对于新手程序员来说,学习编码是一项具有挑战性的工作,也可能是最难的事情。一旦你学会了编码,开始担任软件开发人员,提高你的生产力对你来说是行业中另一个最难的事情。

毫无疑问,软件开发人员总是在寻找一些工具和技术来更快地开发他们的应用程序。他们不想花太多时间手动做一些事情或一次又一次地重复相同的任务。他们希望尽快构建和运送产品。这就是他们总是检查一些工具、软件或扩展来帮助他们提高生产力的原因。
无论是键盘快捷键、软件还是某种扩展,开发人员在开发环境中使用它们时都不会犹豫。毕竟,这些工具和扩展使他们的生活更轻松,并帮助他们更快地运送产品。
现在让我们谈谈 Google Chrome 浏览器。毫无疑问,Chrome 是世界上最受欢迎的网络浏览器,世界上几乎 60% 的人都在使用这款浏览器。甚至很多人不喜欢浏览任何东西,直到或除非他们没有在他们的设备上安装 chrome。
对于大多数开发人员来说,chrome 是构建应用程序、调试应用程序以及检查 Web 应用程序是否正常工作的主要 Web 浏览器。其流行背后的原因是对 web 功能的支持以及 chrome 提供的内置开发人员工具。无论您是在构建新应用程序还是在大多数情况下调试它,chrome 都将是您的首选。
Chrome 还提供了一些用于 Web 应用程序开发和测试的最佳扩展程序。许多开发人员在他们的日常工作中定期使用这些扩展,以保持生产力并使他们的任务更容易。在本博客中,我们汇编了一些您在职业生涯中可能使用过或未使用过的最佳扩展程序。
如果您对哪个扩展对您有用感到困惑,那么这篇文章值得一读。我们为程序员和开发人员编译了一些最好的扩展。让我们一一讨论它们……
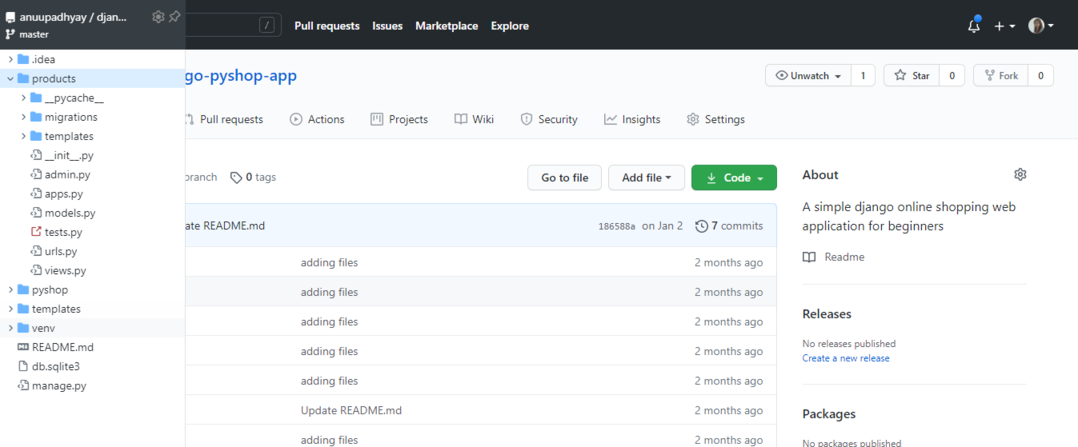
1. Octotree-Github 代码树
作为一名开发人员,我们都知道 GitHub 的流行,您肯定已经使用过它。当您需要手动单击文件夹以查看其中的子文件夹时,您在 GitHub 上不感到不舒服吗?当然,当您需要了解文件夹结构时,这是令人困惑和烦人的,您需要手动单击文件夹及其子文件夹来检查文件以及它们的代码。
这个扩展解决了这个问题,让你的生活更轻松。 Octotree 是 GitHub 资源管理器的一个很好的扩展。它在项目的左侧显示您的存储库,帮助您了解文件夹结构。看起来就像您正在文本编辑器 VS Code 中查看您的项目。借助此扩展程序,可以更轻松地导航到特定文件。

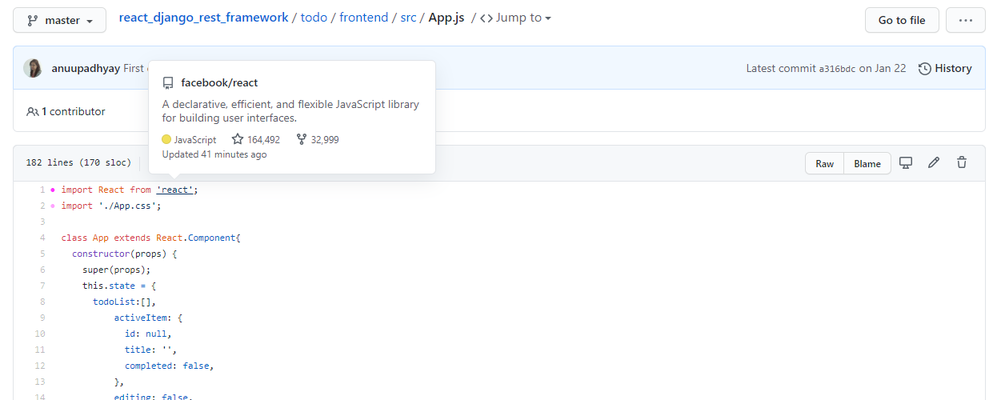
2.OctoLinker
这是 GitHub 资源管理器的另一个有用扩展。如果您正在检查文件中的代码,并且您不了解文件中的几个链接(它的全部内容),那么使用此扩展名您可以获得链接的详细信息并导航到它。它允许您导航到文件夹中的链接或切换到从文件夹外部导入的链接。例如,如果您正在处理一个 React 项目,并且您看到 index.css 已导入 indes.js,则单击链接 index.css 会将您重定向到 index.css 文件。

3. ColorZilla
如果您从事 Web 开发,并且需要在工作中做一些小的设计工作,那么此扩展程序适合您。此扩展程序可帮助您快速识别颜色值。对于设计师来说,这是一个有用的扩展,可以在处理某些前端或设计部分时提高生产力。它还为您提供了一些惊人的功能,例如获取动态悬停元素的颜色或生成 CSS 渐变。
4. Wappalyzer
此扩展程序对于识别网站上使用的技术非常有帮助。您可以检查您的应用程序是否是用 React、Angular、 Meteor、Backbone、Firebase、 PHP 、Django 或其他语言PHP的。您可以检测有关 Web 服务器、框架、缓存、编程语言、数据库、内容管理系统、分析等的信息。
5. 窗口调整器
此扩展程序有助于检查您网站的响应能力。如果您正在处理某个设计部分,并且想要在不同的屏幕分辨率上测试您的应用程序,那么它是一个有用的扩展。您可以检查您的应用程序在不同浏览器窗口大小上的显示方式。您还可以选择添加自定义屏幕分辨率。
6. CSS 窥视器
开发人员使用内置的 Chrome 开发人员工具来查找元素并检查该元素的样式。如果您可以像检查元素那样编辑页面,那就太好了。您可以更轻松地在公牛的后端进行更改。 CSS Peeper 扩展有助于实现此目的。安装此扩展后,您可以单击页面的某个区域,您可以检查突出显示区域的样式。此外,您还可以检查网页上使用了哪些资产或颜色。
7. 用户 JavaScript 和 CSS
在处理某些 Web 应用程序时,如果您想检查添加一些自定义 CSS 的网站的外观,或者如果您想检查您的网页在 JavaScript 中自定义代码的行为,那么此扩展对您很有用。使用此扩展程序,您可以添加自己的自定义 CSS、库和 JavaScript 代码来设置特定网页的规则。
如果您为任何客户端工作,或者您正在处理任何 Web 项目,那么此扩展程序有助于调试您的 JavaScript 代码。它也非常适合制作您自己的应用程序原型或创建您自己的网站小部件。
8. Toggl Track:生产力和时间跟踪器
跟踪您花在各种活动上的时间对于时间管理来说非常重要。如果您想跟踪在各种任务上花费的时间,则此扩展是为您制作的。此生产力扩展集成了 100 多种流行工具,例如 Google Docs、Google Inbox、JIRA、Khan Academy、Salesforce、WordPress 等。此扩展中提供了很多选项。
您可以启动计时器,您可以使用番茄钟计时器,从集成设置中,您还可以选择您希望 Toggl Track 扩展显示的网络应用程序。
9.什么字体
作为一名设计师或前端开发人员,您将大量使用网页上的字体。如今,没有人想要“查看源代码”并手动检查元素的详细信息。对于开发人员来说,这很耗时,有时令人沮丧。
WhatFont 扩展有助于获取网页上的确切字体详细信息,而无需手动查看和检查代码。您只需将鼠标悬停在文本上,即可找到有关字体的信息。
10. 广告拦截
对于那些对网站上出现的不需要的广告感到沮丧的人来说,此扩展程序并不新鲜。对于开发人员来说,在做一些编码研究的同时看到广告真的很烦人。安装此扩展程序不仅可以节省您的时间,而且可以比以前更快地显示内容。
最后的想法
我们只提到了 10 个可能对您有用的扩展,但还有许多其他扩展可供开发人员使用,以提高生产力和执行各种任务。下面给出了一些其他有用的扩展,您可以探索。
- JSON 查看器
- 方面
- 会话伙伴
- 清除缓存
- 检查我的链接
- 检查机器人