在 Firebase 上免费托管一个静态网站
构建 Web 应用程序始终是一项耗时的工作,尤其是对于刚刚涉足广阔编程世界的初学者开发人员而言。最令人兴奋的部分之一是当应用程序可供所有人查看时。作为编程的新手,大多数初学者缺乏托管、服务器以及如何向最终用户展示他们的项目的知识。这正是 Firebase 将为我们解决的问题。尽管我们还有其他几种免费托管网站的方式,例如 GitHub pages、netlify,但 Firebase 被认为是最好的,因为它为开发人员提供了大量可供选择的功能。在这里,我们将看到一个人如何在几分钟内将他/她的静态网站托管在 firebase 上,而且这太免费了。
Firebase 是 Google 开发的一个平台,旨在帮助开发人员更快地创建和发展移动和 Web 应用程序。它通过向开发人员提供大量后端功能来帮助开发人员,例如 Cloud Firestore(实时数据库)、Firebase ML(部署机器学习模型)、Authentications(身份验证服务)、Hosting(一流的托管服务)、等等。在这里,我们将使用托管服务来部署我们的静态网站,因为它是低延迟托管,除了提供许多其他功能外,它还会使用 SSL 证书自动保护我们的网站。最重要的是,它为单个项目免费提供了高达 1 GB 的存储空间,这对于大多数项目来说已经绰绰有余了。
先决条件:
- 一个 Gmail 帐户,这是登录 firebase 所必需的。
- Node JS,需要安装 Firebase-CLI(命令行界面),它将部署或网站到服务器。
- 您必须准备好使用静态网站。我们将在这里部署的网站是一个教程网站。
第 1 步:在 firebase 中创建一个新项目和一个 Web 实例
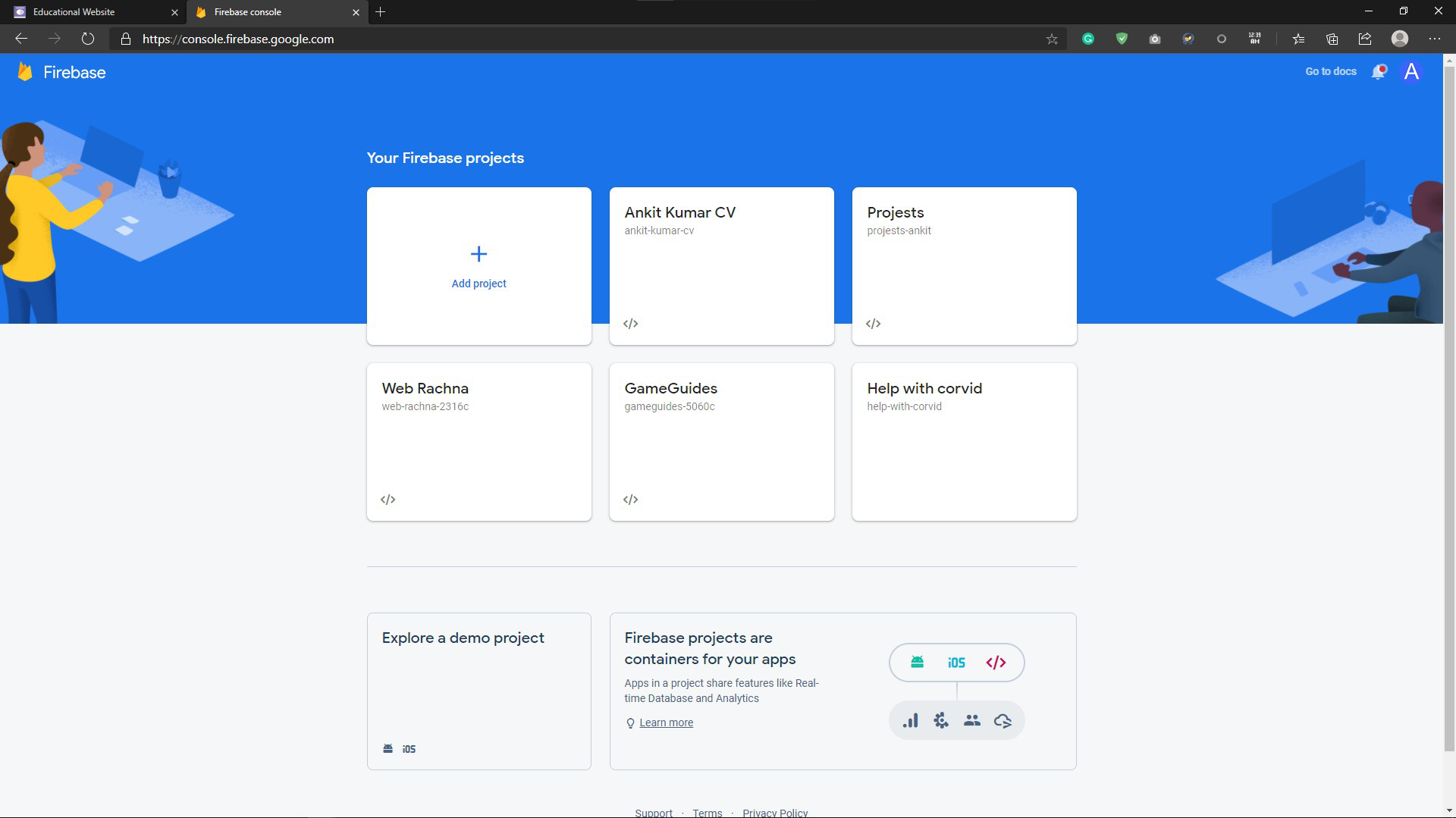
访问 firebase.google.com,使用您的 Gmail 帐户登录。登录后转到控制台并添加一个新项目。

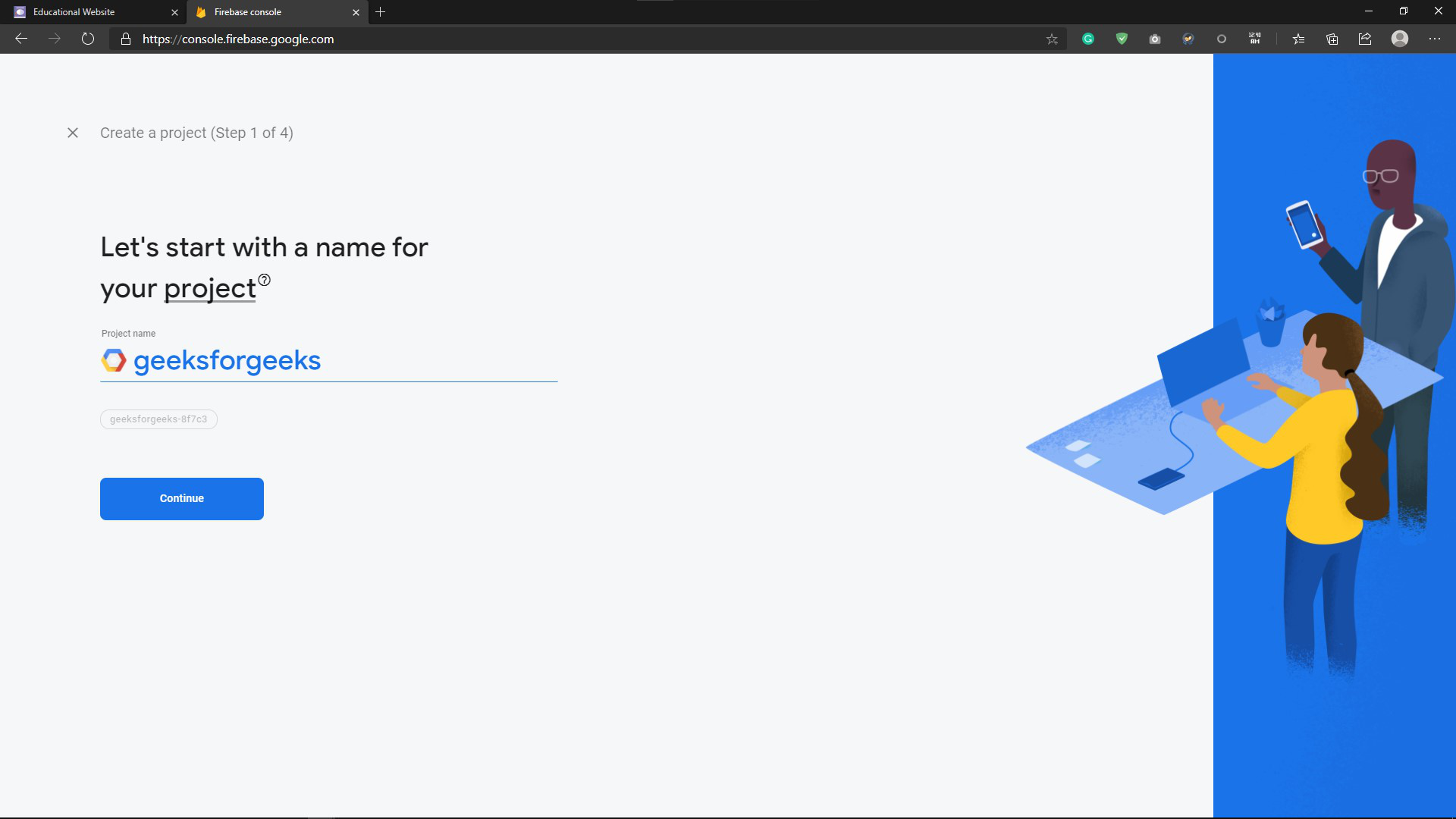
在这里给项目起一个你选择的名字,我给了'geeksforgeeks'。并在不选择 Google 分析的情况下进行其他后续步骤(为简单起见),您的项目将在 10 秒内准备就绪。

第 2 步:在 IDE 中打开网站
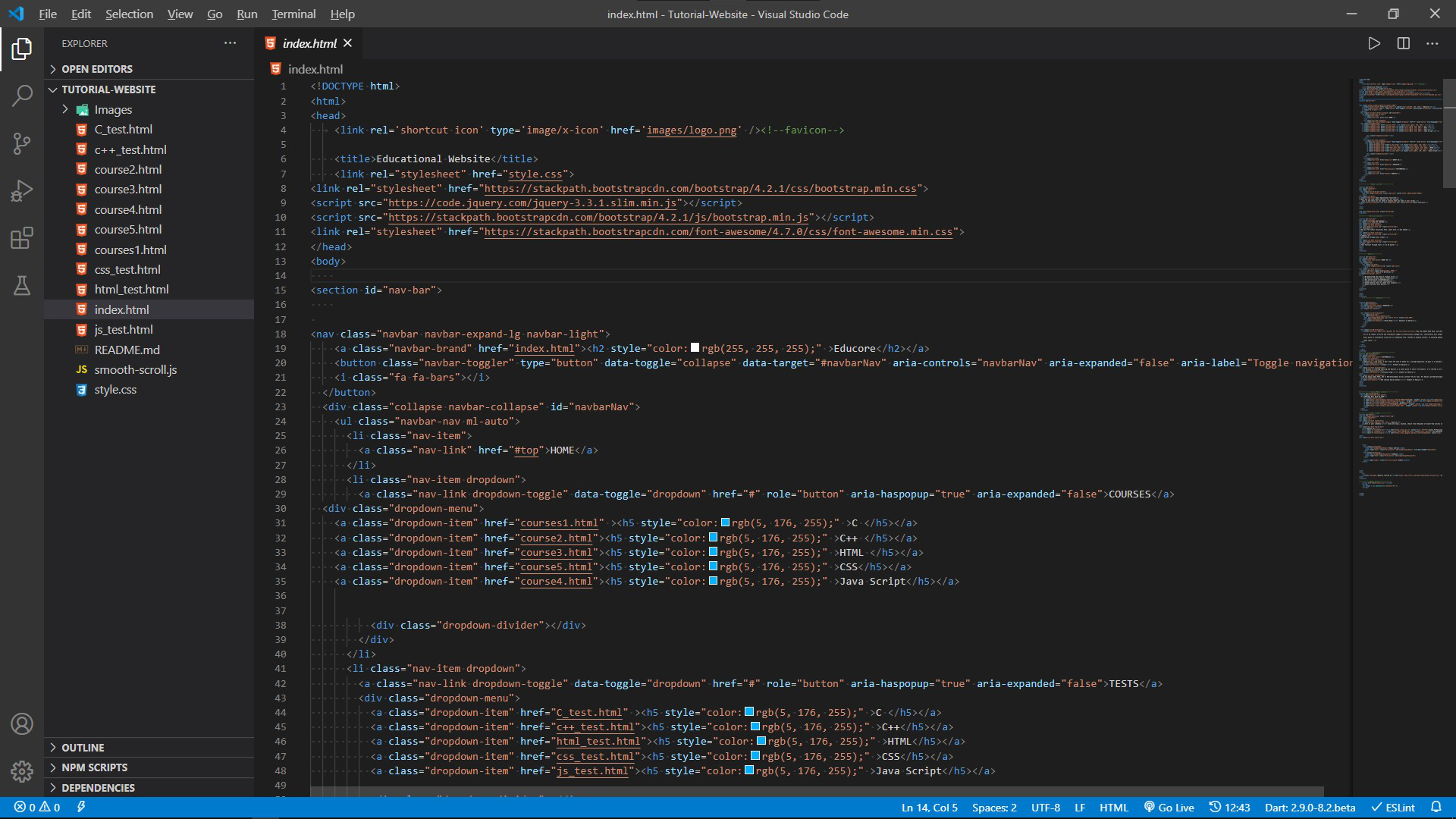
现在,我们需要在 IDE 中打开包含网站文件的文件夹。并打开一个终端。在这里,我使用的是 VS Code。

第 3 步:注册应用程序
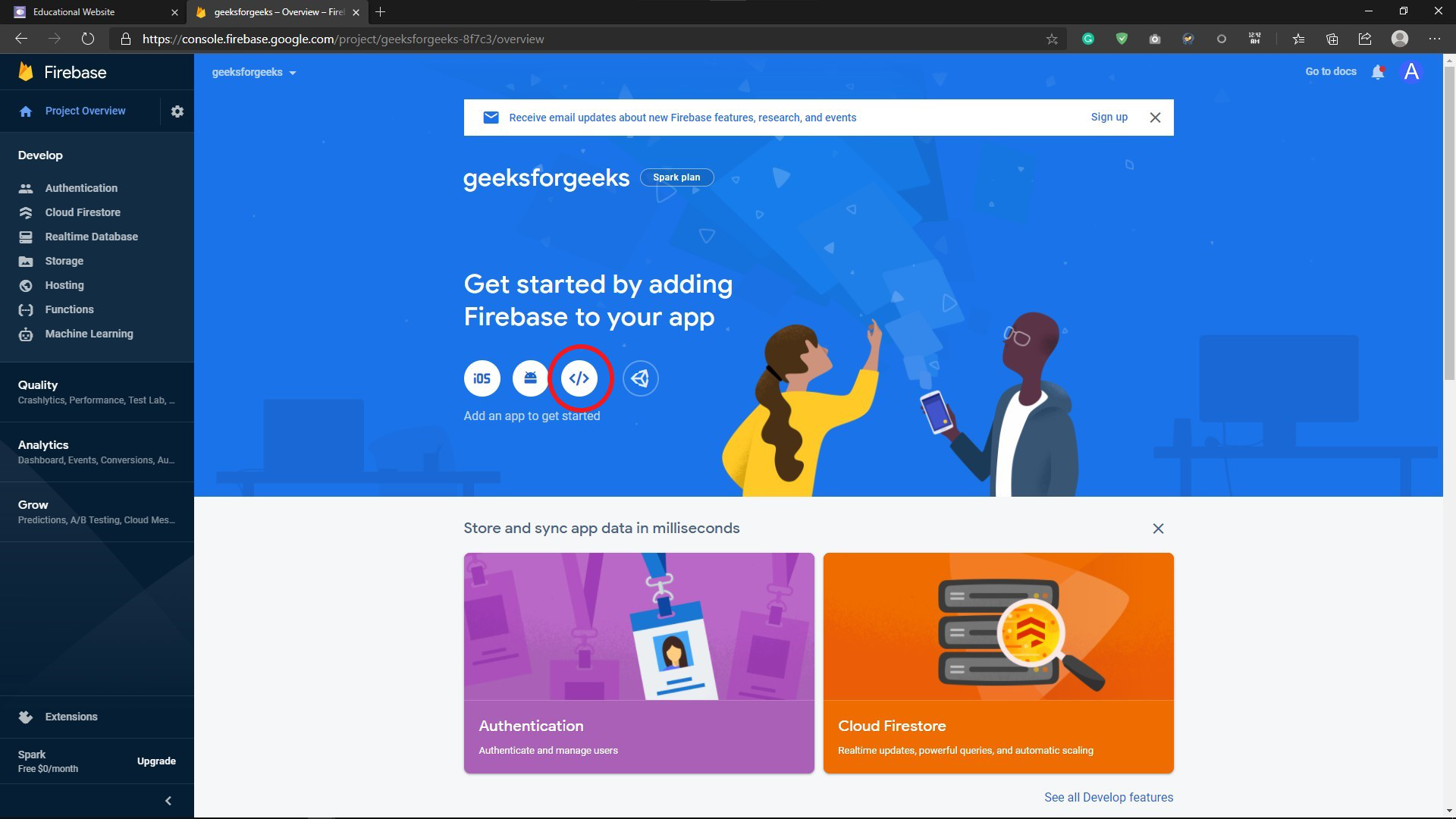
项目仪表板将如下所示。在这里单击 web 按钮(红色圆圈)。这将创建我们项目的 Web 实例。

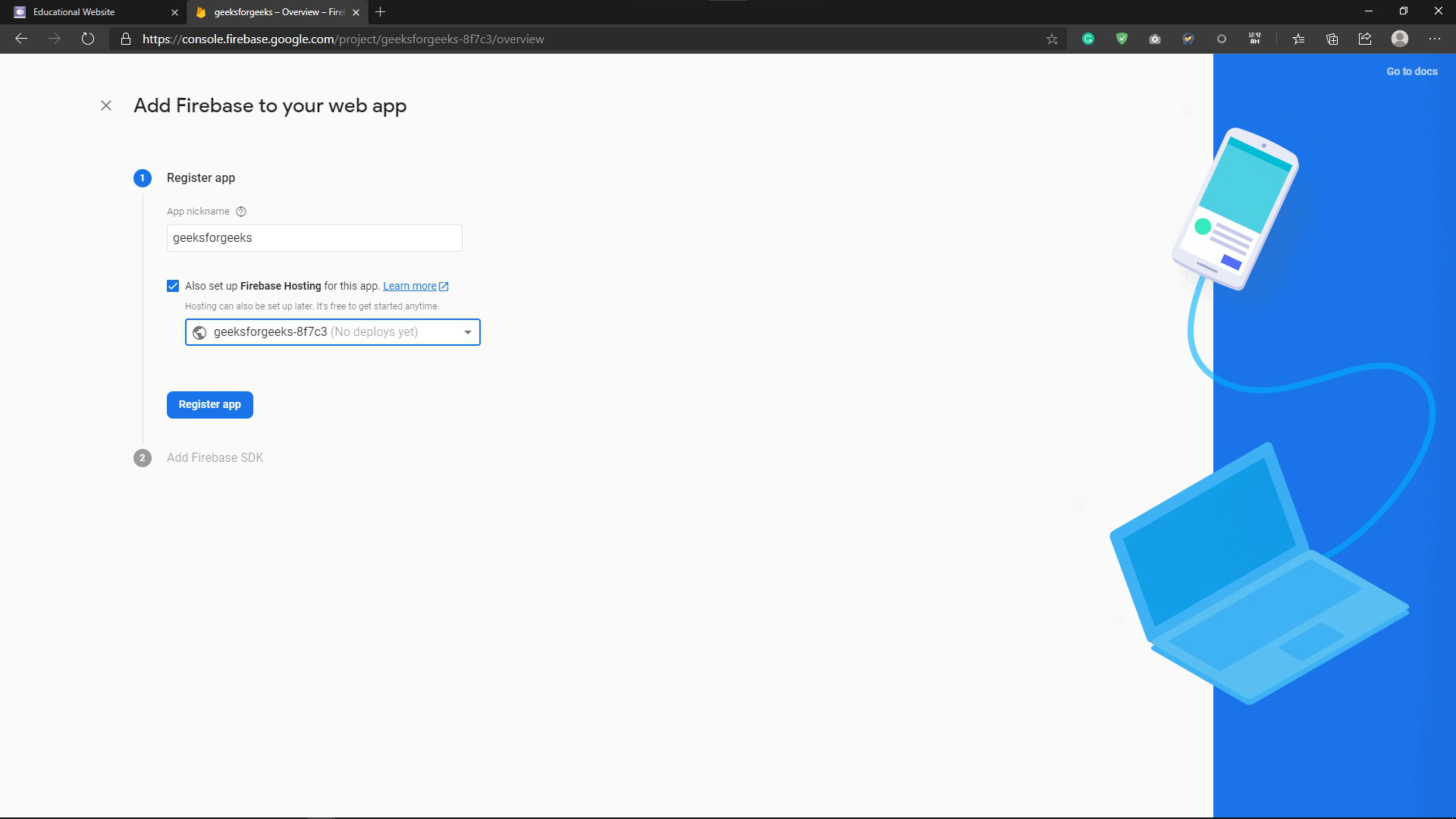
现在它会在这里询问我们想要给我们的网站(网络实例)起一个名字。您可以选择一个,选择“同时设置 Firebase 托管”,然后点击注册应用。

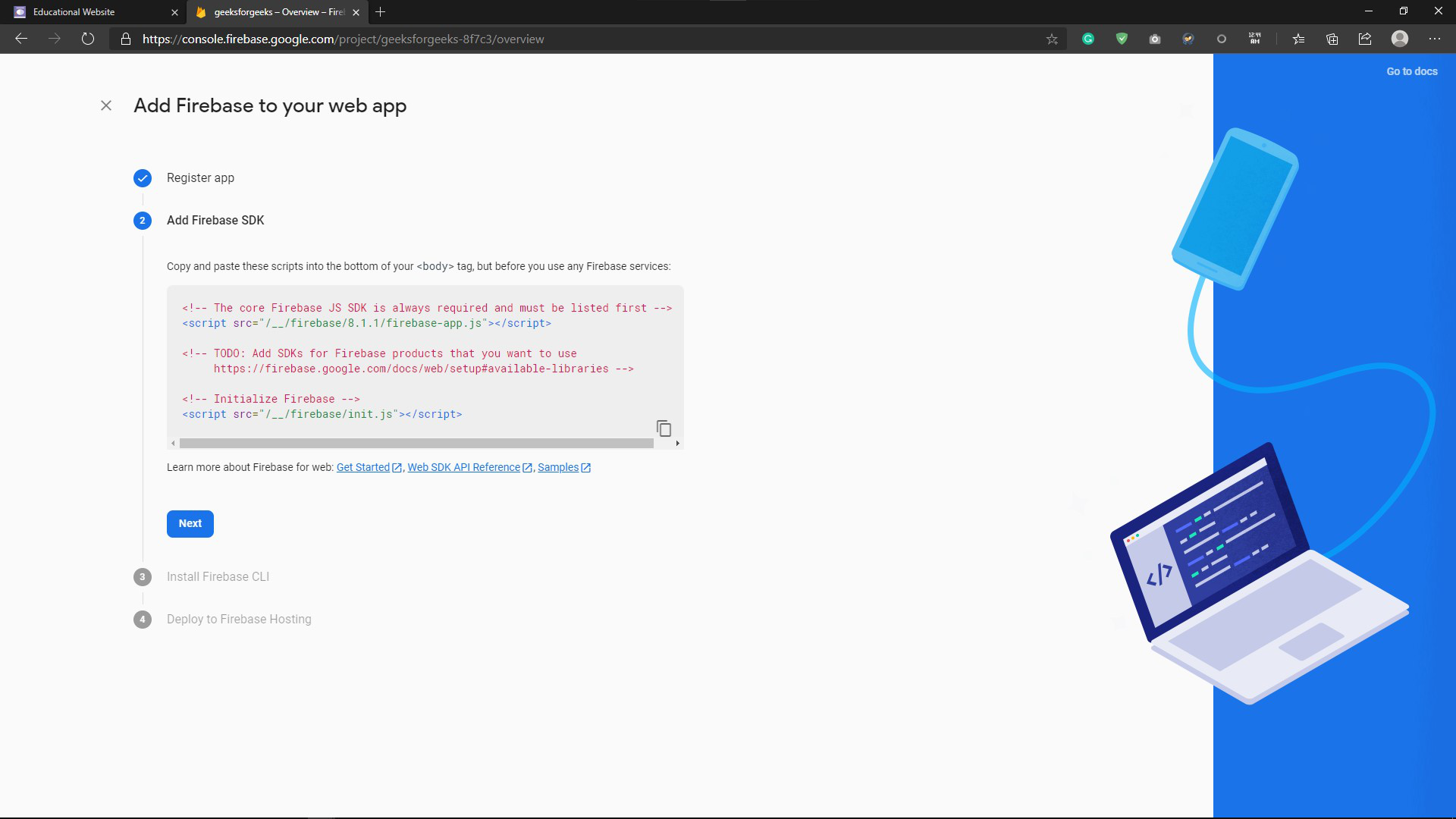
第 4 步:添加 Firebase SDK
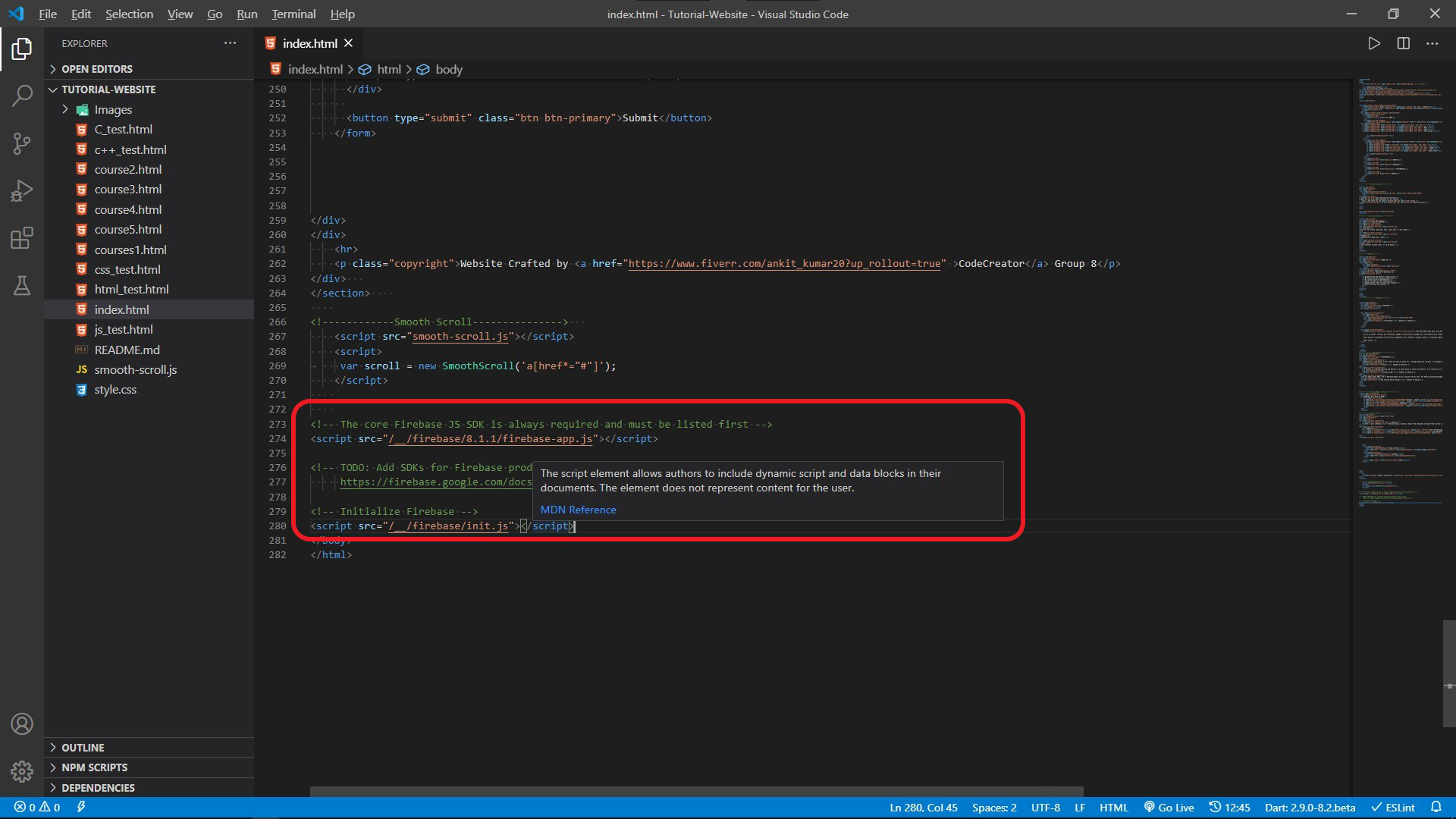
现在,我们将获得一个代码片段,该代码片段必须粘贴到我们网站主页的正文中。

像这样的东西。

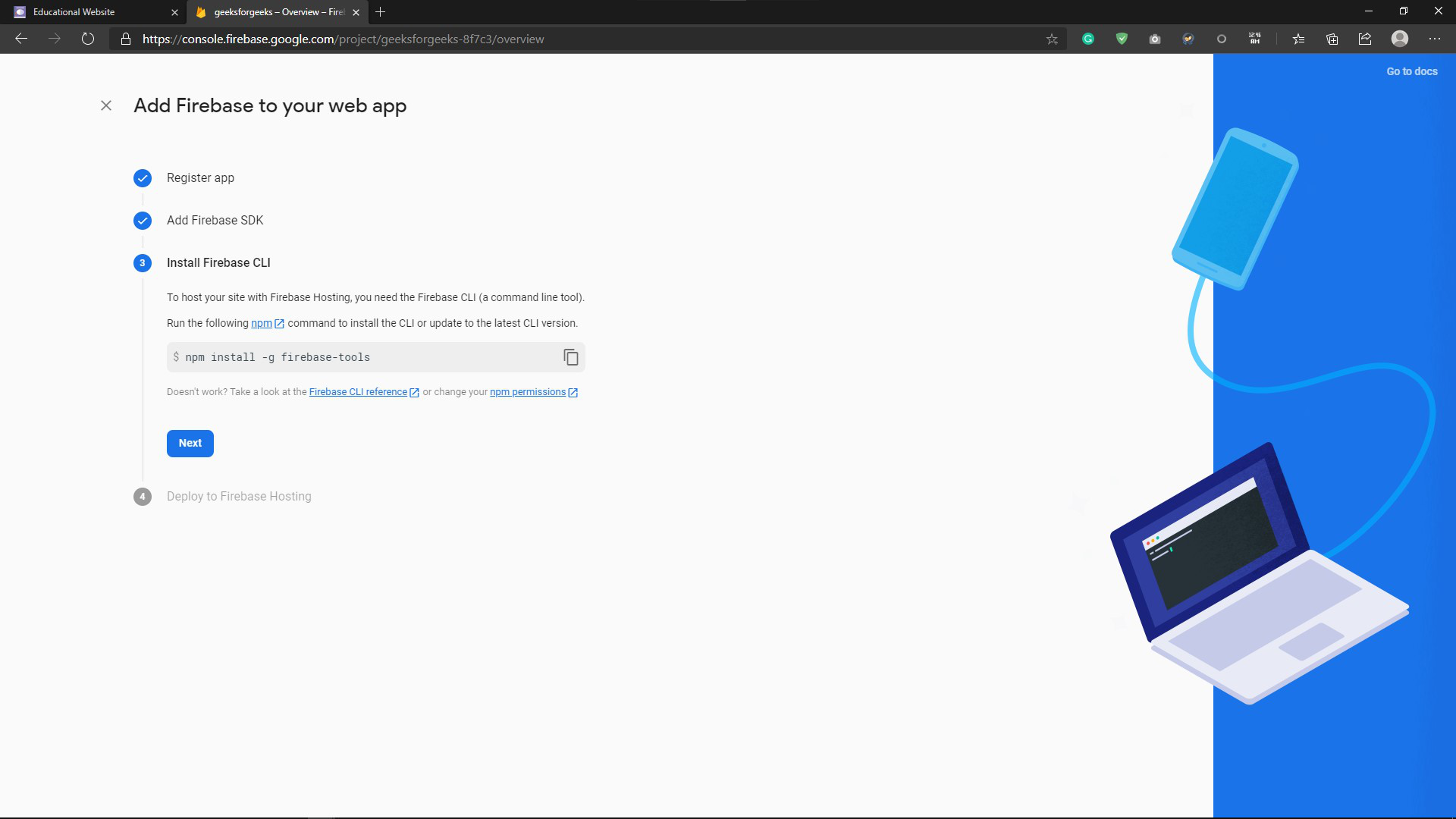
第 5 步:安装 Firebase CLI
将脚本粘贴到正文中后,返回 firebase 并单击下一步。现在,您将看到一个命令“ npm install -g firebase-tools ”,该命令需要在我们拥有网站文件的终端中运行。

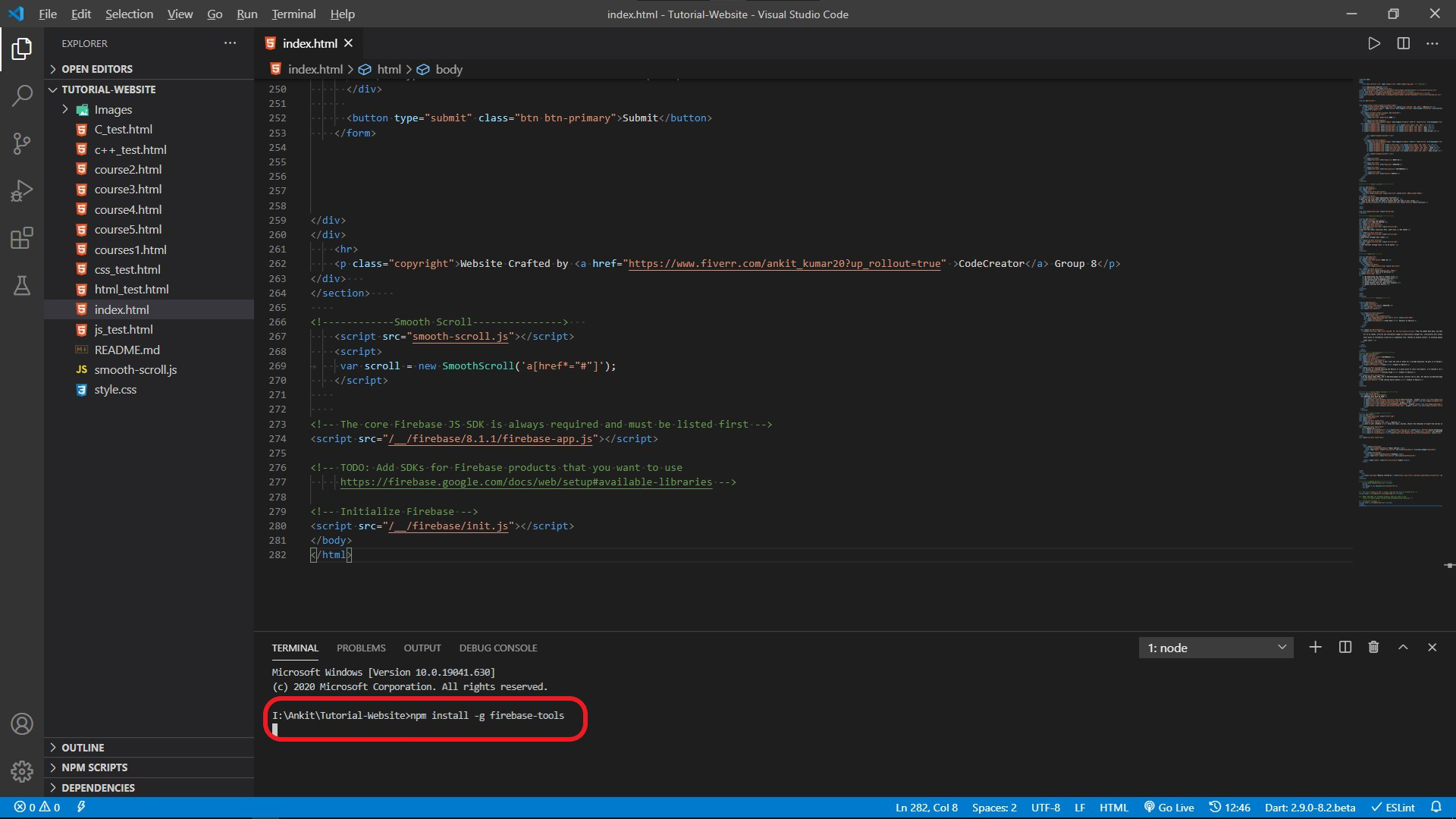
这就是它的样子。此命令将在我们的机器上安装 firebase CLI。根据您的互联网速度,安装可能需要几秒钟到几分钟的时间。完成此操作后,单击网站上的下一步。

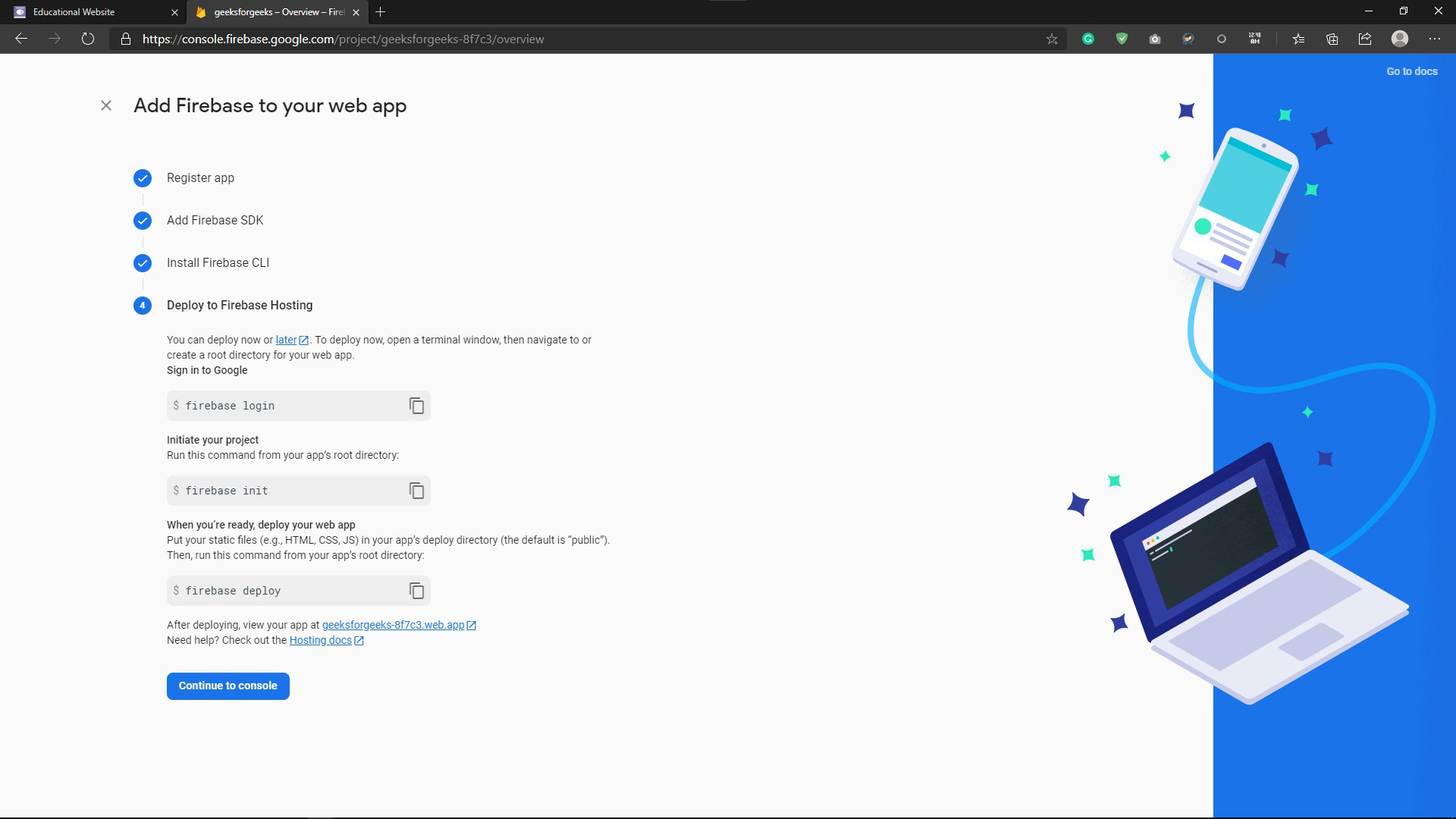
第 6 步:部署到 Firebase 托管
现在,在 firebase 网站中给出了应该运行的命令,以便将我们的网站部署到 firebase 托管。

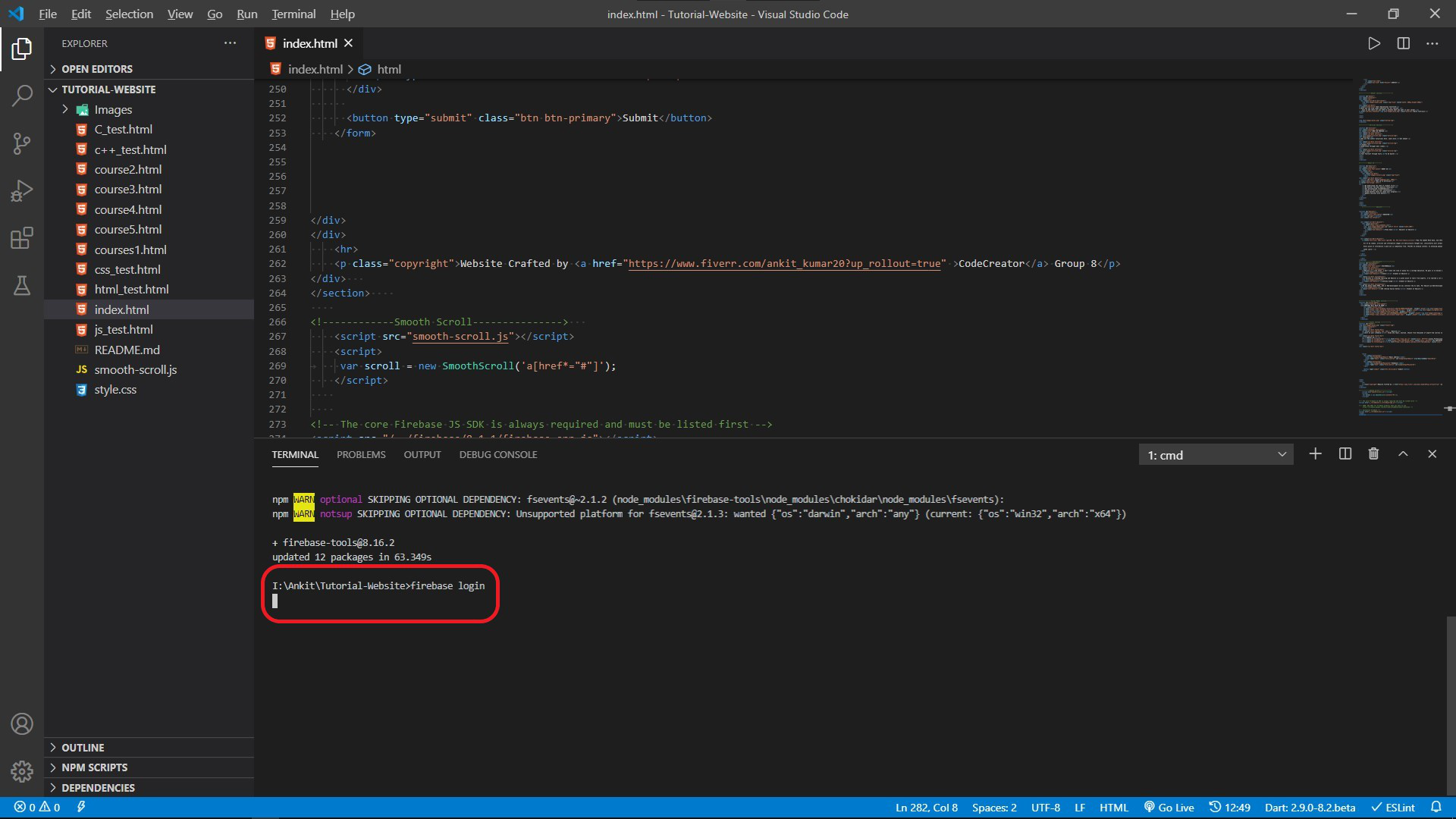
我们可以复制每个代码并将其粘贴到终端中,然后按回车键运行它。第一个是' firebase login '。

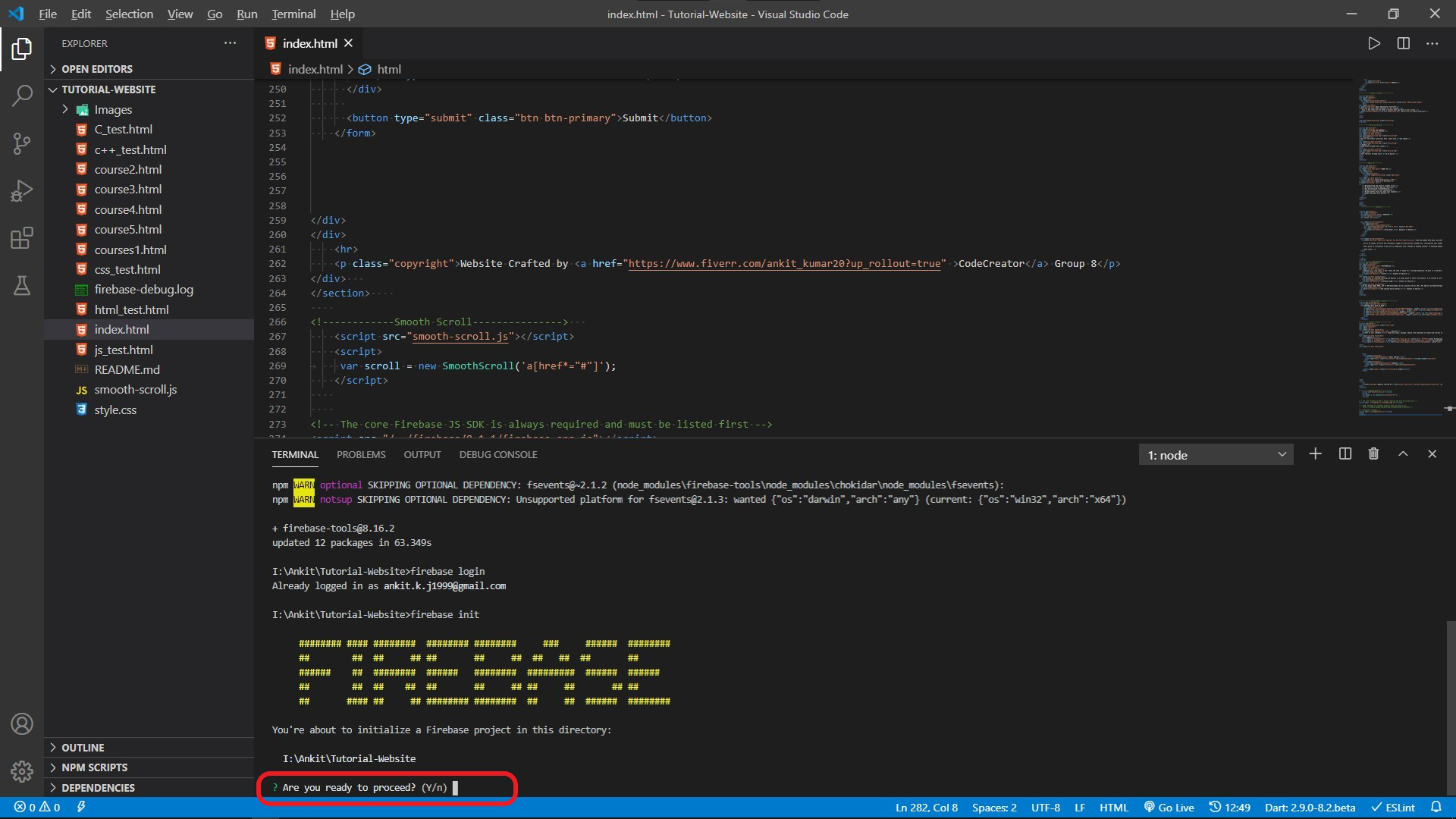
现在运行“ firebase init ”,我们将获得以下选项。点击y并回车。

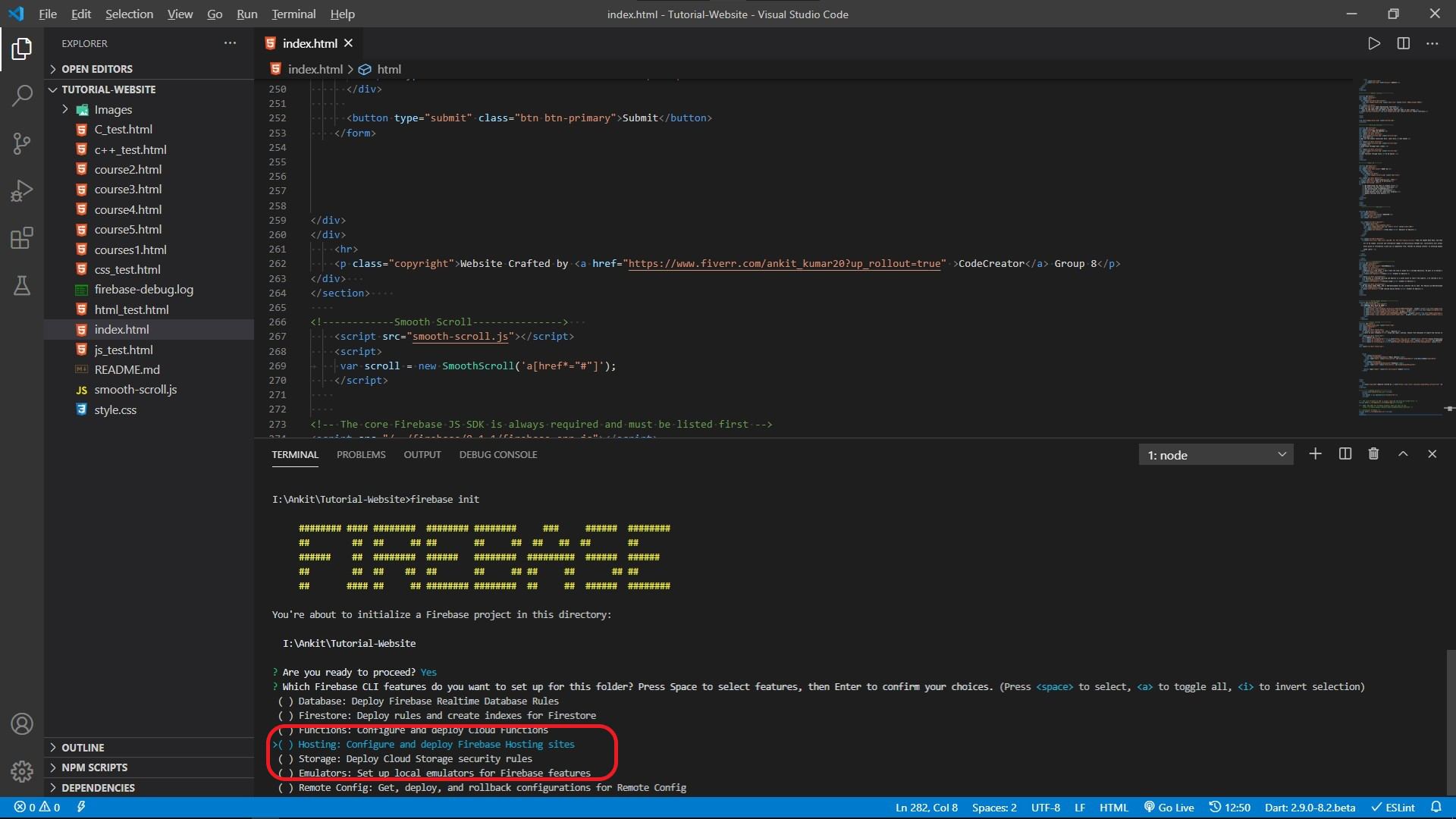
在这里,我们需要选择Hosting: Configure and deploy Firebase Hosting sites ,(通过单击空格键),因为这是我们想要的服务。

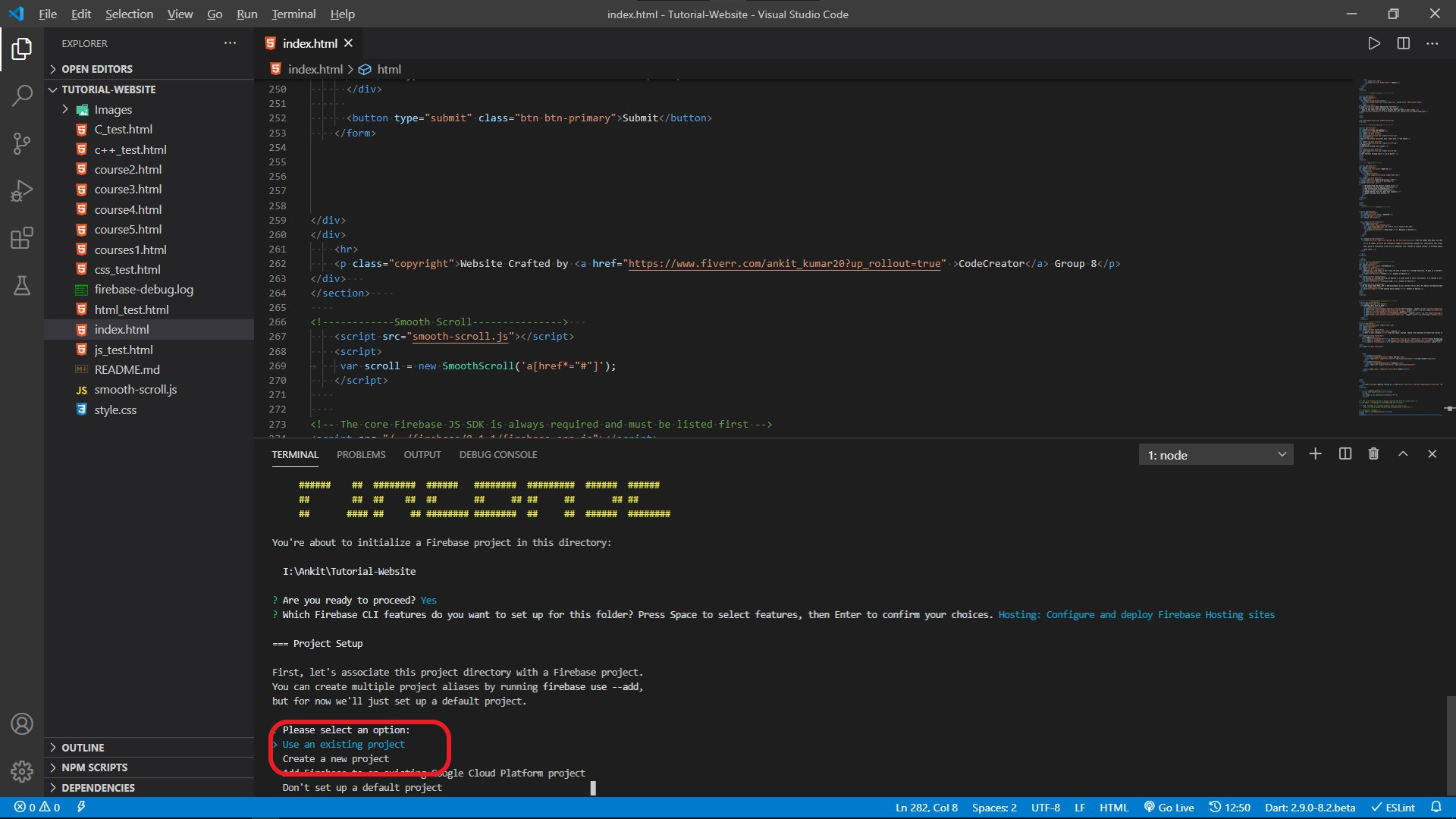
现在,它会询问我们是要创建一个项目还是使用现有项目。我们将选择现有的,因为我们已经创建了项目。

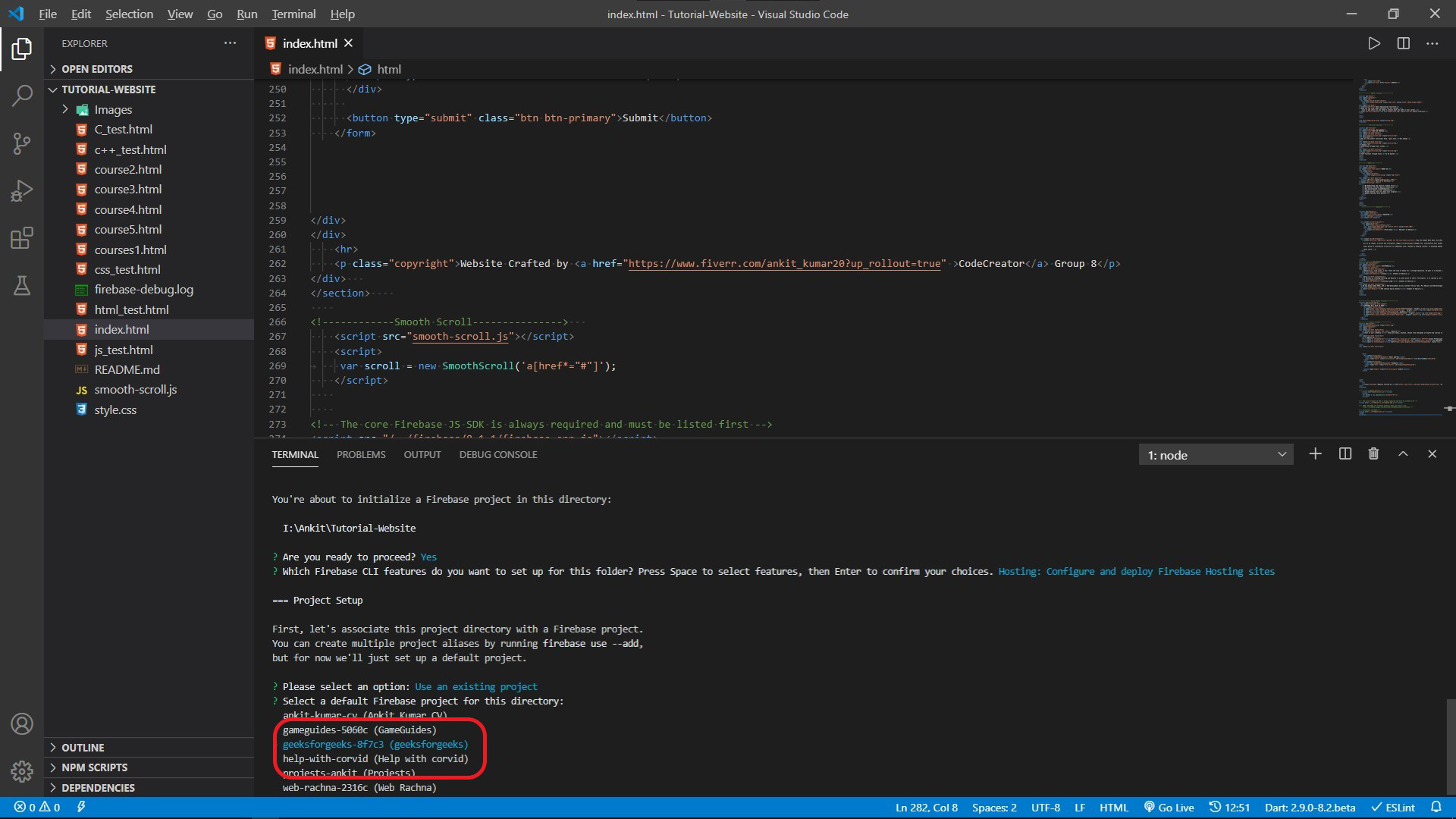
在这里,我将geeksforgeeks-gf7c3 (我们创建的 Web 实例)作为选项之一。我会选择这个,因为我们想在这个 Web 实例上部署我们的网站。

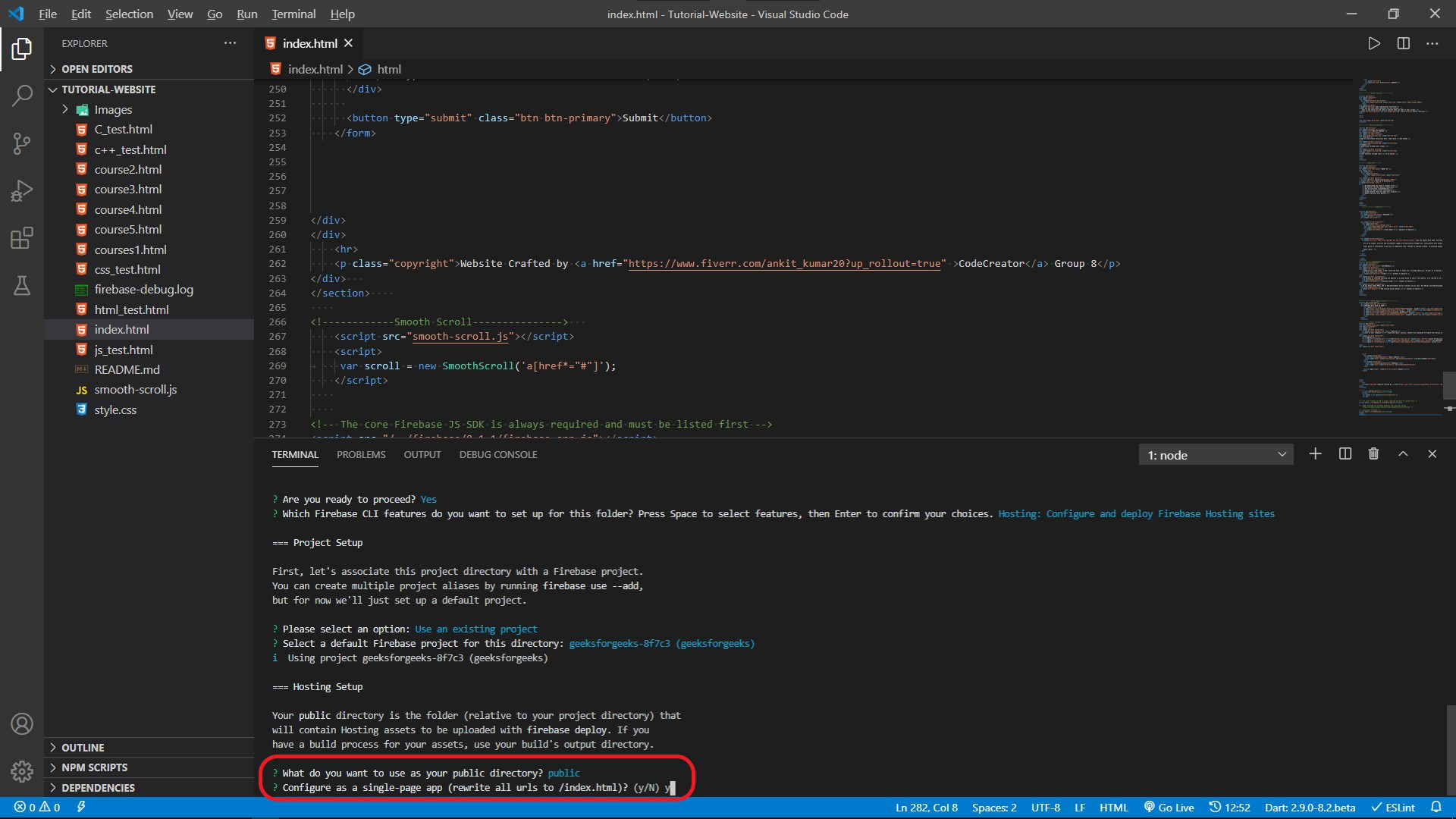
现在,我们被问到要在公共目录中使用什么?这意味着哪个文件夹应该包含要托管的网站的所有文件。如果我们按 Enter 键,将自动为我们创建一个公用文件夹。

在这里,我们应该输入y (是)将所有 URL 重写为 index.html。并点击进入。

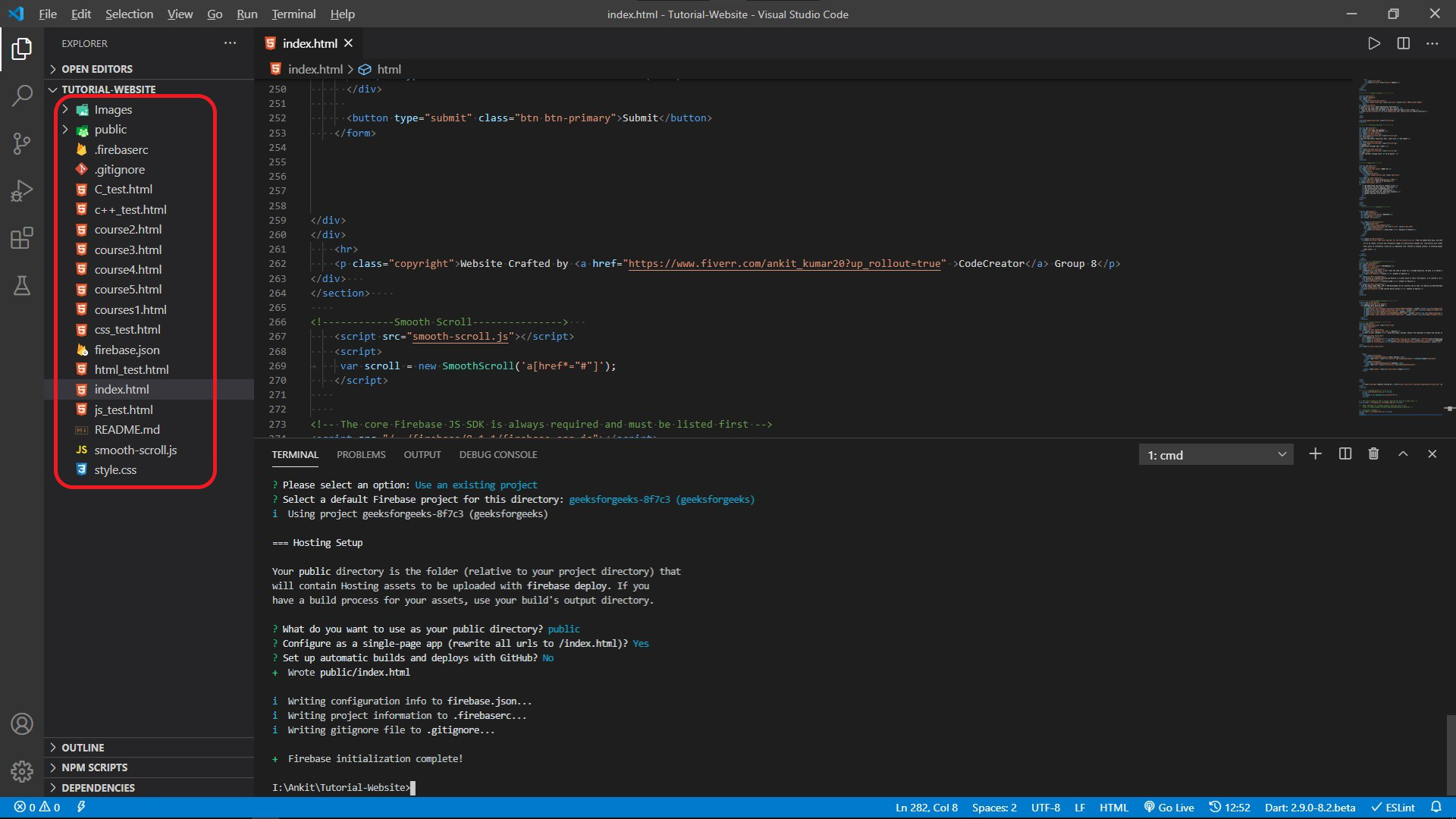
您将看到除了三个其他文件之外还创建了一个公用文件夹。现在我们需要做的是剪切我们所有网站的文件并将它们转移到公共文件夹中。

所有与我们网站相关的文件都应该在公共文件夹中。

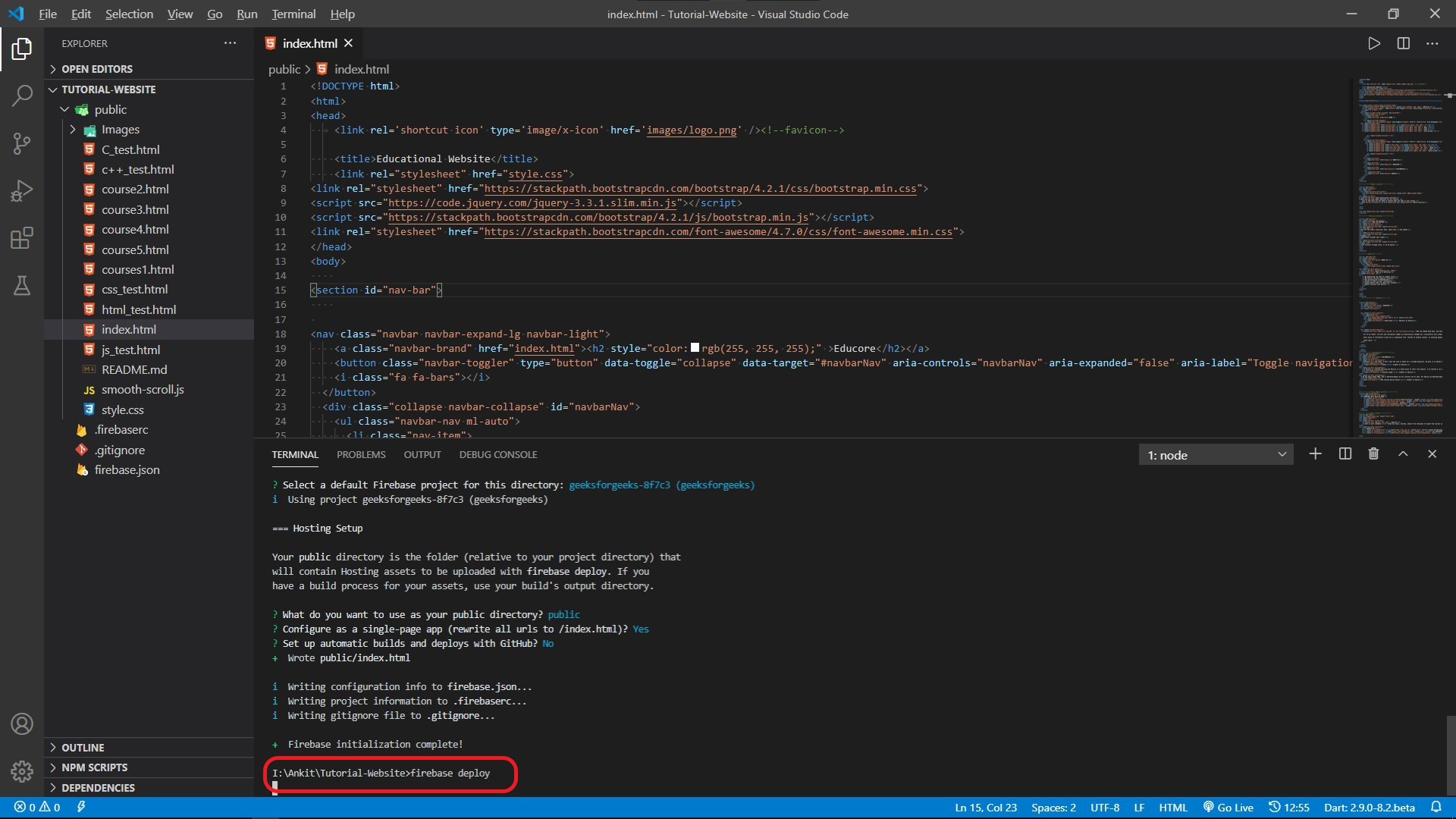
现在,我们有最后一个命令可以运行“ firebase deploy ”(您可以从 firebase 网站复制)。

命令执行后,我们所有的文件都被推送到 firebase 托管,这需要一两分钟,我们将获得项目控制台和网站的 URL。

现在我们可以单击托管 URL,我们将在 Internet 上看到我们的网站。