本文讨论了常规函数和箭头函数之间的主要区别。
箭头函数——ES6 中引入的一个新特性——允许在 JavaScript 中编写简洁的函数。虽然常规函数和箭头函数的工作方式相似,但它们之间存在某些有趣的差异,如下所述。
句法
常规函数的语法:-
let x = function function_name(parameters){
// body of the function
};
常规函数示例:-
let square = function(x){
return (x*x);
};
console.log(square(9));
输出: 
箭头函数的语法:-
let x = (parameters) => {
// body of the function
};
箭头函数示例:-
var square = (x) => {
return (x*x);
};
console.log(square(9));
输出: 
这个关键字的使用
与常规函数不同,箭头函数没有自己的this 。
例如:-
let user = {
name: "GFG",
gfg1:() => {
console.log("hello " + this.name); // no 'this' binding here
},
gfg2(){
console.log("Welcome to " + this.name); // 'this' binding works here
}
};
user.gfg1();
user.gfg2();
输出: 
arguments对象的可用性
Arguments 对象在箭头函数中不可用,但在常规函数中可用。
使用常规() 的示例:-
let user = {
show(){
console.log(arguments);
}
};
user.show(1, 2, 3);
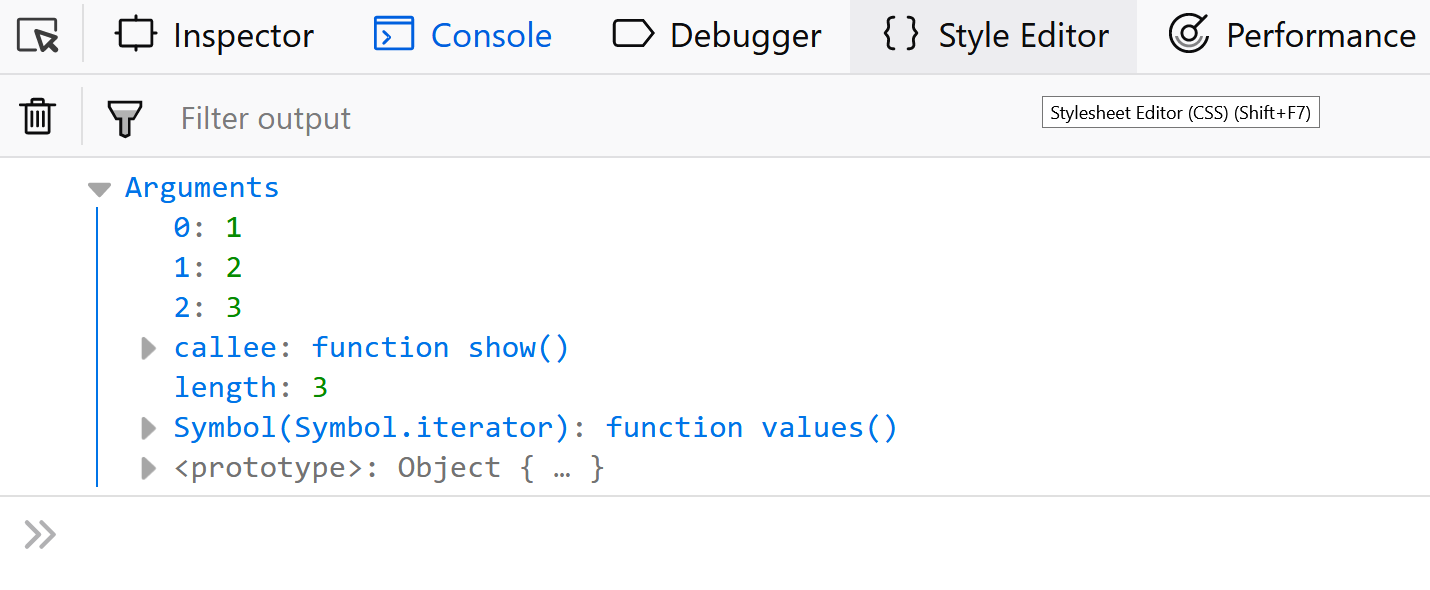
输出: 
使用箭头() 的示例:-
let user = {
show_ar : () => {
console.log(...arguments);
}
};
user.show_ar(1, 2, 3);
输出: 
使用new关键字
使用函数声明或表达式创建的常规函数是“可构造的”和“可调用的”。由于常规函数是可构造的,因此可以使用“new”关键字调用它们。然而,箭头函数只是“可调用的”而不是可构造的。因此,我们将在尝试使用 new 关键字构造不可构造的箭头函数时遇到运行时错误。
使用常规函数的示例:-
let x = function(){
console.log(arguments);
};
new x =(1,2,3);
输出: 
使用箭头函数的示例:-
let x = ()=> {
console.log(arguments);
};
new x(1,2,3);
输出: 
有关箭头函数的更多信息,请参阅此链接。