解释 TypeScript 中 for 循环的不同变体
循环用于执行特定代码块特定次数。 TypeScript 中有 2 种类型的循环,即定循环(for) 和不定循环(while, do..while)
在 TypeScript 中,我们基本上有 3 种for循环。
- 为了
- 对于..的
- 对于 .. 在
f或循环: for循环用于执行特定的代码块特定的次数,该次数由特定的条件语句定义。这是一个传统的 for循环,我们一直在研究并一直在使用它。
句法:
for(Initialization; Condition; Updation) {
...
}- 初始化语句在循环开始之前执行,它将迭代变量初始化为特定值,用于在某些迭代后终止循环。
- 条件语句包含定义循环何时停止的终止条件。这非常重要,因为不正确的条件可能会导致循环永远继续!
- 更新语句在每次迭代结束时执行。它更新迭代变量的值。这样做是为了使迭代变量达到一个伪造迭代条件的值,从而终止循环。
示例:在这里,让 i =10;是初始化 用初始值 10 初始化迭代变量 i 的语句。 i < 15;是条件 在每次迭代和i++ 之前检查;是在每次迭代后将迭代变量 i 增加 +1 的更新语句。
HTML
HTML
HTML
HTML
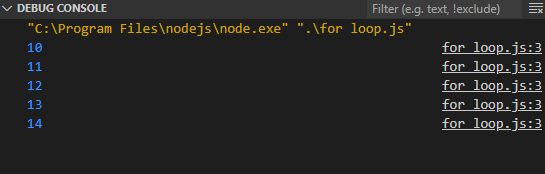
输出:

代码的输出。
示例 2:在此示例中,我们将创建一个包含一些元素的数组,并且我们将使用for循环访问数组的每个元素。
HTML
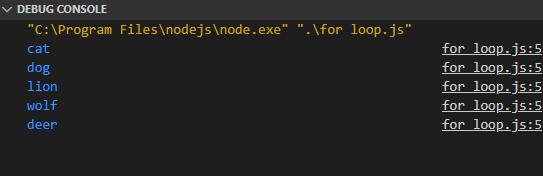
输出:

打印数组的元素。
for...of 循环:这是 Typescript 中另一种类型的for循环,它以不同的方式工作。它对数组、列表等可迭代对象进行操作。它迭代可迭代对象的每个元素并将其分配给迭代变量。因此,如果我们想要访问可迭代的元素,则无需编写传统的for循环方式。我们可以改为使用for..of循环。
句法:
for (initializer of collection) {
...
}示例:这里,数组动物的元素被一个一个访问并存储在迭代变量i中。因此,我将数组元素存储在特定的迭代中,因此我们不需要手动访问数组元素。此外,循环执行的次数与数组的长度相同,因此我们甚至不必担心终止条件。
HTML
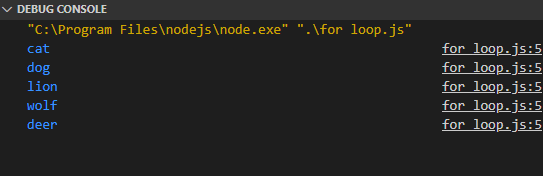
输出:

打印数组的元素。
当我们只想要一个可迭代的元素(数组、列表、元组)并且我们不必担心数组内元素的索引时, for..of循环很有用。
for...in 循环: for..in循环的工作方式与for..of循环类似,但不是将数组元素分配给迭代变量,而是分配元素的索引,因此我们得到元素索引在每次迭代中,它可以进一步用于访问单个数组元素或执行需要索引而不是数组元素的必要操作(例如交换两个元素)。
句法:
for (initializer in collection) {
...
}示例:这里, i是迭代变量,它被一个一个地分配给数组的索引,从第一个索引0开始,一直到数组的最后一个索引,在这种情况下是4 .条件和更新由 JavaScript 自动管理。
HTML
输出:在代码中,我打印了i和animals[i] ,我们在每次迭代中获得该索引处的索引和值。

打印索引处的索引和值。
结论:所有 3 个for循环都有自己的优势。几乎所有事情都可以使用传统和通用的 for循环来完成,但是如果我们使用可迭代对象(数组、列表等),那么使用for循环的特殊版本,即for..of和for..in可以导致代码更清晰、更简单。