VSCode 中面向 Web 开发人员的 6 大扩展
Visual Studio Code 是当今开发人员中最常用的代码编辑器。我们知道 VSCode 为我们提供了许多很酷的功能,可以增强我们的代码,并且在编写代码时非常有用。实现这一点的方法之一是使用可以直接安装在编辑器中的扩展。本文列出了一些对 Web 开发很有帮助的很酷的 VSCode 扩展。
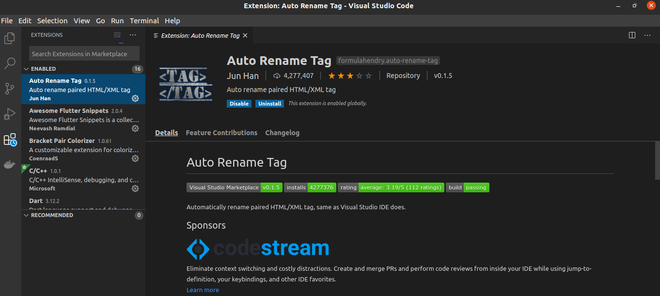
1.自动重命名标签:我们都知道HTML中的大多数标签也需要一个结束标签,而在编写专业代码时,包括数千行,标签在数百行之后被关闭。因此,如果我们必须重命名标签,就会变得非常困难。我们必须找到标签关闭的位置,然后我们才能重命名它。自动重命名标签为我们提供了一个功能,当我们更改起始标签时,它也会自动更改结束标签,从而使标签的重命名更加容易。

Vs 代码扩展 - 自动重命名标签
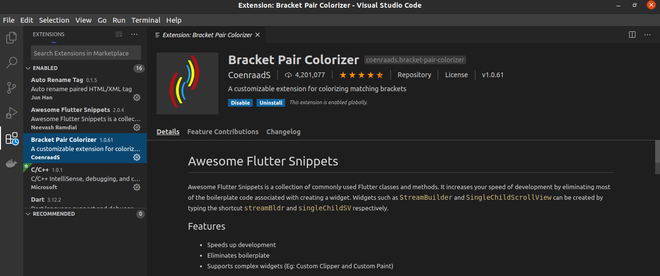
2. 括号对着色器:在使用 C/C++、 Java、JavaScript 等语言时,我们必须使用大量括号,并且随着代码库的增长,我们很难管理它们。括号对着色器扩展使每个括号具有不同的颜色,从而有助于我们轻松管理括号的多个嵌套。

Vs 代码扩展 – 括号对着色器
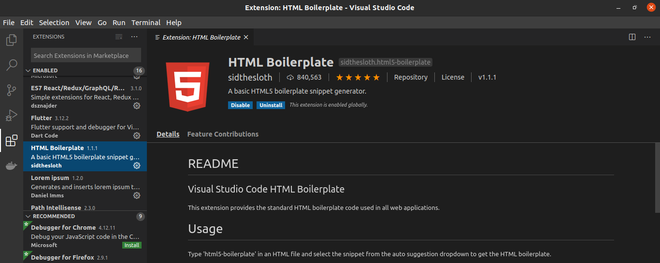
3. HTML Boilerplate:在使用 HTML 时,编写所有开始标签(如 、
、 以及元标签)可能会变得乏味。 VSCode 扩展HTML Boilerplate为我们提供了处理所有样板代码的扩展。我们只需要写一行代码,整个 HTML 样板就会被导入到我们的文件中。它包括所有必要的标签以及通常需要的元标签。
Vs 代码扩展 – HTML BoilerPlate
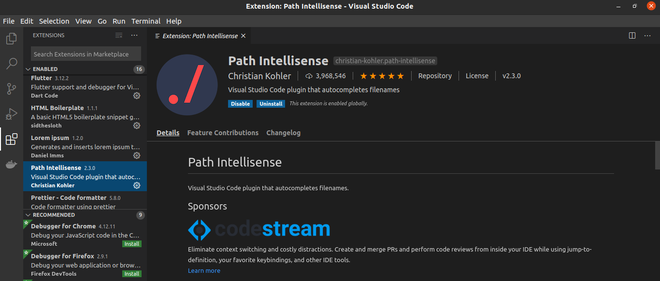
4. 路径智能感知:每当使用 JavaScript 或其一些库或框架时,我们必须将一些文件导入另一个文件。如果此时我们写错了路径,文件将不会被导入,也很难找到问题所在。但是,如果您安装了此扩展程序,它将为您提供当前位置的所有文件和文件夹。因此,现在您可以正确选择所需的文件或文件夹,并防止发生任何路径问题。

Vs 代码扩展 – 路径智能感知
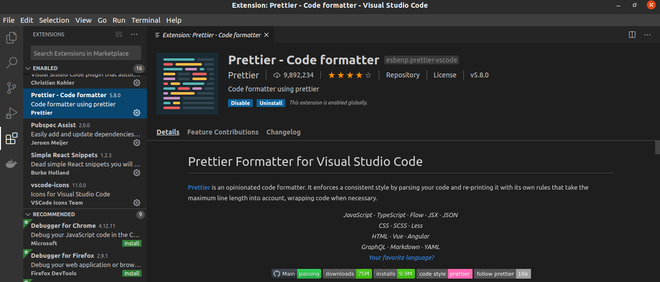
5. Prettier – Code Formatter:此扩展通过根据所使用的语言添加所需的缩进使代码更有条理。这有助于作者和新人轻松理解代码。

Vs 代码扩展 – 更漂亮的代码格式化程序
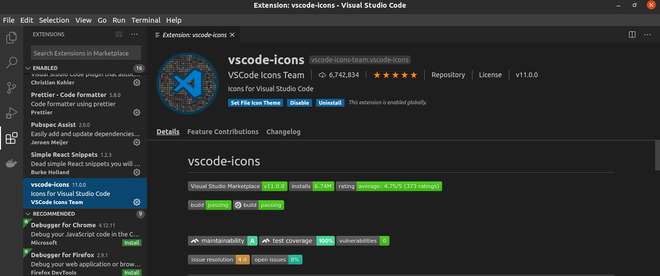
6. VsCode Icons: VsCode Icons是一个很酷的扩展,它为资源管理器视图中的每个文件和文件夹添加一组图标,从而使编辑器看起来更加丰富多彩,也有助于轻松快速地查看所有不同的文件。

VS 代码扩展 – VS 代码图标