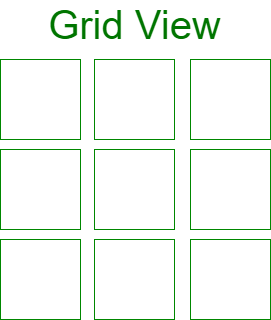
GridView:一个ViewGroup,它在二维滚动网格中显示项目。在“网格视图”中,每个网格具有相同的大小,即,每个网格的高度和宽度均相等。它在视图中显示对称项。

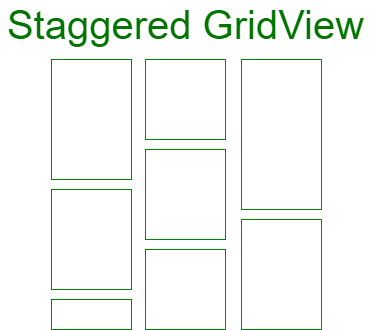
交错的GridView:此ViewGroup是Grid View的扩展。在此视图中,网格具有变化的大小,即它们的高度和宽度可以变化。它在视图中显示不对称项。它会根据其高度和宽度自动设置项目视图。

为了使用RecyclerView创建交错的网格视图,我们需要使用StaggeredGridLayoutManager。 LayoutManager负责在RecyclerView中测量和放置项目视图,并在用户不再可见时回收项目视图。有三种类型的内置布局管理器。
- LinearLayoutManager:用于在垂直和水平列表中显示项目视图。
- GridLayoutManager:用于显示项目视图的网格视图。
- StaggeredLayoutManager:用于以交错视图显示项目视图。
我们还可以通过RecyclerView.LayoutManager类创建自定义布局管理器。
StaggeredGridLayoutManager(int spanCount,int direction)
- 使用给定的参数创建交错的网格布局
- 第一个参数spanCount用于设置垂直方向的列数或水平方向的行数
- 第二个参数,方向用于设置垂直或水平方向
垂直方向的交错网格
RecyclerView recyclerView = (RecyclerView)findViewById(R.id.recyclerView);
// staggeredGridLayoutManager with 3 columns and vertical orientation
StaggeredGridLayoutManager staggeredGridLayoutManager = new StaggeredGridLayoutManager(3, LinearLayoutManager.VERTICAL);
// setting recycler view layout to staggered grid
recyclerView.setLayoutManager(staggeredGridLayoutManager);
水平方向的交错网格
RecyclerView recyclerView = (RecyclerView)findViewById(R.id.recyclerView);
// staggeredGridLayoutManager with 3 rows and horizontal orientation
StaggeredGridLayoutManager staggeredGridLayoutManager = new StaggeredGridLayoutManager(3, LinearLayoutManager.HORIZONTAL);
// setting recycler view layout to staggered grid
recyclerView.setLayoutManager(staggeredGridLayoutManager);
例子
在此示例中,我们将数据存储到ArrayList中,以用于填充RecyclerView。之后,我们将RecyclerView的布局管理器设置为交错的网格视图,然后,将RecyclerView的适配器设置为显示项目视图。下面给出了一个示例GIF,以使我们对本文中要做的事情有一个了解。注意,我们将使用Java语言实现该项目。

分步实施
步骤1:创建一个新项目
要在Android Studio中创建新项目,请参阅如何在Android Studio中创建/启动新项目。请注意,选择Java作为编程语言。
步骤2:添加依赖项
我们将使用RecyclerView。因此,我们需要添加它的依赖关系。要添加依赖项,请转到Gradle脚本> build.gradle(Module:app)并添加以下依赖项。添加这些依赖项后,您需要单击立即同步。
dependencies {
implementation ‘androidx.recyclerview:recyclerview:1.1.0’
}
在继续之前,让我们添加一些颜色属性以增强应用程序栏。转到应用程序> res>值> colors.xml并添加以下颜色属性。
XML
#0F9D58
#16E37F
#03DAC5
XML
XML
Java
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import java.util.ArrayList;
// Extends the Adapter class to RecyclerView.Adapter
// and implement the unimplemented methods
public class Adapter extends RecyclerView.Adapter {
ArrayList images;
Context context;
// Constructor for initialization
public Adapter(Context context, ArrayList images) {
this.context = context;
this.images = images;
}
@NonNull
@Override
public Adapter.ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
// Inflating the Layout(Instantiates list_item.xml layout file into View object)
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.list_item, parent, false);
// Passing view to ViewHolder
Adapter.ViewHolder viewHolder = new Adapter.ViewHolder(view);
return viewHolder;
}
// Binding data to the into specified position
@Override
public void onBindViewHolder(@NonNull Adapter.ViewHolder holder, int position) {
// TypeCast Object to int type
int res = (int) images.get(position);
holder.images.setImageResource(res);
}
@Override
public int getItemCount() {
// Returns number of items currently available in Adapter
return images.size();
}
// Initializing the Views
public class ViewHolder extends RecyclerView.ViewHolder {
ImageView images;
public ViewHolder(View view) {
super(view);
images = (ImageView) view.findViewById(R.id.imageView);
}
}
} Java
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import androidx.recyclerview.widget.StaggeredGridLayoutManager;
import java.util.ArrayList;
import java.util.Arrays;
public class MainActivity extends AppCompatActivity {
RecyclerView recyclerView;
// Using ArrayList to store images data
ArrayList images = new ArrayList<>(Arrays.asList(R.drawable.img_1, R.drawable.img_2, R.drawable.img_3,
R.drawable.img_4, R.drawable.img_5, R.drawable.img_6, R.drawable.img_7, R.drawable.img_8,
R.drawable.img_9, R.drawable.img_10));
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Getting reference of recyclerView
recyclerView = (RecyclerView) findViewById(R.id.recyclerView);
// Setting the layout as Staggered Grid for vertical orientation
StaggeredGridLayoutManager staggeredGridLayoutManager = new StaggeredGridLayoutManager(2, LinearLayoutManager.VERTICAL);
recyclerView.setLayoutManager(staggeredGridLayoutManager);
// Sending reference and data to Adapter
Adapter adapter = new Adapter(MainActivity.this, images);
// Setting Adapter to RecyclerView
recyclerView.setAdapter(adapter);
}
}步骤3:使用activity_main.xml文件
在此步骤中,我们将在activity_main.xml文件中创建RecyclerView布局。转到应用程序> res>布局> activity_main.xml并添加以下代码段。
XML格式
步骤4:为RecyclerView的列表项创建一个新的布局文件list_item.xml。
转到应用程序> res>布局>右键单击>新建>布局资源文件,并将其命名为list_item。 list_item.xml布局文件包含一个ImageView,该ImageView用于填充RecyclerView的行。
XML格式
步骤5:为RecyclerView创建适配器类
现在,我们将创建一个适配器。将通过ViewHolder扩展RecyclerView.Adapter的Java类。转到应用程序> Java >程序包>右键单击并创建一个新的Java类,并将其命名为Adapter 。在Adapter类中,我们将重写onCreateViewHolder()方法,该方法将使list_item.xml布局膨胀并将其传递给View Holder。然后是onBindViewHolder()方法,在该方法中,我们借助View Holder将数据设置为Views。以下是Adapter的代码段。 Java类。
Java
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import java.util.ArrayList;
// Extends the Adapter class to RecyclerView.Adapter
// and implement the unimplemented methods
public class Adapter extends RecyclerView.Adapter {
ArrayList images;
Context context;
// Constructor for initialization
public Adapter(Context context, ArrayList images) {
this.context = context;
this.images = images;
}
@NonNull
@Override
public Adapter.ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
// Inflating the Layout(Instantiates list_item.xml layout file into View object)
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.list_item, parent, false);
// Passing view to ViewHolder
Adapter.ViewHolder viewHolder = new Adapter.ViewHolder(view);
return viewHolder;
}
// Binding data to the into specified position
@Override
public void onBindViewHolder(@NonNull Adapter.ViewHolder holder, int position) {
// TypeCast Object to int type
int res = (int) images.get(position);
holder.images.setImageResource(res);
}
@Override
public int getItemCount() {
// Returns number of items currently available in Adapter
return images.size();
}
// Initializing the Views
public class ViewHolder extends RecyclerView.ViewHolder {
ImageView images;
public ViewHolder(View view) {
super(view);
images = (ImageView) view.findViewById(R.id.imageView);
}
}
}
步骤6:使用MainActivity。 Java文件
在MainActivity中。 Java类中,我们创建了一个ArrayList来存储图像。这些图像放置在drawable文件夹中( app> res> drawable )。您可以使用任何图像代替这些图像。然后,我们获得引用RecyclerView并将LayoutManager设置为StaggeredGridLayoutManager和Adapter,以在RecyclerView中显示项目。下面是MainActivity的代码。 Java文件。
Java
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import androidx.recyclerview.widget.StaggeredGridLayoutManager;
import java.util.ArrayList;
import java.util.Arrays;
public class MainActivity extends AppCompatActivity {
RecyclerView recyclerView;
// Using ArrayList to store images data
ArrayList images = new ArrayList<>(Arrays.asList(R.drawable.img_1, R.drawable.img_2, R.drawable.img_3,
R.drawable.img_4, R.drawable.img_5, R.drawable.img_6, R.drawable.img_7, R.drawable.img_8,
R.drawable.img_9, R.drawable.img_10));
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Getting reference of recyclerView
recyclerView = (RecyclerView) findViewById(R.id.recyclerView);
// Setting the layout as Staggered Grid for vertical orientation
StaggeredGridLayoutManager staggeredGridLayoutManager = new StaggeredGridLayoutManager(2, LinearLayoutManager.VERTICAL);
recyclerView.setLayoutManager(staggeredGridLayoutManager);
// Sending reference and data to Adapter
Adapter adapter = new Adapter(MainActivity.this, images);
// Setting Adapter to RecyclerView
recyclerView.setAdapter(adapter);
}
}