在本文中,我们将看一看 macOS 的Flutter安装。在本文中,我们将看到它与flutter一起使用的系统要求是什么,如何设置环境变量,如何安装flutter SDK 和Dart SDK。我们将了解如何使用flutter doctor、如何安装 Xcode 和 Android Studio、如何接受 Android 许可证、移动到所需的flutter频道并最终创建我们的第一个flutter项目。
系统要求
要在 macOS 系统上安装和运行Flutter SDK,它必须满足这些最低要求。
- 操作系统:macOS(64 位)
- 磁盘空间:3.5 Gb
- 工具:Git、IDE(Xcode 包含 git)
1. 下载Flutter SKD
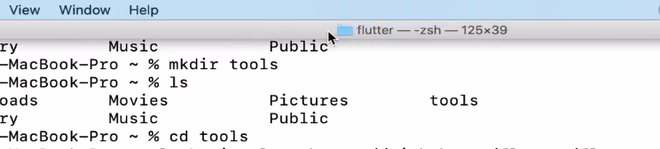
首先,我们将在我们的主目录中创建一个新文件夹,在这里我将其命名为tools。在工具文件夹中,我们将从 Github 存储库中克隆flutter 。为此,我们将在该文件夹中打开终端并执行以下命令:
git clone https://github.com/flutter/flutter.git 这个命令需要一些时间来执行,因为它会在我们的系统中下载flutter SDK。执行后你会看到它包含一个flutter目录,如果你打开它,你会发现一堆其他文件夹,其中一个在bin文件夹中。您可以记下它的位置,因为下一步将需要它。
2. 更新路径变量和 下载Dart SDK
我们的flutter安装的问题在于它只会执行导出路径并将路径附加到我们刚刚下载的flutter存储库中。因此,如果我们在另一个目录中打开终端, flutter将不起作用。为了让它工作,我们将不得不更新路径变量。首先我们需要确定我们使用的是哪个终端,所以你可以打开终端并查看标题栏,在下图中你可以看到zsh写的,所以这是 Z shell。

另一个是bash终端。因此,如果您使用 Zsh 终端,我们必须在主存储库中创建一个名为.zshrc的文件,对于 bash 终端,该文件将命名为.zshrc 。 bashrc 。所以这个文件将保存一个脚本,只要终端打开,就会执行该脚本。为此,我们必须从查找器中的任何文本编辑器中打开此文件,因为这在终端中是不可见的。一旦它打开,我们将把下面的代码粘贴到文件中,并将PATH_TO_FLUTTER_GIT_DIRECTORY替换为flutter目录中bin文件夹的路径并保存文件。
export PATH="$PATH:[PATH_TO_FLUTTER_GIT_DIRECTORY]/flutter/bin"毕竟,这是我们将重新启动系统并在终端中运行命令flutter ,这将安装dart SDK(dart SDK 是flutter工作所必需的)。
3.Flutter医生
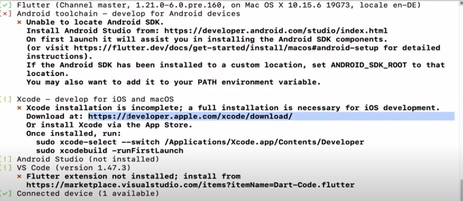
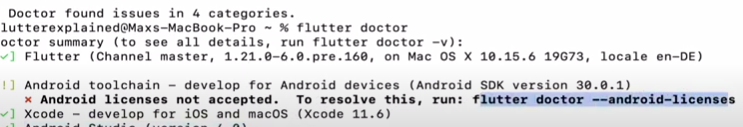
Flutter医生命令检查系统环境和报告输出到终端,它表明,如果缺少了什么或不工作,或者如果有什么需要,为flutter工作进行更新。现在我们将在终端中运行flutter doctor命令。它将显示与此类似的输出。

它说未安装 Android Studio,未安装 Xcode,需要安装或修复其他一些依赖项。我们必须处理所有这些才能使用flutter。
4. XCode 的安装
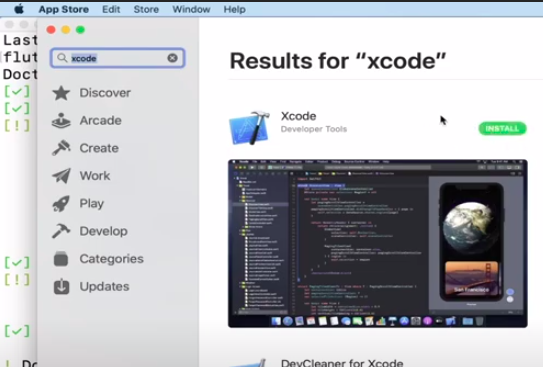
现在我们将安装 Xcode,为此您需要前往应用商店并搜索 Xcode,然后点击安装按钮。安装需要一段时间。

安装完成后,我们需要在终端中运行这两个命令。
1. sudo xcode-select --switch /Applications/Xcode.app/Contents/Developer
2. sudo xcodebuild -runFirstLaunch5.安卓SDK的安装
现在要解决 Android Studio 和 Android 工具链的问题,我们将安装 android studio。
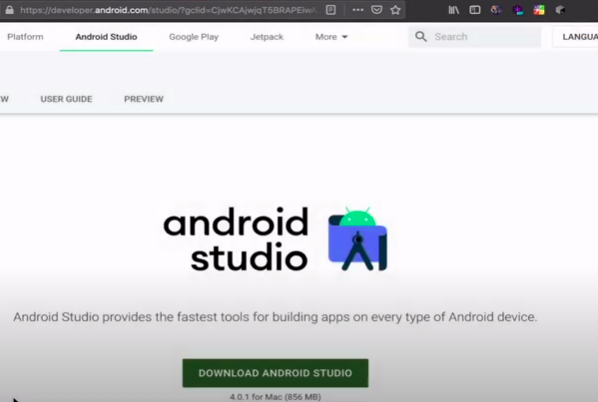
首先,我们将从官方网站下载 Android Studio DMG 文件。下载后启动 DMG 文件并将 Android Studio 复制到应用程序文件夹中。然后我们可以通过 Android Studio 安装向导中的所有默认设置来安装 Android Studio。

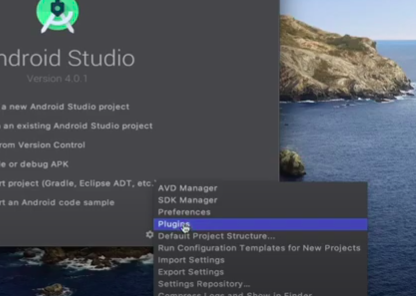
安装 Android Studio 后,我们将启动它并单击配置按钮并转到插件。在这里我们将搜索flutter插件并安装它,它将自动安装dart插件。在此之后,您可以重新启动系统。

6. 安卓许可证
现在,如果我们再次在终端中运行flutter doctor ,我们将看到 Xcode 和 Android Studio 都已安装,但我们需要接受 android 许可证。

为了解决这个问题,我们将在终端中运行以下命令。它会要求您的内容批准所有许可。
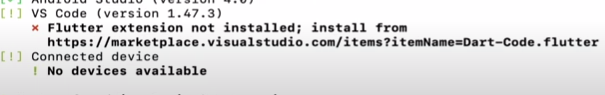
flutter doctor --android-licenses如果您运行flutter doctor ,除了未安装 VS 代码和未连接设备之外,所有内容都将被排序。如果你愿意,你可以通过它安装 vs 代码不是强制性的,我们可以在制作我们的第一个flutter项目时始终连接设备。

7.Flutter通道
如果您运行命令flutter channel,您将看到我们当前默认处于主频道。如果你想制作一个生产就绪的应用程序,你应该切换到稳定频道,为此你可以运行命令flutter channel stable 。但是因为我们要制作一个 macOS 桌面应用程序,所以我们将只使用主频道。要创建 macOS 桌面应用程序,我们需要启用 macOS 桌面,为此我们将运行此命令flutter config –enable-macos-desktop 。
8. 设置第一个Flutter项目
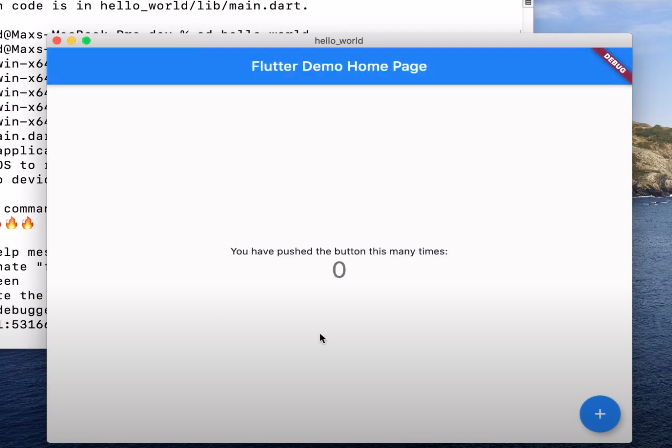
现在我们都准备在flutter创建我们的第一个项目。因为我们将创建一个具有任何所需名称的文件夹,并在该文件夹中打开一个终端并运行命令flutter create hello_world 。此命令将在该文件夹中创建一个名为hello_world的flutter项目。为了运行这个项目,我们使用命令cd hello_world进入项目文件夹 并运行命令flutter run 。此命令将执行我们的hello_world项目并在新窗口中打开它。在这里你会看到一个计数器应用程序,它始终是flutter的演示应用程序。如果您想编辑代码,您可以随时使用您选择的 IDE 打开hello_world文件夹。

有了这个,我们都准备在flutter世界深潜做出一些惊人的应用程序!