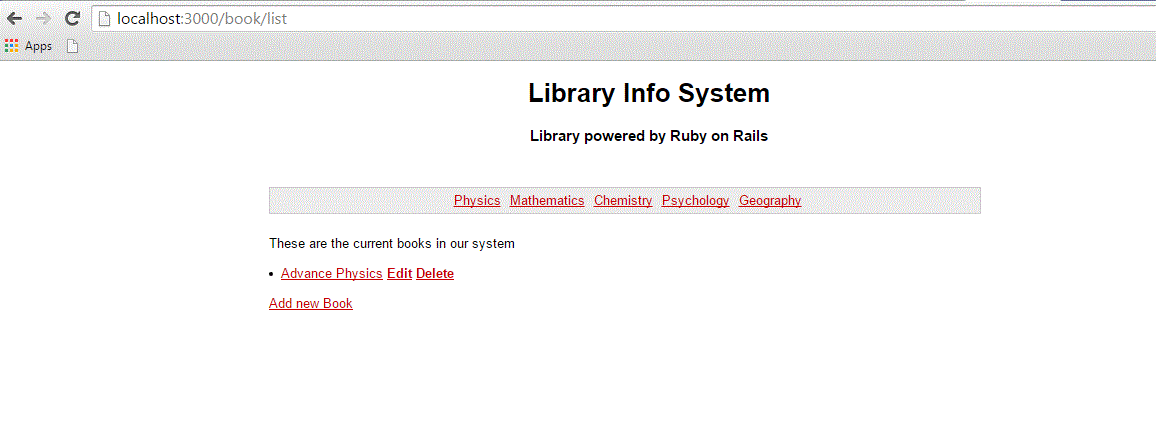
现在刷新您的浏览器,看看有什么不同-

接下来是什么?
下一章将说明如何使用Rails Scaffolding开发应用程序,以使用户能够访问,添加和删除任何数据库中的记录。