- php MVC框架(1)
- php MVC框架
- 在视图中使用 mvc (1)
- MVC框架教程
- MVC框架教程(1)
- MVC框架-资源(1)
- MVC框架-资源
- MVC框架-简介
- MVC框架-简介(1)
- Spring-MVC框架(1)
- Spring-MVC框架
- Spring – MVC 框架(1)
- Spring – MVC 框架
- mvc 视图与部分视图 (1)
- 在视图中使用 mvc - 任何代码示例
- 讨论MVC框架(1)
- 讨论MVC框架
- 返回视图 mvc - C# (1)
- MVC框架介绍
- MVC框架介绍(1)
- mvc 视图与部分视图 - 任何代码示例
- MVC框架-布局(1)
- MVC框架-布局
- CodeIgniter-MVC框架(1)
- CodeIgniter-MVC框架
- MVC框架-控制器
- MVC框架-控制器(1)
- 返回视图 mvc - C# 代码示例
- MVC框架-高级示例
📅 最后修改于: 2020-10-21 04:49:57 🧑 作者: Mango
从最初的介绍性章节中可以看出,View是应用程序用户界面所涉及的组件。这些视图通常是从模型数据绑定的,并具有html,aspx,cshtml,vbhtml等扩展名。在我们的第一个MVC应用程序中,我们使用了带控制器的视图向最终用户显示数据。为了将这些静态和动态内容呈现给浏览器,MVC Framework利用了View Engine。 View Engine基本上是标记语法实现,负责将最终的HTML呈现给浏览器。
MVC Framework带有两个内置的视图引擎-
Razor Engine -Razor是一种标记语法,可将服务器端C#或VB代码导入网页。加载网页时,可以使用此服务器端代码创建动态内容。与ASPX引擎相比,Razor是高级引擎,并在MVC的更高版本中启动。
从一开始,ASPX引擎-ASPX或Web窗体引擎是MVC框架中包含的默认视图引擎。使用此引擎编写代码类似于在ASP.NET Web窗体中编写代码。
以下是比较Razor和ASPX引擎的小代码段。
剃刀
@Html.ActionLink("Create New", "UserAdd")
ASPX
在这两种工具中,Razor是高级View Engine,因为它具有紧凑的语法,测试驱动的开发方法以及更好的安全性功能。我们将在所有示例中使用Razor引擎,因为它是使用最广泛的View引擎。
这些View Engine可以通过以下两种类型进行编码和实现-
- 强类型
- 动态类型
这些方法分别类似于早期绑定和后期绑定,在早期绑定和后期绑定中,模型将牢固或动态地绑定到视图。
强类型视图
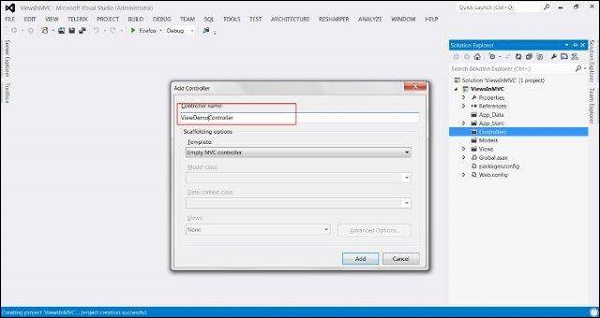
为了理解这个概念,让我们创建一个示例MVC应用程序(按照前面几章中的步骤),并添加一个名为ViewDemoController的Controller类文件。

现在,将以下代码复制到控制器文件中:
using System.Collections.Generic;
using System.Web.Mvc;
namespace ViewsInMVC.Controllers {
public class ViewDemoController : Controller {
public class Blog {
public string Name;
public string URL;
}
private readonly List topBlogs = new List {
new Blog { Name = "Joe Delage", URL = "http://tutorialspoint/joe/"},
new Blog {Name = "Mark Dsouza", URL = "http://tutorialspoint/mark"},
new Blog {Name = "Michael Shawn", URL = "http://tutorialspoint/michael"}
};
public ActionResult StonglyTypedIndex() {
return View(topBlogs);
}
public ActionResult IndexNotStonglyTyped() {
return View(topBlogs);
}
}
}
在上面的代码中,我们定义了两个操作方法: StronglyTypedIndex和IndexNotStonglyTyped 。现在,我们将为这些操作方法添加视图。
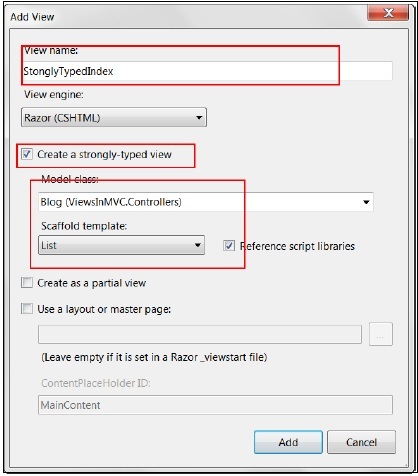
右键单击StonglyTypedIndex操作方法,然后单击“添加视图”。在下一个窗口中,选中“创建强类型视图”复选框。这还将启用“模型类”和“脚手架”模板选项。从“脚手架模板”中选择“列表”。单击添加。

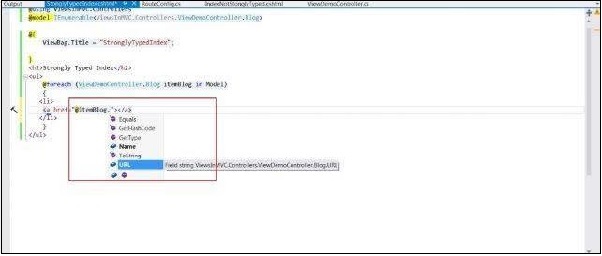
将创建类似于以下屏幕截图的View文件。您可以注意到,它在顶部包括ViewDemoController的Blog模型类。您还可以通过这种方法在代码中使用IntelliSense。

动态类型视图
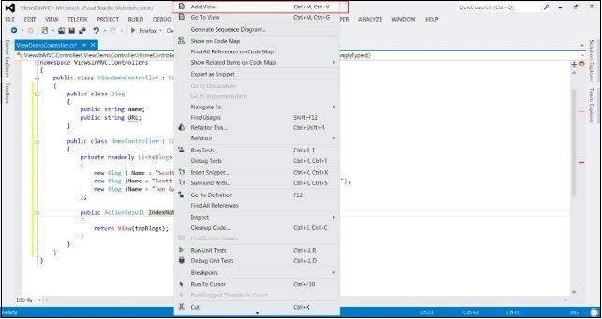
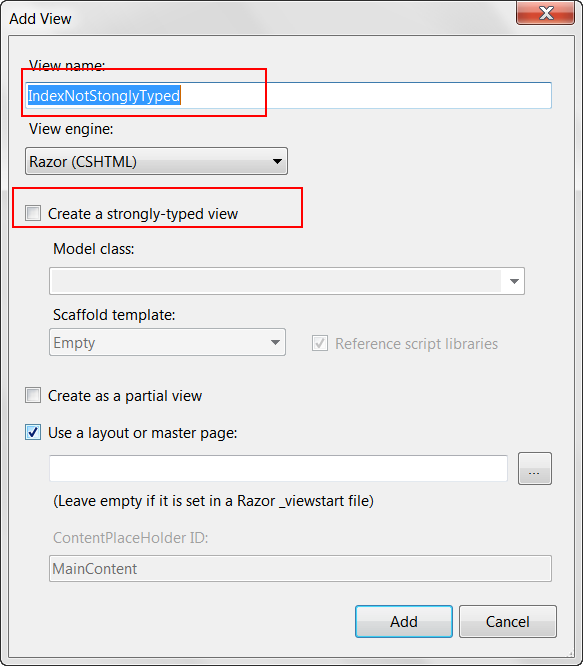
要创建动态类型的视图,请右键单击IndexNotStonglyTyped操作,然后单击“添加视图”。

这次,不要选中“创建强类型视图”复选框。

结果视图将具有以下代码-
@model dynamic
@{
ViewBag.Title = "IndexNotStonglyTyped";
}
Index Not Stongly Typed
@foreach (var blog in Model) {
-
@blog.Name
}
如您在上面的代码中看到的,这次没有像以前的情况那样将Blog模型添加到视图中。另外,您这次将无法使用IntelliSense,因为这次绑定将在运行时完成。
强类型视图被认为是一种更好的方法,因为我们已经知道将哪些数据作为模型传递,这与动态类型视图不同,动态类型视图在运行时绑定数据,如果链接模型中发生某些更改,则可能导致运行时错误。