在本教程中,我们将学习使用 GitHub托管我们的网站,而无需支付任何费用,使用 GitHub Pages。
将这个链接作为本教程的先决条件非常重要。
初学者可能不确定是否投资购买服务器空间,而 GitHub 使用 GitHub 提供的一项名为“GitHub Pages”的功能,以非常干净和优雅的方式免费完成他们的工作。
首先,让我们询问我们将要使用的所有技术,并对其进行快速而甜蜜的介绍。
| HTML | Building block of all websites, a standard markup language which along with CSS and JAVASCRIPT is used by web developers to create websites, mobile user interfaces and applications. |
| CSS | A style sheet language used to set style for the HTML elements. |
| JavaScript | Commonly used to create interactive effects within web browsers. |
| Jekyll | Jekyll is a parsing engine bundled as a ruby gem used to build static websites from dynamic components such as templates, partials, liquid code, markdown etc. and helps transform your plain text into static websites and blogs. Jekyll is known as “a simple, blog aware, static site generator”. |
| GitHub | The famous web based GIT Repository Hosting Service, and in this case, it will help us host our website. |
让我们开始!!
步骤 1创建/登录您的 GitHub 帐户。
步骤 2创建新的 GitHub 存储库
进入您的仪表板并找到“新存储库”按钮。单击它以创建一个新存储库并将其命名为“
例如:- 如果我的用户名是 hemangsk,我的新仓库的名字应该是Hemangsk.github.io
在创建新仓库时,GitHub 会要求填写新仓库的各种细节,您完全不必担心,只要确保您将仓库设为“公开”即可。
Step 3处理repository页面

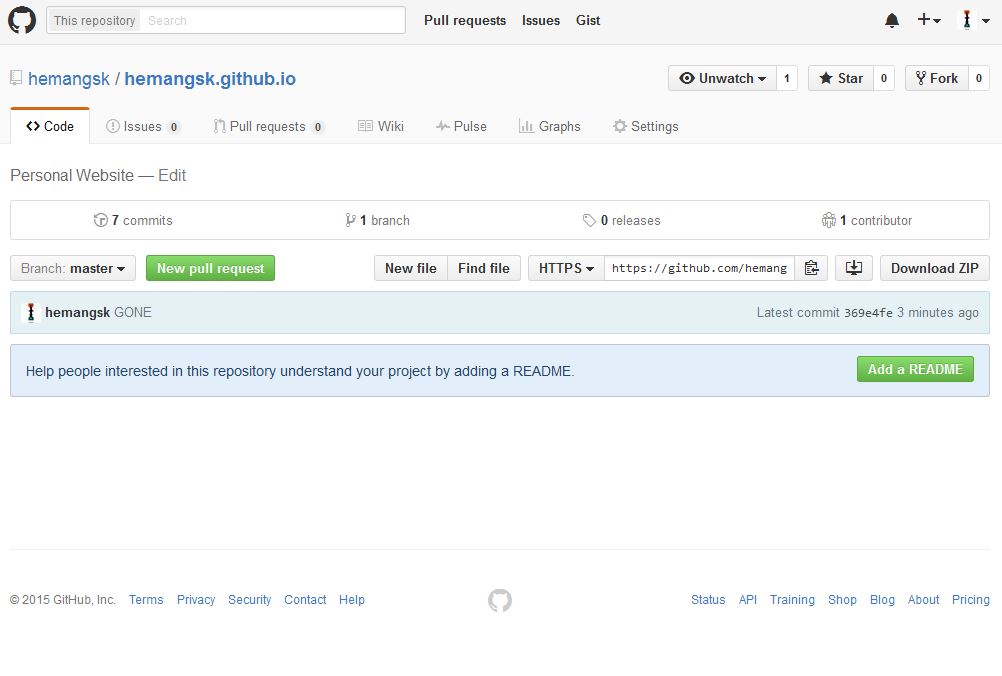
注意:单击“创建存储库”后,您将进入存储库页面。这里是所有动作发生的地方
现在存储库页面来了,这是你必须做的,
- 将所有 HTML 和 CSS 文件放在一个文件夹中,让我们将其命名为 WEB,在您的计算机中。

- 在该存储库上推送(上传)它。现在有几种方法可以做到这一点,比如使用 Git,或者 Windows 上的 GitHub 客户端,或者手动。
- 您需要做的是手动将每个 HTML 和 CSS 文件复制粘贴到该存储库,假设您的计算机的 WEB 文件夹中有一个 index.html 文件。
- 打开仓库页面
- 单击该 GitHub 存储库页面上的新建文件按钮。
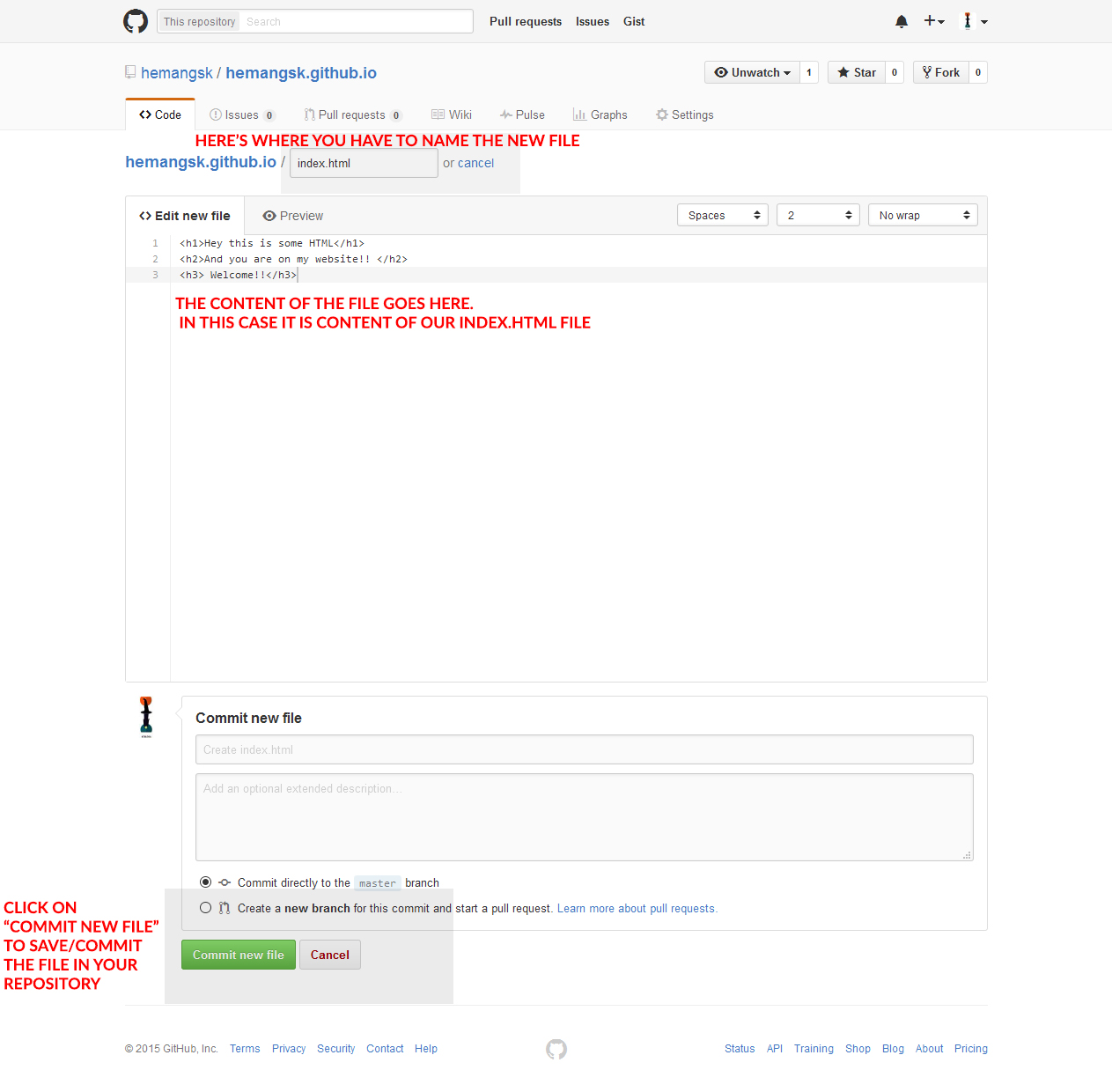
- 将您的文件命名为“index.html”。
- 最小化存储库页面并在您的计算机中打开 index.html 文件。
- 复制其内容。
- 最大化存储库页面
- 粘贴复制的内容
- 点击“提交更改”
- index.html 文件现在已推送/上传到您的存储库。
- 对“WEB”文件夹中的所有其余文件重复这些步骤。

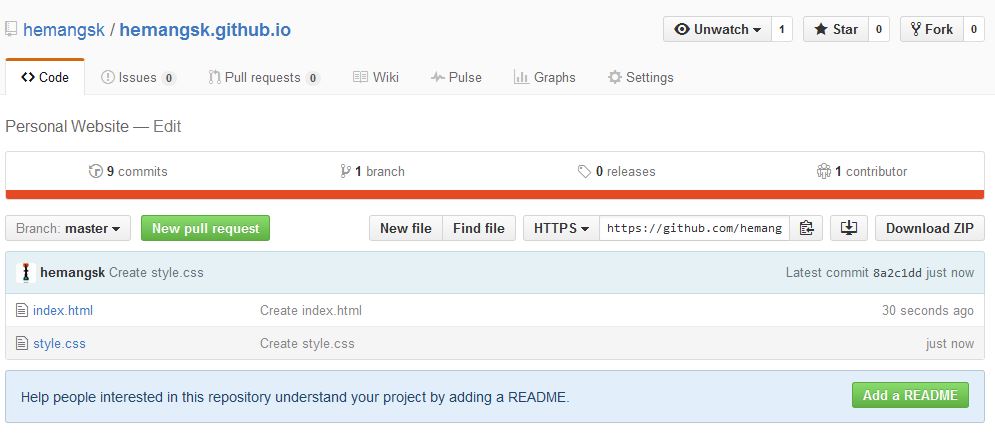
完成后,您可以轻松观察到存储库页面现在看起来已填充。

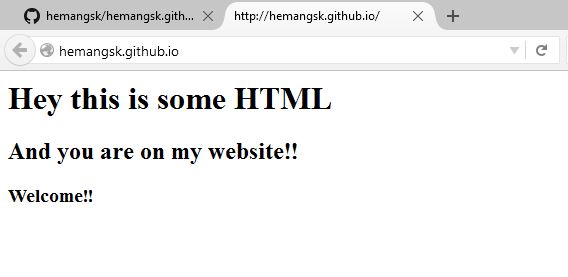
第 4 步一旦所有文件现在都在您的存储库中准备就绪。是时候打开你漂亮的网站了。打开新的浏览器标签并访问“
开始了!您的网站现已启动并运行。
现在您可以使用 GitHub 来测试您的 HTML5 和 CSS3 项目,在真实而美丽的网站上向现实世界展示它们!
这就是 GitHub pages 的工作方式,真的很简单!您可以创建无限的存储库站点和一个用户站点。 “用户”站点是我们刚刚创建的站点。存储库站点的创建方式完全相同。
大家有什么疑问可以在评论区留言,我会一一回复。
祝你有美好的一天!
关于作者:Hemang Kumar 是开源开发人员,也是 USICT 的大二学生,  新德里追求 BTech CSE,喜欢设计代码、Web 和用户界面。可以通过 https://www.linkedin.com/in/hemangkumar 与他联系
新德里追求 BTech CSE,喜欢设计代码、Web 和用户界面。可以通过 https://www.linkedin.com/in/hemangkumar 与他联系
如果您还想在这里展示您的博客,请参阅 GBlog,了解 GeeksforGeeks 上的客座博客写作。