Flutter是一个开源的用户界面 SDK,即软件开发工具包。 Flutter是一个开源项目,由 Google 维护。这用于从单个代码库为 Android 应用程序、iOS 应用程序和操作系统(如 Linux 软件、Mac 应用程序和软件、Windows 应用程序、Google Fuchsia 和网站)开发应用程序。目前,在2021年三月谷歌已经发布flutter的另一个新版本是Flutter2.Flutter作为一个软件开发工具包是伟大的,但同时建立一个大的应用程序,它会有在代码中的一些问题或故障,很明显这必须调试。 Flutter提供了多种调试工具,例如时间线检查器、内存和性能检查器等。这些工具简化了开发人员的调试过程,下面列出了用于调试flutter应用程序的不同工具。
调试Flutter应用程序:
有多种工具和功能可以帮助调试Flutter应用程序。可以使用以下工具和功能:
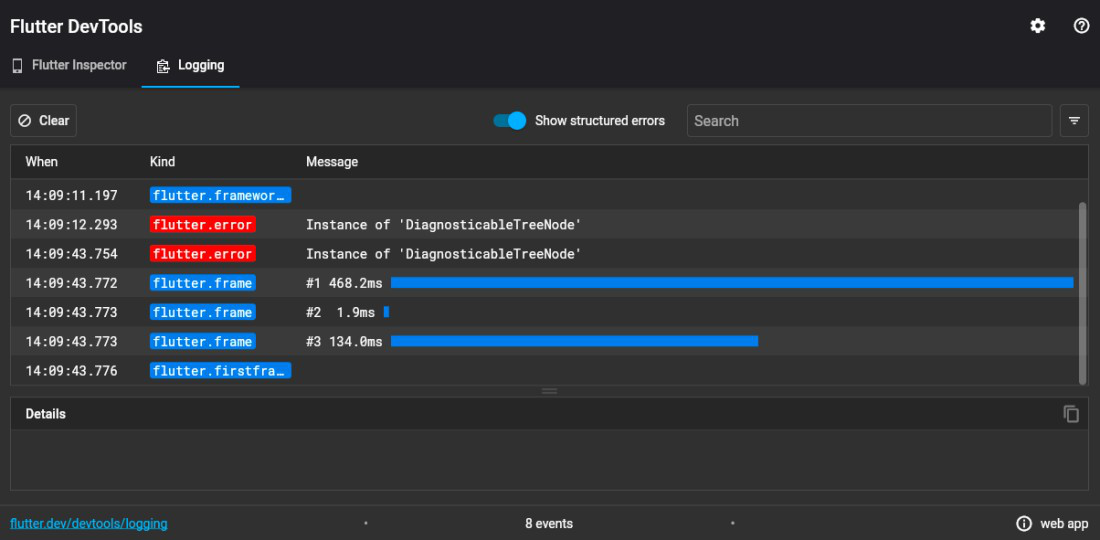
- DevTool 是一套在浏览器中运行的性能和分析工具。
- Android Studio / IntelliJ 和 VS Code 支持内置的源代码级调试器,能够设置断点、单步执行代码并检查值。
- 日志视图,一个在 DevTools 中工作的小部件检查器,也间接来自 Android Studio 和 IntelliJ。检查器允许您检查小部件树的可视化表示,检查单个小部件及其属性值,启用性能叠加等。
控制台输出:正在运行的应用程序(stdout 和 stderr)的控制台输出显示在控制台中,源代码区域下方。您还可以在屏幕截图中看到输出。

通过全面的发布视图改进工作流程,因此您可以将错误标记为已解决并优先处理实时问题。在flutter调试中,为单个实例逐行运行整个代码。还可以了解特定错误在哪个版本中首次出现,合并重复项,并了解未来版本中是否会出现问题。添加提交数据以自动建议每个应用程序错误的所有者。
使用调试器:
它适用于所有flutter和Dart应用程序。
示例:

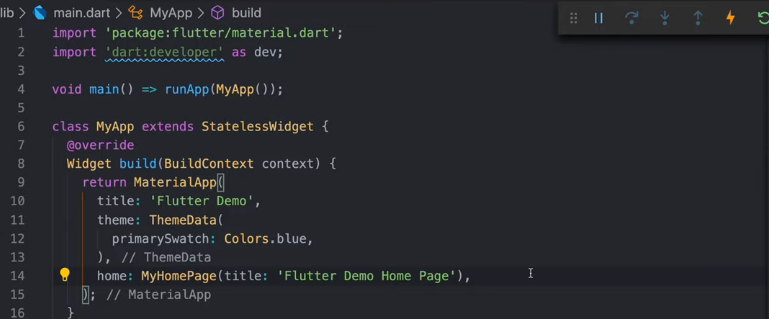
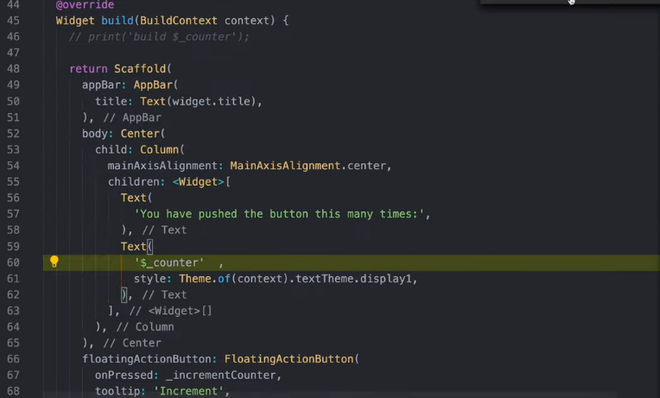
首先,我们使用“import”包flutter /material dart导入flutter包和特定的类(材料)。基本上, dart是由 Google 为多个平台开发的,例如构建移动、桌面、服务器和 Web 应用程序。实际上, flutter的类非常丰富,因此我们导入了一个特定的类。这里我们导入材质类。 “Import dart: developer as dev”这里我们导入调试器和检查器等开发工具。在这个例子中,我们基本上使用了 counter 类。

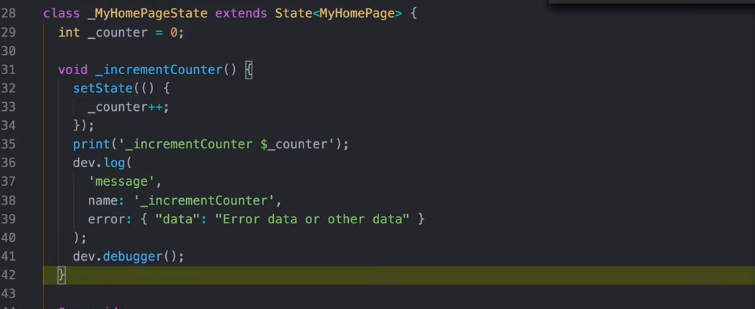
在这张图片中,我们使用了dev.debugger()函数
在此调用之后,实际调试是由开发人员可以看到代码的每次迭代以检查代码运行的每次迭代,并显示控制台输出的每个操作。这使得开发人员了解代码的实际流程,实际上,操作是在哪个迭代中完成的。
很容易找出无用的代码行或代码部分中的代码,对于调试代码或应用程序的应用程序的开发人员来说,这些工作实际上是无用的或无用的。

开发者工具
1.完整源代码级调试器:完整源代码级调试器是一种调试器,它显示源代码中的表达式导致特定机器代码加载到系统内存中。它是一个非常好的调试执行程序的工具。在处理留下转储文件的崩溃程序时,它很有用。在该代码在可执行文件中的源代码和位置中的源代码级调试器语句中。

2.支持断点:支持断点是一个非常棒的特性。 debugger 提供的特性 在对Flutter应用程序执行热重启时,会清除用户断点。要在任何程序中设置断点,请单击源区域中的左边距。单击一次设置断点。这也显示在左侧的断点区域中。
3. Stepping :Stepping 表示使用 Step in 进入方法调用,在调用方法的第一个可执行行处停止。使用 Step over 单步执行方法调用:这会单步执行程序中当前方法中的源代码行。使用 Step out 跳出当前方法,而不会在程序中的任何中间行停止。
4.变量检查: Flutter小部件检查器中的变量检查是可视化和探索Flutter小部件树的强大工具。 Flutter SDK 使用小部件作为应用程序表单控件(如文本、按钮和切换)以及居中、填充、行和列等布局的核心构建块。变量检查器工具用于可视化和探索Flutter小部件树,可用于以下目的:了解其中已经存在的布局和检查诊断布局问题。
当我们使用调试器选项卡时,我们应该看到调试器中加载的应用程序的主要入口点的源代码。