React 桌面 Windows 按钮组件
React Desktop 是一个流行的库,可将原生桌面体验带入 Web。该库提供macOS和 Windows 操作系统组件。按钮组件用于允许用户通过单击来采取行动并做出选择。 我们可以在 ReactJS 中使用以下方法来使用 React Desktop Windows 按钮组件。
按钮道具:
- color:用于设置按钮颜色。
- hidden:用于设置组件的可见性。
- onClick:它是一个回调函数,通过单击按钮触发。
- push:用于在按下按钮时显示推送动画。
- 主题:用于设置 UI 主题,然后该主题被该组件及其子元素使用。
- type:用于设置按钮的类型。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install react-desktop
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react'
import { Button } from 'react-desktop/windows';
export default function App() {
return (
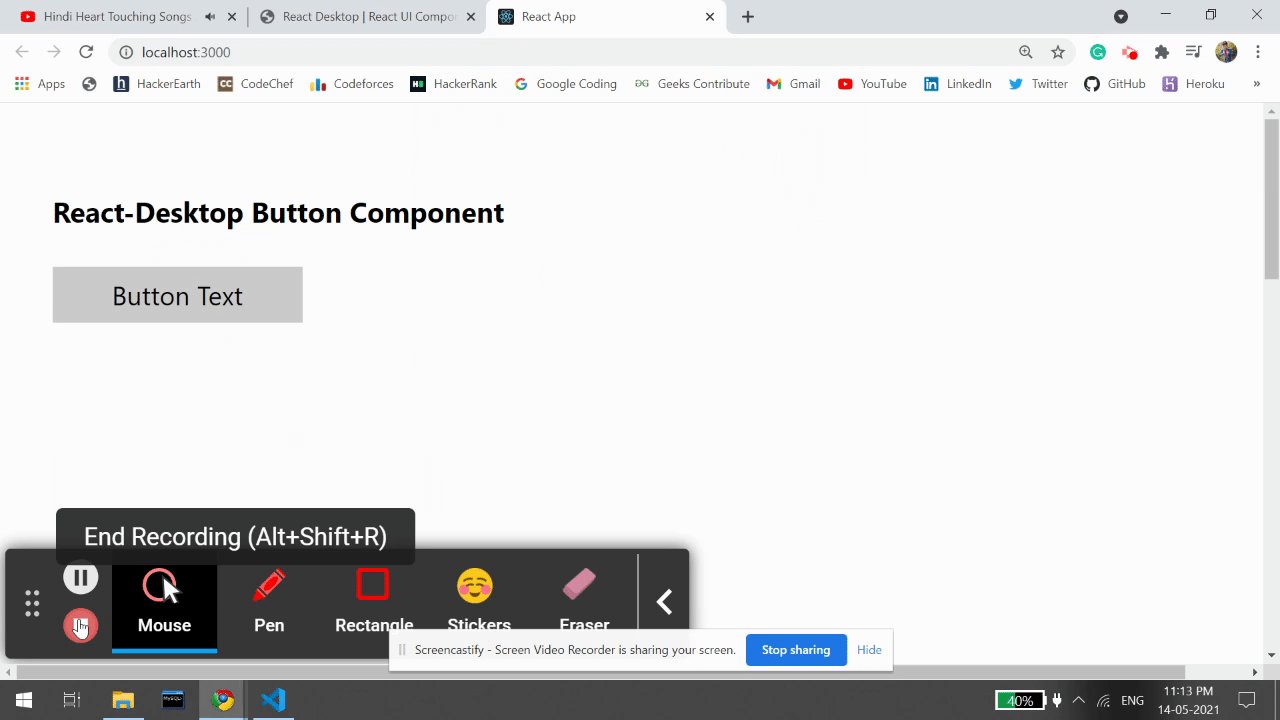
React-Desktop Button Component
);
}运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
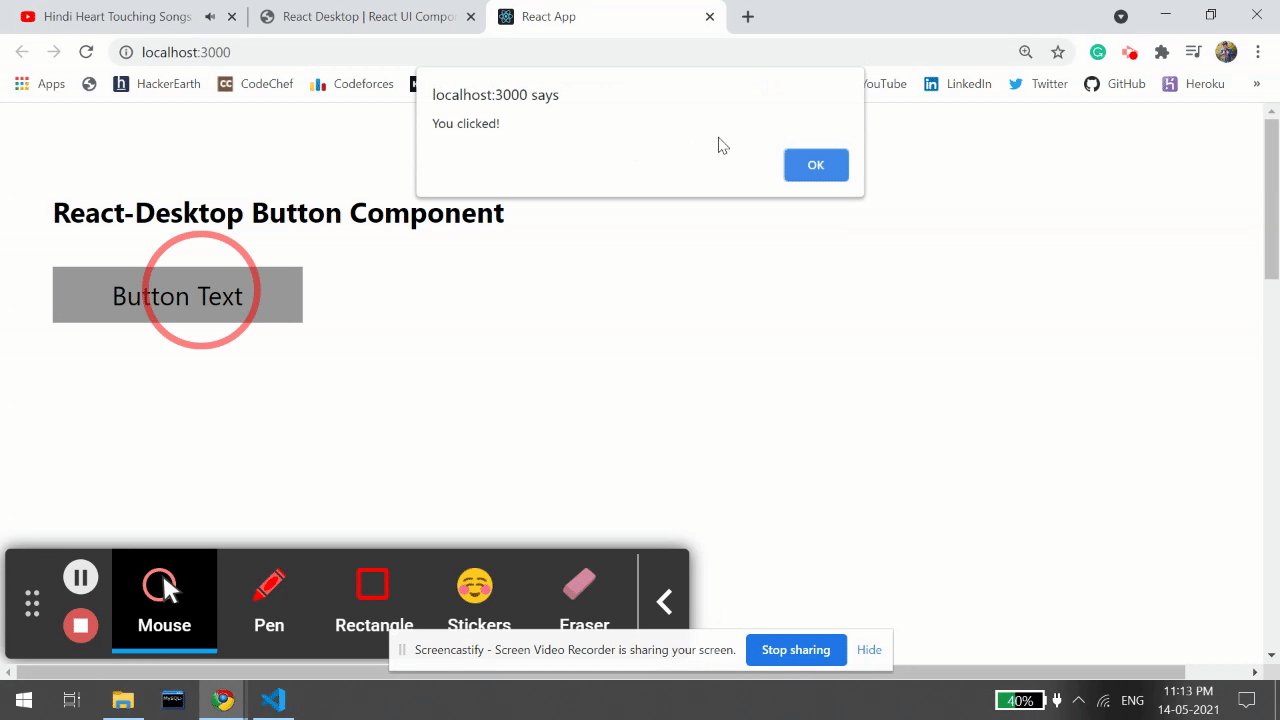
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: http://reactdesktop.js.org/docs/windows/button