谷歌地图是谷歌开发的网络地图服务。它提供卫星图像、街道地图、街道 360° 全景视图 (Street View)、实时交通状况 (Google Traffic) 以及步行、汽车、自行车(测试版)或公共交通工具的路线规划。
要在网站上添加带有标记的 Google 地图,需要三个基本步骤:
第 1 步:创建一个 Html 页面。
My Google Maps Demo
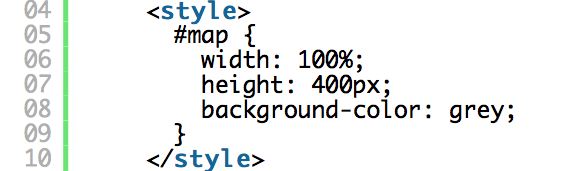
输出 :  给定的代码描述了设置 div 大小和颜色的 CSS。 style 元素为您的地图设置 div 大小。将 div 设置为 400 像素的高度和 100% 的宽度以在您的网页宽度上显示地图。
给定的代码描述了设置 div 大小和颜色的 CSS。 style 元素为您的地图设置 div 大小。将 div 设置为 400 像素的高度和 100% 的宽度以在您的网页宽度上显示地图。 
该代码定义了 Google 地图的页面区域。 div 在输出中显示为灰色块,因为尚未添加地图。
![]() 第 2 步:添加带有标记的地图:
第 2 步:添加带有标记的地图:
My Google Maps Demo
解释 :
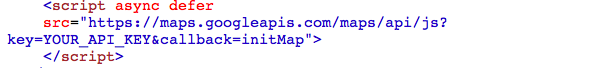
- 在代码中,脚本从指定的 URL 加载 API。
- 回调参数在 API 加载后执行 initMap函数。
- async 属性允许浏览器在 API 加载时继续呈现页面的其余部分。
- key 参数包含 API 密钥。
- 在“key =”中输入您的api密钥。

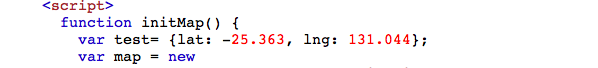
该代码包含初始化并在网页加载时添加地图的 initMap函数。Script 标记可用于添加您自己的 javascript。

- 该代码构建了一个新的 Google 地图对象,并向地图添加了包括中心和缩放级别在内的属性。
- 在下面的代码中, new google.maps.Map() 创建了一个新的 Google 地图对象。
- center 属性告诉 API 将地图居中的位置。地图坐标设置顺序为:纬度,经度。
- zoom 属性指定地图的缩放级别。缩放:0 是最低缩放,显示整个地球。将缩放值设置得更高,以更高的分辨率放大地球。

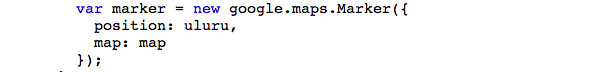
下面的代码在地图上放置了一个标记。 position 属性设置标记的位置。

第 3 步:获取 API 密钥
以下是获取 API 密钥所需的步骤:
- 转到下面提到的链接
https://console.developers.google.com/flows/enableapi?apiid=maps_backend,geocoding_backend,directions_backend,distance_matrix_backend,elevation_backend,places_backend&reusekey=true。 - 创建一个新项目或从现有项目中进行选择。
- 单击继续以启用 API。
- 在凭据页面上,获取 API 密钥(并设置 API 密钥限制)。
- 将 URL 中 key 参数的值替换为您自己的 API 密钥
输出 :

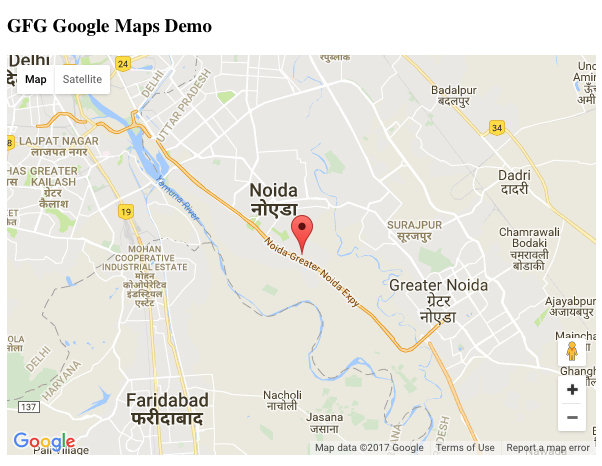
示例:在 Google 地图上添加 GeeksforGeeks 办公城市
输入 :
GFG Google Maps Demo
输出 :