构建应用程序对开发人员来说非常具有挑战性,尤其是当您是一个新的编码员或您是一个单独的编码员时。开发人员经常因为一些错误而陷入他们的项目中。有时,构建某些特定功能也很困难,而您只需要现成的代码片段。在所有这些情况下,您可能需要您的程序员朋友或同事的帮助。大多数情况下,其他人必须查看您的代码以修复错误或在项目中为您提供任何类型的帮助。代码共享网站的重要性由此而来,这对于与其他人共享您的代码以调试问题非常有帮助。这些代码共享网站允许开发人员共享代码、函数或代码片段的特定部分。您只需将您的代码复制并粘贴到这些网站上,然后将此链接提供给您的团队成员或您的朋友。

网络上有一些代码共享网站,它们具有不同的功能。您只需要根据您的需要选择最好的。在本文中,我们汇总了7 个您可以使用的有用且最佳的代码共享网站。
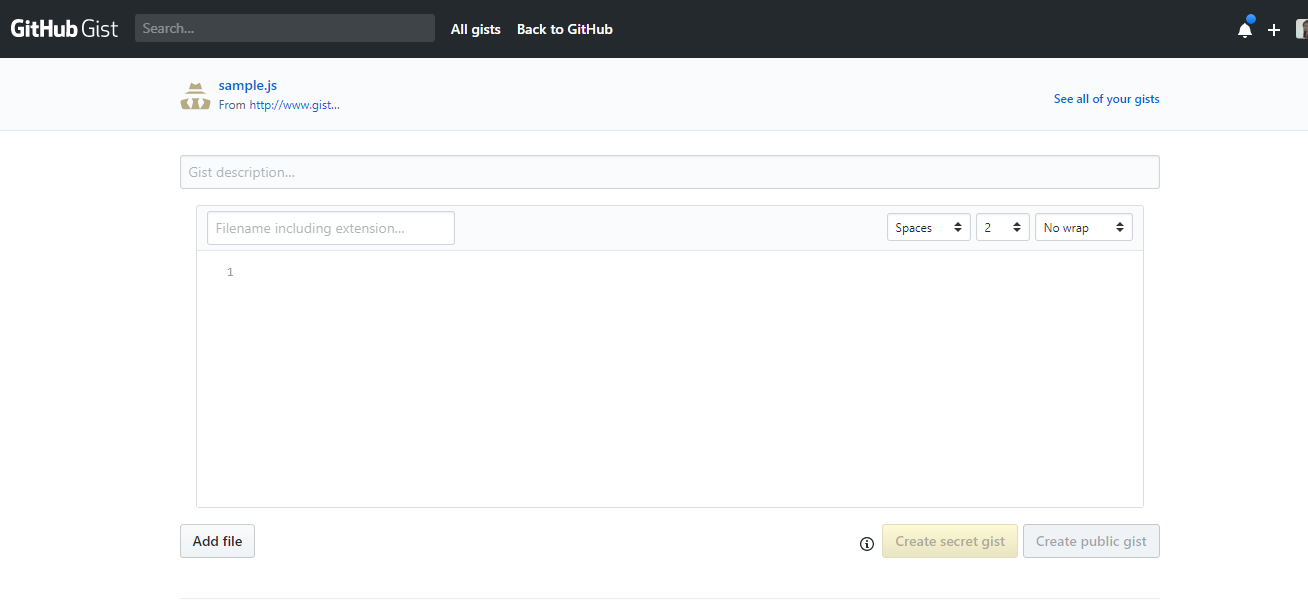
1. Github 要点

Github gist 是最受开发人员欢迎的代码共享解决方案网站。它帮助数百万开源开发人员与其团队成员协作、共享代码片段和项目。所有 Gist 都是 git 存储库,因此它们会自动进行版本控制、可分叉并可用作 git 存储库。您可以选择拥有公共或私人项目。除了共享和协作之外,它还允许开发人员或团队成员在适当的文档中留下反馈或代码评级。
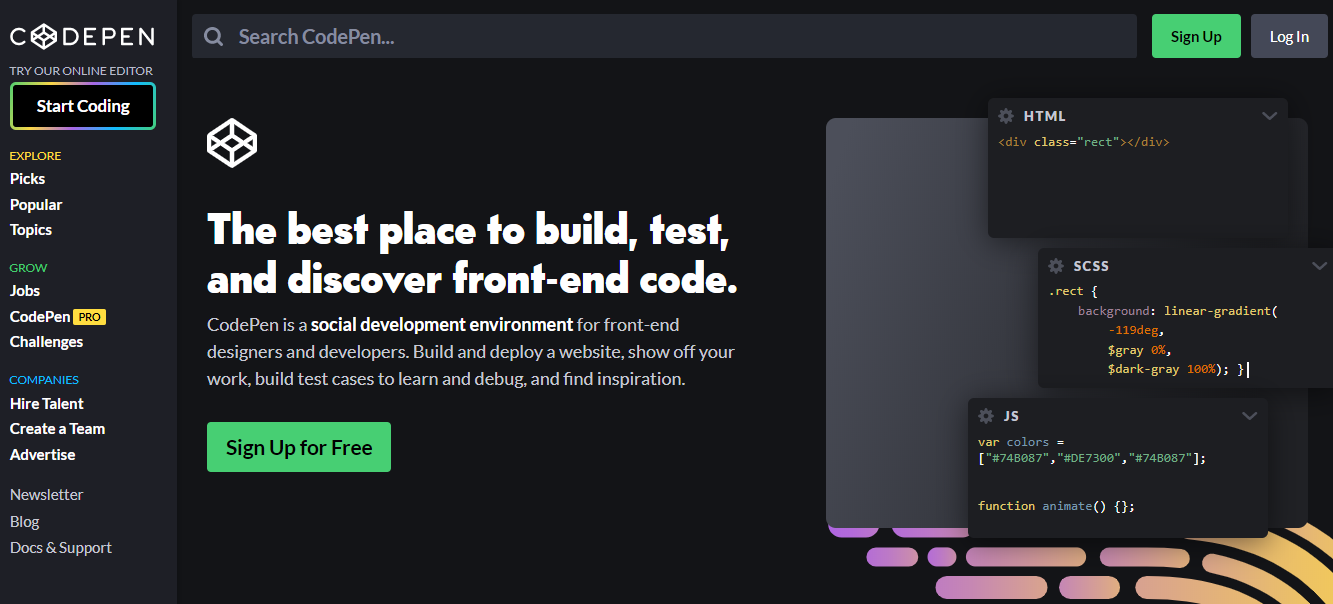
2.代码笔

Codepen 允许您在浏览器中使用 HTML、CSS 和 JavaScript。在 Codepen 中,您基本上创建了一个“笔”,这意味着您已经设置了一段代码以在操场上共享。在其中编写代码时,您可以查看所编写代码的即时预览。 Codepen 是展示您的工作和查看其他人在网络上所做的令人惊奇的事情的最佳网站。您还可以查看其他人的笔,这意味着您可以从这里查看其他开发人员的代码。例如,如果您想在您的项目中添加选项卡,您可以检查链接选项卡,根据自己的需要进行自定义,然后您可以在项目中添加代码。
Codepen 也非常适合解决问题和获得批评。它支持大多数著名的 CSS 预处理器,包括 LESS 和 SASS。您可以选择以每月 9 美元的价格注册 Pro 版本,以获得更好的集成和附加功能,例如私人笔、上传资产、使用协作模式与他人实时协作等等。
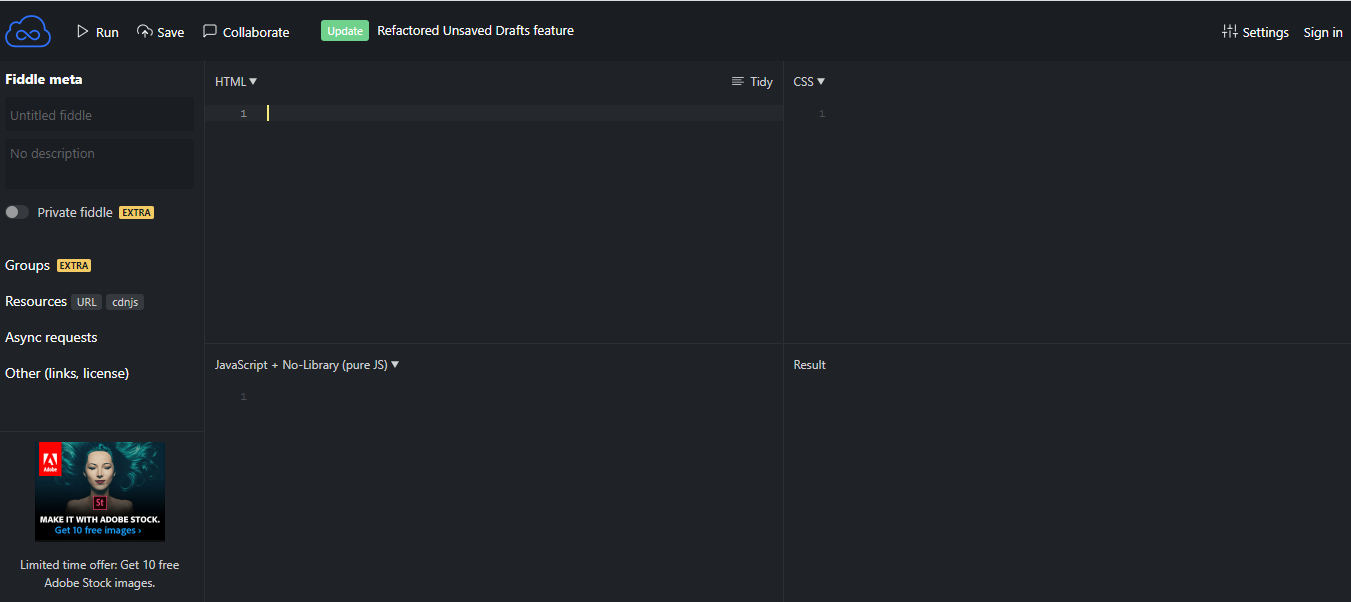
3.JSFiddle

JSFiddle 过去是并将继续是其联盟中最早的代码共享网站之一。使用本网站非常简单明了。您将获得四个单独的面板或子窗口来使用。每个面板分别致力于编写 HTML、CSS 和 JavaScript 代码。无论您将在这些面板中编写什么代码,您都可以预览您的代码并检查为结果保留的第四个面板中的输出。 JSFiddle 有一些很好的和整洁的特性。您可以包含各种JS 库,它还允许您在本地自动保存您的代码。
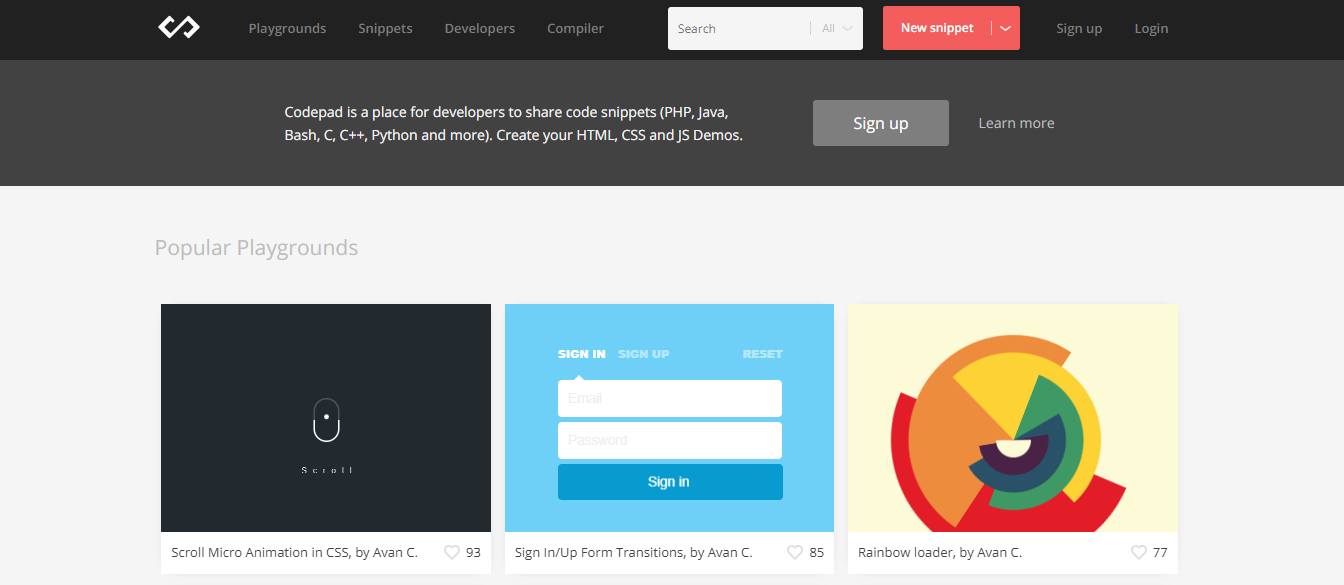
4. 键盘

到目前为止,我们提到的任何网站 Codepad 都是其中最好的。该网站不仅允许您使用 HTML、CSS 和 JS,还允许您使用各种编程语言。除了标准的 Web 开发之外,您还可以使用 C、C++、 Python、 PHP、 Java等。这是一个出色的开发人员社区,可以帮助您编写代码片段以节省项目时间,并且很少有代码共享网站支持多语言。您可以与社区共享您的代码,也可以在 Codepad 中创建公共和私有代码项目。
5. 代码共享

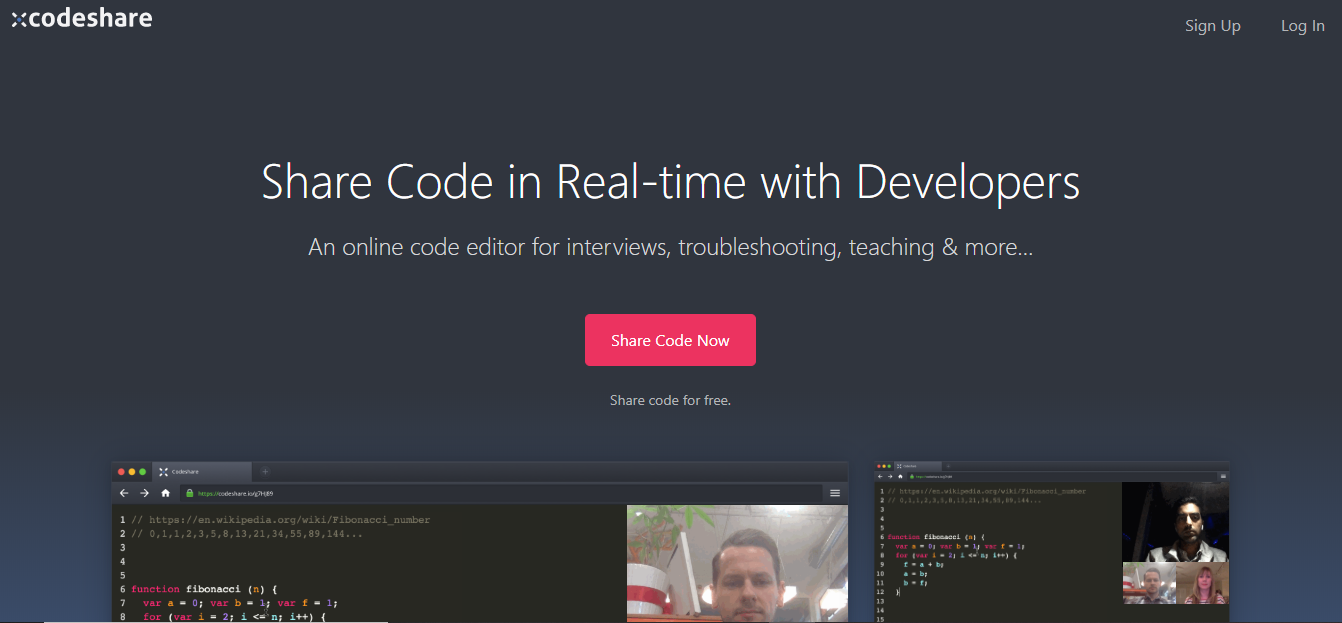
该网站因其简单性而广受欢迎,基本上,它允许您与其他开发人员实时共享您的代码。您无需在此网站上注册。您只需要在此处复制并粘贴您的代码,然后将链接的访问权限提供给您的团队成员或编码员朋友。它还具有视频聊天功能,可实现更好的协作。请记住,在 Codeshare 上您不能永久保存您的工作,两周后,共享代码将从网站上删除。
6.JS斌

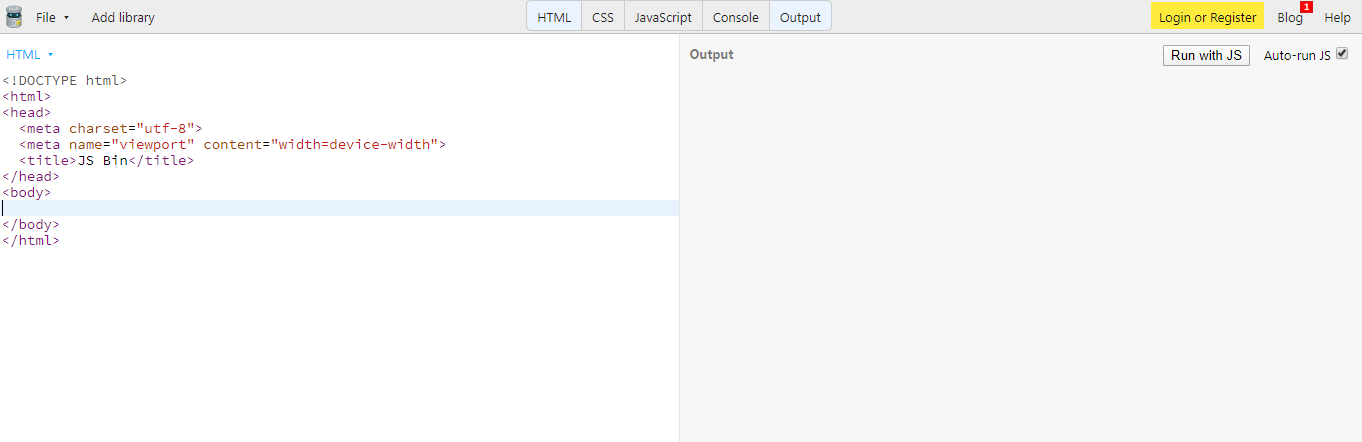
JS Bin 是另一个终极代码共享网站,它允许您使用 HTML、CSS 和 JavaScript 编写代码。 JS Bin 也支持其他语言(如 Markdown、Jade 和 Sass)。界面非常简单明了。整个窗口分为不同的选项卡。您需要根据需要使用选项卡在代码语言之间切换或调出控制台。选择选项卡后,您将在左侧和中间部分获得一个面板来编写代码。最右边的部分保留用于显示输出。您还可以为 jquery、angular、react 等添加库。
您可以与其他开发人员共享完整的输出以及代码。 JS Bin 也有专业版。专业版提供了一些附加功能,例如能够将您的工作备份到 Dropbox、使用虚 URL 或创建受保护以供公众查看的私人垃圾箱。
7.活织

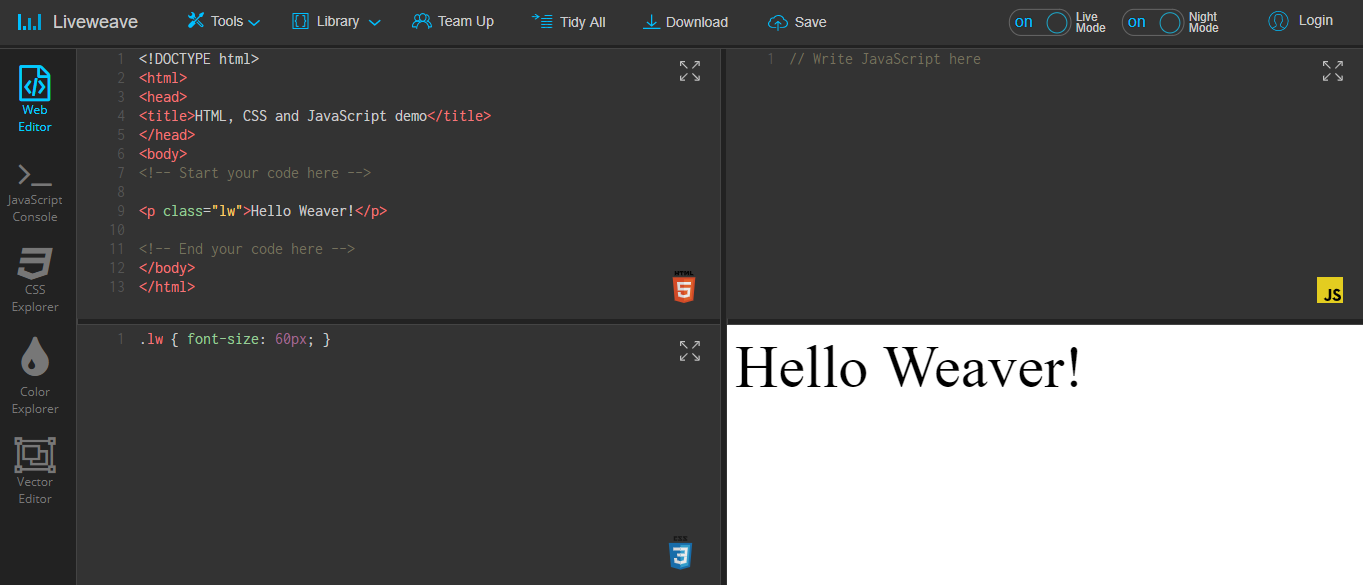
Liveweave 是另一个功能强大的代码共享网站,具有众多功能。它为 HTML5、CSS3 和 JavaScript 提供 Web 开发解决方案。您可以包含各种 JS 库,它还允许您使用调色板和其他框架管理工具。 Liveweave 有自己的CSS 代码生成器。您也可以使用它为您的项目生成虚拟文本。整个窗口被分成独立的面板,这些面板保留用于编写 HTML、CSS 和 JavaScript 代码。您可以在这些面板中独立编写代码,并在单独的保留面板中检查代码的输出。