先决条件: Microsoft Azure 简介 |云计算服务
大多数计算机科学专业的学生从 Web 开发或机器学习开始。现在在学习如何创建网站之后,我们应该学习在线部署它。通过部署我们的网站,我们可以与他人共享它,执行 Alpha 或 Beta 测试,在网站上执行实时更改等。这些实践帮助我们找到错误,找到解决方案的更好方法,我们可以学到与其他人不同的东西我们的同学或同事。
我们可以使用 Microsoft Azure、Amazon AWS 或 Google Cloud 等云服务部署我们的网站。在本文中,我们将学习如何通过 Github 使用 Azure 应用服务部署网站。
在我们继续之前,您可能需要查看:
- 关于微软 Azure
- 基于云的服务
注意: Microsoft Azure 为新用户提供免费试用优惠。您可以访问此链接并免费创建一个新的 Microsoft Azure 帐户。
本教程的先决条件是:
- Microsoft Azure 帐户
- 一个 GitHub 帐户
- 示例 HTML 网站
步骤 1:打开您的 Microsoft Azure 帐户
登录到 Microsoft Azure 帐户。之后,您必须打开 Azure 门户。 
步骤 2:创建新的应用服务
转到仪表板左侧的导航面板,然后选择应用服务。 
单击添加按钮。这将打开面板以创建新的应用服务。 
第 3 步:设置我们的应用服务的属性
我们必须设置应用服务的某些属性。
- 选择你的 Azure 订阅。
- 选择资源组。
- 输入您的 Web 应用程序的名称。此名称将成为您网站的名称。
- 运行时堆栈:选择用于创建和运行 Web 应用程序的平台或框架。
- 根据您的意愿选择操作系统。
- 区域:云服务器放置在不同的位置。选择离您当前位置最近的区域。


其余细节保持原样。单击“查看 + 创建”按钮。
第 4 步:验证和创建应用服务
单击Review + Create按钮后,Azure 将验证设置并在找到时返回错误。 
单击创建并等待一段时间,您的应用服务将被创建。现在我们必须将它与我们的 GitHub 配置文件连接以部署我们的 Web 应用程序。
第 5 步:检查我们新创建的应用服务
这是我们新创建的名为practiceGfGs 的应用服务的面板。此面板包含更改应用服务属性、测试 Web 应用、执行分析和各种其他任务的功能。 
单击浏览选项卡。它会将您当前的应用服务作为网站打开。 
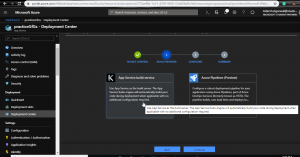
步骤 6:设置部署中心
单击左侧面板上的部署中心。 Azure 提供了不同的来源来部署您的 Web 应用程序,其中一些是:
- 码头工人
- GitHub
- 比特桶
- 一个驱动器

因为我们想从我们的 GitHub 配置文件中部署我们的 We App,所以点击GitHub 。它会要求您登录到您的 GitHub 个人资料。
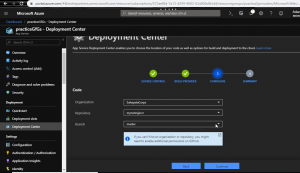
现在选择应用服务构建服务构建提供程序。此功能可帮助我们在 Azure 中的 Web 应用程序中执行更改。 
- 选择要从中部署的组织。
- 选择要部署的存储库。确保您网站的主页名为index.html 。
- 选择分支。

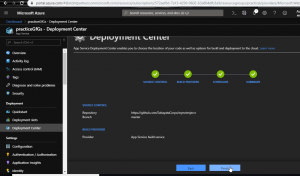
单击“继续”按钮以验证摘要。如果一切正常,请单击“完成”按钮并等待一段时间。 
第 7 步:检查我们的 Web 应用程序
部署成功后,点击浏览,瞧!您的 Web 应用程序将在线。现在您的 Web 应用程序在线,您可以通过 URL 与他人共享您的网站。