网络是一个很棒的平台。它在设备和操作系统中无处不在,其以用户为中心的安全模型,以及它的规范和实现都不是由单个公司或组织维护的事实,使网络成为开发软件或应用程序的独特而有前途的平台。除此之外,它具有固有的吸引力、影响力以及搜索它并与任何人、任何地方的任何人分享您发现的内容的可能性。每当您访问 Web 应用程序时,它都是最新的,并且您对该站点的体验可以是短暂的,也可以是您想要的永久。 Web 应用程序可以通过一个代码库在几乎所有设备上访问任何人、任何地方。

本机应用程序以极其丰富和可靠的用户体验而闻名。它们始终存在于主屏幕、扩展坞和任务栏上。它们中的大多数是网络独立的。他们以自己的独立或全屏体验打开。他们可以从本地文件系统读取和写入数据,访问通过 USB、串行或蓝牙连接的硬件,甚至与存储在您设备上的数据(如联系人和日历事件)进行交互。在原生应用程序中,您可以执行诸如拍照、查看播放主屏幕上列出的歌曲或在另一个应用程序中控制歌曲播放等操作。本机应用程序感觉就像深深植根于它们运行的设备中。

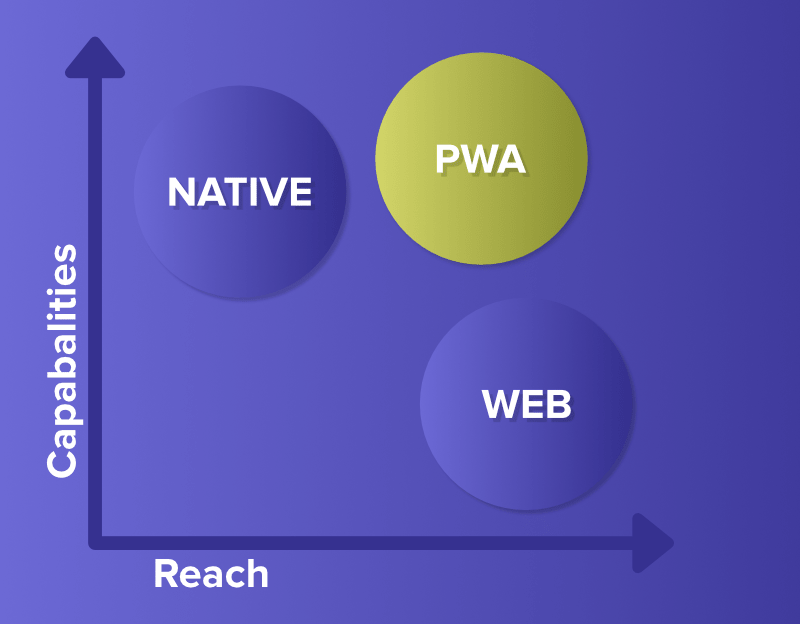
此图说明了本机应用程序的相对功能和覆盖范围,具有高功能、Web 应用程序、高覆盖率和渐进式 Web 应用程序,它们具有高功能和高覆盖率。那么 PWA 属于哪里呢?
渐进式 Web 应用程序(PWA) 使用现代 API(如 Service Workers)构建和增强,以提供本地功能、可靠性和可安装性,同时使用单个代码库在任何设备上访问任何人、任何地方。

三大支柱
渐进式 Web 应用程序是经过设计的 Web 应用程序,它们功能强大、可靠且可安装。这三个支柱将它们转换成一种感觉就像原生应用程序的体验。
1.有能力
今天,网络本身就非常强大。例如,您可以使用 WebRTC、地理定位和推送通知构建超本地视频聊天应用程序。应用程序可以安装并通过 WebGL 和 WebVR 进行虚拟对话。随着 Web Assembly 的兴起,开发人员可以利用其他生态系统,如 C、C++ 和 Rust,并将数十年的工作和功能也带到 Web 中。例如,Squoosh.app 将其用于高级图像压缩。
直到最近,只有本机应用程序才能声称拥有这些功能。虽然有些功能仍然是网络无法实现的,但新的和即将推出的 API 正在寻求改变这一点,通过文件系统访问、媒体控制、应用程序标记和完整的剪贴板支持等功能扩展网络的功能。所有这些功能都是使用网络安全的、以用户为中心的权限模型构建的,确保访问网站对用户来说永远不会是一个可怕的方案。
在现代 API、Web Assembly 以及新的和即将推出的 API 中,Web 应用程序比以往任何时候都更有能力,而且这些功能只会不断扩展。
2. 可靠
无论网络如何,可靠的渐进式 Web 应用程序都感觉快速且值得信赖。
速度对于让用户使用您的体验很重要。随着页面加载时间从 1 秒变为 10 秒,用户弹跳的几率增加了 123%。加载事件后性能不会停止。用户永远不会有机会怀疑他们的输入(例如单击按钮)是否已注册。滚动和动画应该是平滑的。性能影响整个体验,从用户如何看待您的应用程序到它的执行方式。
最后,即使有网络连接,可靠的应用程序也需要可用。用户希望应用程序能够在缓慢或不稳定的网络连接甚至离线时启动。他们希望他们与之交互的最新内容,例如媒体曲目或门票和行程,即使很难向您的服务器发出请求,也可以使用。当请求不可能时,他们希望被告知存在问题,而不是应用程序默默地失败或崩溃。
人们喜欢在眨眼之间对交互做出反应的应用程序,以及他们可以依赖的体验。
3. 可安装
已安装的渐进式 Web 应用程序在独立或全屏窗口中运行,而不是在浏览器选项卡中运行。它们可以简单地从用户的主屏幕、停靠栏、任务栏或架子上启动。可以在设备上搜索它们并使用应用程序切换器在它们之间跳转,使它们感觉像是安装它们的设备的一部分。
安装 Web 应用程序后会打开新功能。在浏览器中运行时通常保留的键盘快捷键变得可用。 PWA 可以注册以接受来自其他应用程序的内容或成为处理不同类型文件的默认应用程序。
当渐进式 Web 应用程序移出选项卡并进入独立应用程序窗口时,它会重建用户对其的看法以及与之交互的方式。
两全其美的
从本质上讲,PWA 只是 Web 应用程序。使用渐进式增强,在现代浏览器中启用了新的功能和特性。使用服务工作者和Web应用程序清单,你的web应用程序变得可靠,安装,它可以对函数进行离线也。
渐进式 Web 应用程序为您提供了一种独特的可能性,可以产生您的用户会喜欢的 Web 体验。 Progressive Web Apps 使用最新的 Web 功能带来类似本机的功能和可靠性,允许任何人、任何地点、任何设备使用单一代码库安装您构建的内容。

是什么让应用成为 PWA?
PWA 不是用单一技术制造的。它们象征着设计 Web 应用程序的新理念,涉及一些特定的模式、API 和其他功能。乍一看,Web 应用程序是否是 PWA 并不是那么明显。当应用满足一组要求或实现一组给定功能时,可以将其视为 PWA:离线工作、可安装、易于同步、具有清单等。
此外,还有一些工具可以衡量 Web 应用程序的完整程度(以百分比表示),例如 Lighthouse。 Lighthouse 内置在审计部分的 chrome-dev 工具中。通过发挥各种技术优势,我们可以使应用程序更加先进,从而最终获得更高的 Lighthouse 分数。但这只是一个粗略的指标。
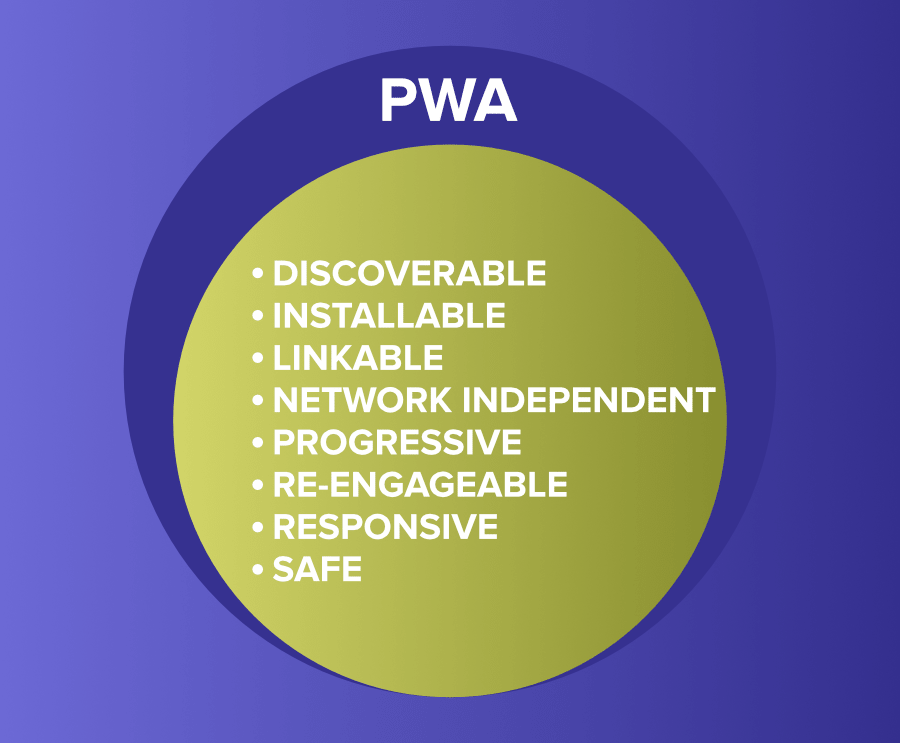
Web 应用程序必须满足一些要点才能成为 PWA。它应该是:
- 可发现:可以通过搜索引擎发现内容。
- 可安装:它可以在设备的主屏幕或应用程序启动器上使用。
- Linkable :它可以通过简单地发送一个 URL 来共享它。
- 网络独立:它可以离线工作或网络连接不佳。
- 渐进式:它仍然可以在旧浏览器的基本级别上使用,但在最新浏览器上功能齐全。
- Re-engageable :它能够在有新内容可用时发送通知。
- 响应式:它可以在任何带有屏幕和浏览器的设备上使用——手机、平板电脑、笔记本电脑、电视、冰箱等。
- 安全:用户、应用程序和您的服务器之间的连接受到保护,防止任何试图访问敏感数据的第三方。
提供这些功能并利用 Web 应用程序提供的所有优势可以为您的用户和客户创建引人注目的、高度灵活的产品。
值得做所有这些工作吗?
绝对地!实现核心 PWA 功能所需的工作量相对较少,好处是巨大的。例如:
- 安装应用程序后的加载时间减少,这要归功于服务工作者的缓存,同时节省了宝贵的带宽和时间。 PWA 具有近乎瞬时的加载(从第二次访问开始)。
- 能够在应用程序更新可用时仅更改已更新的内容。相比之下,对于原生应用程序,即使是最细微的更改也可能使用户再次下载整个应用程序。
- 与原生平台更加结合的外观和感觉——主屏幕或应用启动器上的应用图标、自动以全屏模式运行的应用等。
- 通过使用系统通知和推送消息重新与用户互动,从而吸引更多用户参与并提高转化率。
成功的故事
有许多企业尝试 PWA 路径的成功案例,选择改进的网站体验而不是本机应用程序,并因此看到了有意义的可衡量的好处。 PWA Stats 网站分享了许多表明这些好处的案例研究。
一些大公司已经转向 PWA 技术。
- Flipkart Lite
- 特里瓦戈
- 福布斯
- 推特精简版
- 电报
- 让我的旅行
- 牌照处
- 红色巴士
最著名的成功故事可能是 Flipkart Lite。印度最大的电子商务网站于 2015 年重建为渐进式网络应用程序,转化率增加了 70%。 AliExpress PWA 的效果也比 Web 或原生应用好得多,新用户的转化率提高了 104%。
鉴于它们的附加值,以及将这些应用程序转换为 PWA 所需的工作量相对较少,选择是明确的。
Twitter 标志着每次会话的页面增加了 65%,推文增加了 75%,跳出率下降了 20%,同时将其应用程序的大小减少了 97% 以上。改用 PWA 后,Nikkei 观察到自然流量增加了 2.3 倍,订阅率增加了 58%,每日用户增加了 49%。 Hulu 用渐进式 Web 应用程序取代了他们的原生桌面体验,回访率增加了 27%。
像couponmoto这样的早期初创公司也开始使用渐进式网络应用程序来推动更多的客户参与,这表明它们可以帮助大小公司更有效地(重新)吸引用户。您甚至可以使用 PWABuilder 网站在线生成 PWA 或将现有的 Web 应用程序转换为 PWA。
渐进式 Web 应用程序即将彻底改变数字全景,许多组织要么将其当前的响应式 Web 应用程序转移到 PWA,要么考虑尽快进行更改。