React 桌面 Windows 文本组件
React Desktop 是一个流行的库,可将原生桌面体验带入 Web。该库提供macOS和 Windows 操作系统组件。文本组件用于允许用户在给定的文本区域中添加他们的自定义文本。它专为在您的应用程序中呈现文本而设计。我们可以在 ReactJS 中使用以下方法来使用 React Desktop Windows 文本组件。
文字道具:
- 背景:用于设置背景颜色。
- color:用于设置文字颜色。
- height:用于设置组件高度。
- hidden:用于设置组件的可见性。
- HorizontalAlignment:用于设置组件内容的水平对齐方式。
- margin:用于设置组件的外边距。
- padding:用于设置组件内部的填充。
- 主题:用于设置 UI 主题,然后该主题被该组件及其子元素使用。
- verticalAlignment:用于设置组件内容的垂直对齐方式。
- width:用于设置组件宽度。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install react-desktop
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react'
import { Text } from 'react-desktop/windows';
export default function App() {
return (
React Desktop Windows Text Component
Hello, This is a sample text to demonstrate
the Text Component of React Desktop Library
in ReactJS. How are you?
);
}运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
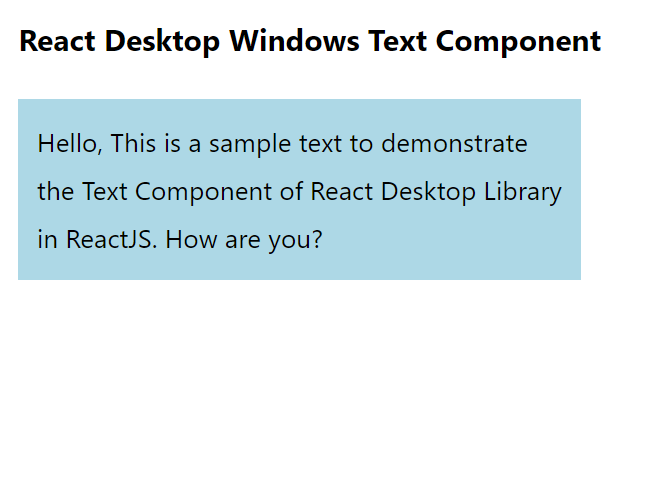
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://reactdesktop.js.org/docs/windows/text