静态网站再次兴起,在 Internet HTML 的早期,带有一些 JavaScript 的 CSS 是所有网站,从那时起,已经开发了许多后端框架,如 Django、Larvel、Ruby on Ralis 以及看起来像现在强大的 WordPress三分之一的网站也获得了人气。网站构建器也爆炸式增长,因此任何人都可以拥有网页,无论他们是否具有技术技能。
所有这些新技术的发展也带来了新的安全挑战。编码不当的身份验证后端、密码重用、对过时 WordPress 插件的多重身份验证使用有限、易受攻击的 JavaScript 库和不可靠的托管服务提供商使安全性成为网络的一个主要方面。由于开发人员总是倾向于解决现有问题以创建新的问题以供将来解决,因此大多数开发人员以不同的方式回到旧的优秀静态网站。
果酱堆栈:
JAM 代表 JavaScript API 和标记。这个词是由Netlify 的创始人 Mathias Biilmann 创造的(一个流行的 JAMstack 主机,也是 JAMstack 的先驱)。用这个词来说, “JAM 堆栈是一种基于客户端 JavaScript、可重用 API 和预构建标记的现代网站架构” 。
- JavaScript 为网站提供交互性和动态性
- API 有助于安全地添加一些服务器端功能
- 标记有助于使用 Jekyll、Gatsby、Hugo 等静态站点生成器从 Markdown 文件、HTML 模板和 CSS 等源文件生成网站
开发人员采用 JAMstack 的最流行的原因是
- 性能更快,因为没有服务器端渲染,并且大多数 HTML 已经预先构建,使用 CDN 加载网页更快
- 由于没有服务器来处理它本身使网页更安全
- 比普通网站便宜,大多数静态托管提供商,如 Netlify、Vercel、Render、GitHub Pages、GitLab Pages、Cloudflare Pages 都有免费计划,这对大多数开发人员来说已经足够了
- 可扩展性很容易,因为它所需要的只是升级我们支付的带宽
但是,在使用静态网站时,我们通常会错过的最有用的一个是密码保护,而许多提供商提供密码保护,它通常是有代价的,但同样,我们是开发人员,我们总是试图找到出路。静态网站包括 JavaScript,我们还将使用 Robinmoisson 的 JavaScript 库 Staticrypt 来保护我们的静态网站。
本文需要在您的计算机上安装 nodejs 和 npm,您可以从在 Linux 上安装 Node.js 和在 Windows 上安装 Node.js 中了解更多信息
安装静态密码:
StatiCrypt 使用 AES -256 生成一个静态的、受密码保护的页面,通过利用可以在浏览器中解密的加密 js 库,您可以将加密的页面作为普通文件上传到您的网站,当请求该文件时,JavaScript 将提示用户输入密码,解密页面并加载您的 HTML。
打开 PowerShell 或终端并使用 npm 安装 staticrypt
npm -g install staticrypt对于这篇文章,我采用了一个 HTML 模板,一般情况下,没有密码保护的网站通常会像下面这样加载
index.html
Password Protect Site using staticrypt
Welcome to GeeksForGeeks
This article explains a simple technique
to password protect static websites
Thank You for Reading
Javascript
var keySize = 256;
var iterations = 1000;
function access(protectedText, pass) {
var salt = CryptoJS.enc.Hex.parse(protectedText.substr(0, 32));
var iv = CryptoJS.enc.Hex.parse(protectedText.substr(32, 32));
var protected = protectedText.substring(64);
var key = CryptoJS.PBKDF2(pass, salt, {
keySize: keySize / 32,
iterations: iterations,
});
var decrypted = CryptoJS.AES.decrypt(protected, key, {
iv: iv,
padding: CryptoJS.pad.Pkcs7,
mode: CryptoJS.mode.CBC,
}).toString(CryptoJS.enc.Utf8);
return decrypted;
}
document.getElementById(
"static-pass-form").addEventListener("submit", function (e) {
e.preventDefault();
var passphrase = document.getElementById("static-pass").value,
// Add encrypt string of the Passphrase
protectedText ="Encrypt Passphrase",
protectedHMAC = protectedText.substring(0, 64),
protectedHTML = protectedText.substring(64),
decryptedHMAC = CryptoJS.HmacSHA256(
protectedHTML, CryptoJS.SHA256(
passphrase).toString()).toString();
// If passphrase is wrong
if (decryptedHMAC !== protectedHMAC) {
alert("Bad passphrase!");
return;
}
var plainHTML = access(protectedHTML, passphrase);
document.write(plainHTML);
document.close();
});index.html
Password Protect Site using staticrypt

无密码保护
现在进入您的项目目录并从目录中打开终端并输入以下命令
staticrypt index.html geeksforgeeks -o index.html命令如下
- staticrypt是库的名称
- index.html是我们网站的索引文件,我们需要加密的文件
- geeksforgeeks是网站的密码,你可以使用任何你想要的密码
- -o index.html是一种告诉将输出文件命名为 index.html 的方法
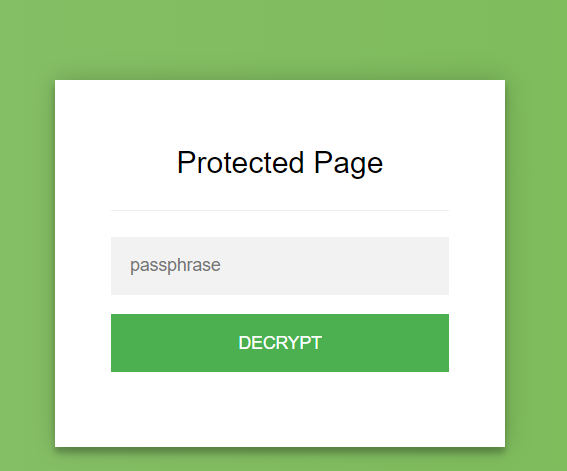
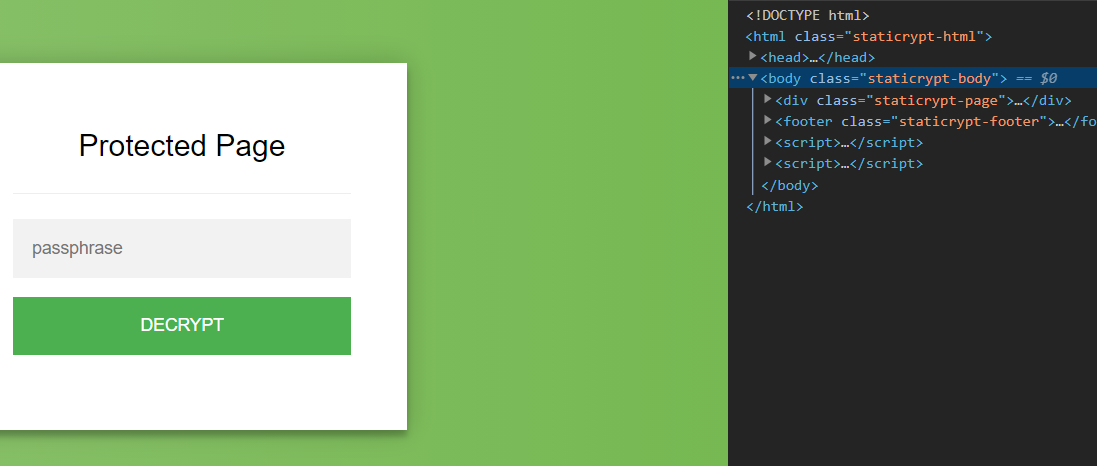
一旦我们运行上述命令,我们就会在访问网站时被要求输入密码

密码提示
只要我们提供正确的密码,我们就可以访问该页面

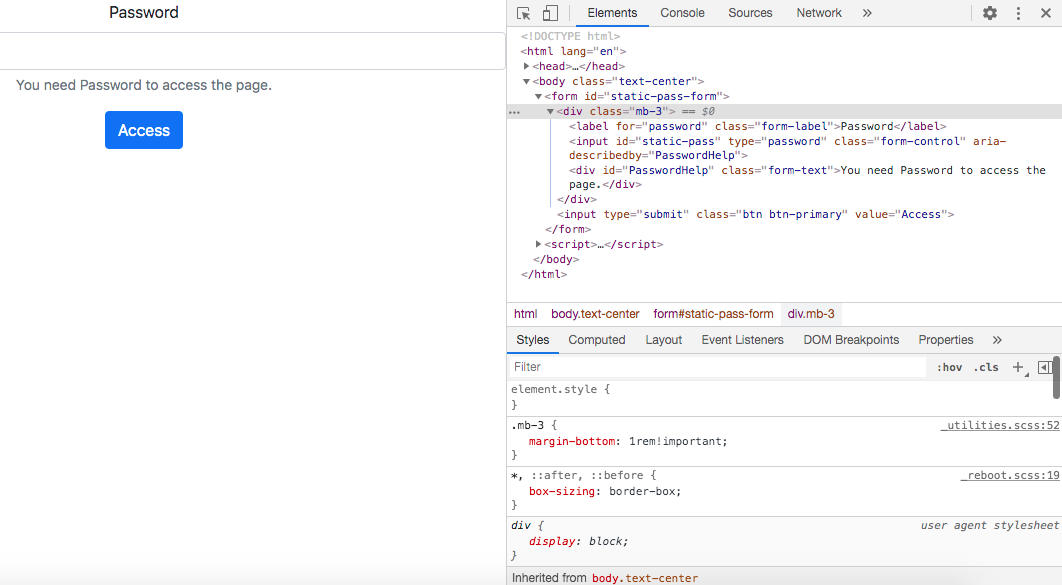
如果您不希望默认密码模板创建您自己的 HTML 表单并添加以下 JavaScript。
Javascript
var keySize = 256;
var iterations = 1000;
function access(protectedText, pass) {
var salt = CryptoJS.enc.Hex.parse(protectedText.substr(0, 32));
var iv = CryptoJS.enc.Hex.parse(protectedText.substr(32, 32));
var protected = protectedText.substring(64);
var key = CryptoJS.PBKDF2(pass, salt, {
keySize: keySize / 32,
iterations: iterations,
});
var decrypted = CryptoJS.AES.decrypt(protected, key, {
iv: iv,
padding: CryptoJS.pad.Pkcs7,
mode: CryptoJS.mode.CBC,
}).toString(CryptoJS.enc.Utf8);
return decrypted;
}
document.getElementById(
"static-pass-form").addEventListener("submit", function (e) {
e.preventDefault();
var passphrase = document.getElementById("static-pass").value,
// Add encrypt string of the Passphrase
protectedText ="Encrypt Passphrase",
protectedHMAC = protectedText.substring(0, 64),
protectedHTML = protectedText.substring(64),
decryptedHMAC = CryptoJS.HmacSHA256(
protectedHTML, CryptoJS.SHA256(
passphrase).toString()).toString();
// If passphrase is wrong
if (decryptedHMAC !== protectedHMAC) {
alert("Bad passphrase!");
return;
}
var plainHTML = access(protectedHTML, passphrase);
document.write(plainHTML);
document.close();
});
用您的值替换 protectedText 值 HTML ,您可以使用此获取 HTML 值 在线工具。完整的自定义 HTML 模板代码如下
索引.html
Password Protect Site using staticrypt

自定义模板
如果您使用默认模板或自定义模板,如果您输入正确的密码,您将获得原始 HTML

解密页面