交错网格视图是一种用于显示图像和帖子的布局。正如您在 Pinterest 等各种社交平台上看到的那样。 Staggered Grid View 的主要特点是它使布局美观并开发了出色的用户体验。交错网格视图由不同大小的行和列中的容器组成。它显示各种大小的图像和帖子。
特征:
- 将crossAxiscount和minAxiscount设置为 Grid 视图
- 瓷砖的Main_axis范围可以是固定的,也可以是单元长度的倍数。
- 图块之间可配置的主轴和横轴边距。
- SliverStaggeredGrid用于在CustomScrollView 中使用。
- 交错和可跨越的网格布局。
使用交错网格视图:
在本文中,我们将了解如何在Flutter应用程序中实现交错网格视图。要构建它,请按照以下步骤操作。
- 将依赖项添加到pubspec.yaml文件。
dependencies:
flutter_staggered_grid_view: ^0.3.2
- 将依赖项导入到 main.js 中。dart文件
import 'package:flutter_staggered_grid_view/flutter_staggered_grid_view.dart';现在,让我们看看交错网格视图的实现。为此,请执行以下步骤:
步骤 1:为了在您的项目中实现交错网格视图,您首先必须在lib文件夹中的 pubspec.yaml 文件中添加依赖项。现在点击 pub.get 并等待配置它。
第 2 步:在 main 中返回 Material App。 dart() 文件。首先,在 StatelessWidget 中创建MyApp()并在其中返回MaterialApp()。现在在MaterialApp() 中给出应用程序的标题并将debugShowCheckModeBanner添加为 false ,这将删除应用程序中的调试横幅。现在将主题添加为深色主题,然后代表第一个屏幕主页: Homepage()
Dart
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
//Title of an App
title: 'GFG APP',
//Theme of an App
theme: ThemeData(
primarySwatch: Colors.green,
),
darkTheme: ThemeData.dark(),
// First Screen of App
home: HomePage(),
);
}
}Dart
import 'package:flutter/material.dart';
import 'package:flutter_staggered_grid_view/flutter_staggered_grid_view.dart';
//List of Cards with size
List _cardTile = [
StaggeredTile.count(2, 3),
StaggeredTile.count(2, 2),
StaggeredTile.count(2, 3),
StaggeredTile.count(2, 2),
StaggeredTile.count(2, 3),
StaggeredTile.count(2, 2),
StaggeredTile.count(2, 3),
StaggeredTile.count(2, 2),
StaggeredTile.count(2, 3),
StaggeredTile.count(2, 2),
];
//List of Cards with color and icon
List_listTile = [
BackGroundTile(backgroundColor: Colors.red, icondata: Icons.home),
BackGroundTile(backgroundColor: Colors.orange, icondata: Icons.ac_unit),
BackGroundTile(backgroundColor: Colors.pink, icondata: Icons.landscape),
BackGroundTile(backgroundColor: Colors.green, icondata: Icons.portrait),
BackGroundTile(backgroundColor: Colors.deepPurpleAccent, icondata: Icons.music_note),
BackGroundTile(backgroundColor: Colors.blue, icondata: Icons.access_alarms),
BackGroundTile(backgroundColor: Colors.indigo, icondata: Icons.satellite_outlined),
BackGroundTile(backgroundColor: Colors.cyan, icondata: Icons.search_sharp),
BackGroundTile(backgroundColor: Colors.yellowAccent, icondata: Icons.adjust_rounded),
BackGroundTile(backgroundColor: Colors.deepOrange, icondata: Icons.attach_money),
];
class HomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("GFG App"),
),
body: Container(
// Staggered Grid View starts here
child: StaggeredGridView.count(
crossAxisCount: 4,
staggeredTiles: _cardTile,
children: _listTile,
mainAxisSpacing: 4.0,
crossAxisSpacing: 4.0,
),
),
);
}
}
class BackGroundTile extends StatelessWidget {
final Color backgroundColor;
final IconData icondata;
BackGroundTile({this.backgroundColor, this.icondata});
@override
Widget build(BuildContext context) {
return Card(
color: backgroundColor,
child: Icon(icondata, color: Colors.white),
);
}
} 第 3 步:现在在HomePage () 中导入 Staggered Grid View 的依赖项。导入依赖项后,在 Scaffold 内创建应用栏。现在在正文中创建一个新的 Container()。现在在该容器中实现交错网格视图,如下面的代码所示。在 Staggered Grid 视图中,有staggeredTiles 。为此,我们声明了一个 10 个_cardTile列表,用于指定您的卡片大小。之后,我们在StatelessWidget 中创建了一个类BackGroundTile 。我们在其中声明了两个最终变量backgroundColor和图标数据。我们为这些变量创建了一个构造函数。并返回由backgroundColor和icondata组成的Card 。在交错网格视图中,我们已将子项声明为_listTile 。为此,我们创建了一个 List,它继承了类BackGroundTile 的属性。其中包括backgroundColor和icondata 。
Dart
import 'package:flutter/material.dart';
import 'package:flutter_staggered_grid_view/flutter_staggered_grid_view.dart';
//List of Cards with size
List _cardTile = [
StaggeredTile.count(2, 3),
StaggeredTile.count(2, 2),
StaggeredTile.count(2, 3),
StaggeredTile.count(2, 2),
StaggeredTile.count(2, 3),
StaggeredTile.count(2, 2),
StaggeredTile.count(2, 3),
StaggeredTile.count(2, 2),
StaggeredTile.count(2, 3),
StaggeredTile.count(2, 2),
];
//List of Cards with color and icon
List_listTile = [
BackGroundTile(backgroundColor: Colors.red, icondata: Icons.home),
BackGroundTile(backgroundColor: Colors.orange, icondata: Icons.ac_unit),
BackGroundTile(backgroundColor: Colors.pink, icondata: Icons.landscape),
BackGroundTile(backgroundColor: Colors.green, icondata: Icons.portrait),
BackGroundTile(backgroundColor: Colors.deepPurpleAccent, icondata: Icons.music_note),
BackGroundTile(backgroundColor: Colors.blue, icondata: Icons.access_alarms),
BackGroundTile(backgroundColor: Colors.indigo, icondata: Icons.satellite_outlined),
BackGroundTile(backgroundColor: Colors.cyan, icondata: Icons.search_sharp),
BackGroundTile(backgroundColor: Colors.yellowAccent, icondata: Icons.adjust_rounded),
BackGroundTile(backgroundColor: Colors.deepOrange, icondata: Icons.attach_money),
];
class HomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("GFG App"),
),
body: Container(
// Staggered Grid View starts here
child: StaggeredGridView.count(
crossAxisCount: 4,
staggeredTiles: _cardTile,
children: _listTile,
mainAxisSpacing: 4.0,
crossAxisSpacing: 4.0,
),
),
);
}
}
class BackGroundTile extends StatelessWidget {
final Color backgroundColor;
final IconData icondata;
BackGroundTile({this.backgroundColor, this.icondata});
@override
Widget build(BuildContext context) {
return Card(
color: backgroundColor,
child: Icon(icondata, color: Colors.white),
);
}
}
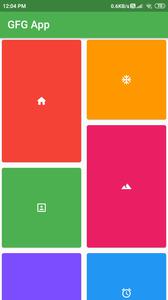
输出: