Flutter的grouped_list 包顾名思义就是用来创建不同组中的列表项。该软件包还提供了下面列出的 3 个特定功能:
- 列表项可以分成组。
- 可以给每个组一个单独的标题
- ListView.builder 中的大多数字段在此库中可用
可以使用此包按如下方式创建分组列表:
Syntax:
GroupedListView(
elements: _elements,
groupBy: (element) => element['group'],
groupSeparatorBuilder: (String groupByValue) => Text(groupByValue),
itemBuilder: (context, dynamic element) => Text(element['name']),
itemComparator: (item1, item2) => item1['name'].compareTo(item2['name']),
useStickyGroupSeparators: true,
floatingHeader: true,
order: GroupedListOrder.ASC,
), 关键参数:
下面的列表包含GroupedListView 的所有参数及其解释:
- element:它包含要在列表中显示的内容。它是必填字段。
- groupBy:使用此函数映射内容和组。它是必填字段。
- itemBuilder / indexedItemBuilder:此功能用于定义应用程序内容的小部件。
- 分隔符:此小部件将一组的内容与另一组的内容分开。
- order:设置分组列表的显示顺序。
现在让我们在下面的示例中实现相同的功能。
例子:
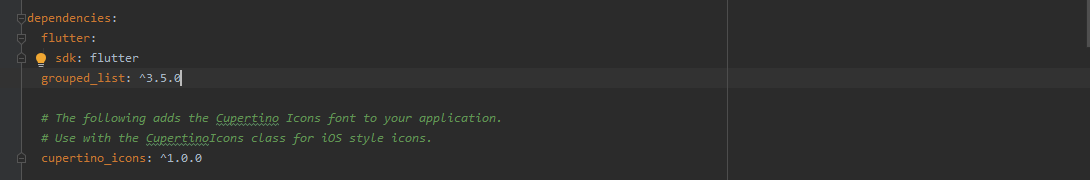
在pubspec.yaml 文件的依赖项部分添加grouped_list库,如下所示:

现在使用以下代码行将依赖项导入代码文件:
import 'package:grouped_list/grouped_list.dart';现在,是时候定义 List 项了。我们在这个例子中将添加以下项目:
List _elements = [
{'name': 'Virat Kohli', 'group': 'RCB'},
{'name': 'Rohit Sharma', 'group': 'MI'},
{'name': 'AB de Villiers', 'group': 'RCB'},
{'name': 'Jasprit Bumrah', 'group': 'MI'},
{'name': 'KL Rahul', 'group': 'KXIP'},
{'name': 'Md. Shammi', 'group': 'KXIP'},
];现在通过扩展StatelessWidget 来构建应用程序并调用GroupedListView方法,如下所示:
Dart
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Example',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(
appBar: AppBar(
title: Text('GeeksForGeeks'),
backgroundColor: Colors.green,
),
body: GroupedListView(
elements: _elements,
groupBy: (element) => element['group'],
groupComparator: (value1, value2) => value2.compareTo(value1),
itemComparator: (item1, item2) =>
item1['name'].compareTo(item2['name']),
order: GroupedListOrder.DESC,
useStickyGroupSeparators: true,
groupSeparatorBuilder: (String value) => Padding(
),
);
},
),
),
);
}
} Dart
itemBuilder: (c, element) {
return Card(
elevation: 8.0,
margin: new EdgeInsets.symmetric(horizontal: 10.0, vertical: 6.0),
child: Container(
child: ListTile(
contentPadding:
EdgeInsets.symmetric(horizontal: 20.0, vertical: 10.0),
leading: ImageIcon(
NetworkImage('http://www.pngall.com/wp-content/uploads/2017/04/IPL-Logo-2017-PNG.png')
),
title: Text(element['name']),
),
),
);
},Dart
import 'package:flutter/material.dart';
import 'package:grouped_list/grouped_list.dart';
void main() => runApp(MyApp());
List _elements = [
{'name': 'Virat Kohli', 'group': 'RCB'},
{'name': 'Rohit Sharma', 'group': 'MI'},
{'name': 'AB de Villiers', 'group': 'RCB'},
{'name': 'Jasprit Bumrah', 'group': 'MI'},
{'name': 'KL Rahul', 'group': 'KXIP'},
{'name': 'Md. Shammi', 'group': 'KXIP'},
];
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Example',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(
appBar: AppBar(
title: Text('GeeksForGeeks'),
backgroundColor: Colors.green,
),
body: GroupedListView(
elements: _elements,
groupBy: (element) => element['group'],
groupComparator: (value1, value2) => value2.compareTo(value1),
itemComparator: (item1, item2) =>
item1['name'].compareTo(item2['name']),
order: GroupedListOrder.DESC,
useStickyGroupSeparators: true,
groupSeparatorBuilder: (String value) => Padding(
padding: const EdgeInsets.all(8.0),
child: Text(
value,
textAlign: TextAlign.center,
style: TextStyle(fontSize: 20, fontWeight: FontWeight.bold),
),
),
itemBuilder: (c, element) {
return Card(
elevation: 8.0,
margin: new EdgeInsets.symmetric(horizontal: 10.0, vertical: 6.0),
child: Container(
child: ListTile(
contentPadding:
EdgeInsets.symmetric(horizontal: 20.0, vertical: 10.0),
leading: ImageIcon(
NetworkImage('http://www.pngall.com/wp-content/uploads/2017/04/IPL-Logo-2017-PNG.png')
),
title: Text(element['name']),
),
),
);
},
),
),
);
}
} 现在根据需要设计列表的 UI。为简单起见,我们将使用ItemBuilder如下:
Dart
itemBuilder: (c, element) {
return Card(
elevation: 8.0,
margin: new EdgeInsets.symmetric(horizontal: 10.0, vertical: 6.0),
child: Container(
child: ListTile(
contentPadding:
EdgeInsets.symmetric(horizontal: 20.0, vertical: 10.0),
leading: ImageIcon(
NetworkImage('http://www.pngall.com/wp-content/uploads/2017/04/IPL-Logo-2017-PNG.png')
),
title: Text(element['name']),
),
),
);
},
完整的源代码:
Dart
import 'package:flutter/material.dart';
import 'package:grouped_list/grouped_list.dart';
void main() => runApp(MyApp());
List _elements = [
{'name': 'Virat Kohli', 'group': 'RCB'},
{'name': 'Rohit Sharma', 'group': 'MI'},
{'name': 'AB de Villiers', 'group': 'RCB'},
{'name': 'Jasprit Bumrah', 'group': 'MI'},
{'name': 'KL Rahul', 'group': 'KXIP'},
{'name': 'Md. Shammi', 'group': 'KXIP'},
];
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Example',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(
appBar: AppBar(
title: Text('GeeksForGeeks'),
backgroundColor: Colors.green,
),
body: GroupedListView(
elements: _elements,
groupBy: (element) => element['group'],
groupComparator: (value1, value2) => value2.compareTo(value1),
itemComparator: (item1, item2) =>
item1['name'].compareTo(item2['name']),
order: GroupedListOrder.DESC,
useStickyGroupSeparators: true,
groupSeparatorBuilder: (String value) => Padding(
padding: const EdgeInsets.all(8.0),
child: Text(
value,
textAlign: TextAlign.center,
style: TextStyle(fontSize: 20, fontWeight: FontWeight.bold),
),
),
itemBuilder: (c, element) {
return Card(
elevation: 8.0,
margin: new EdgeInsets.symmetric(horizontal: 10.0, vertical: 6.0),
child: Container(
child: ListTile(
contentPadding:
EdgeInsets.symmetric(horizontal: 20.0, vertical: 10.0),
leading: ImageIcon(
NetworkImage('http://www.pngall.com/wp-content/uploads/2017/04/IPL-Logo-2017-PNG.png')
),
title: Text(element['name']),
),
),
);
},
),
),
);
}
}
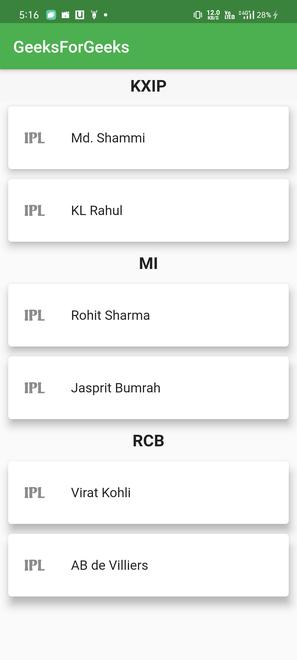
输出:

想要一个更快节奏和更具竞争力的环境来学习 Android 的基础知识吗?
单击此处前往由我们的专家精心策划的指南,旨在让您立即做好行业准备!