在开发方面,谷歌浏览器是大多数开发人员的主要浏览器,如果它对提高编码效率非常有帮助,为什么不应该这样做。在短短 10 年内,Chrome 已经证明它远远领先于其他浏览器,如 Mozilla Firefox、Microsoft Edge、Safari、Opera 等。 其受欢迎的主要原因之一是 chrome 的内置开发人员工具和大量扩展这使开发人员和设计人员的任务变得更轻松、更快捷。

开发人员可以使用许多扩展来提高他们的生产力。根据任务,您可以选择扩展程序并添加到浏览器中。每个开发人员根据他们的需要有不同的选择,但我们将提到一些对大多数 Web 开发人员有用的常见扩展。
1. JavaScript 和 CSS 代码美化器
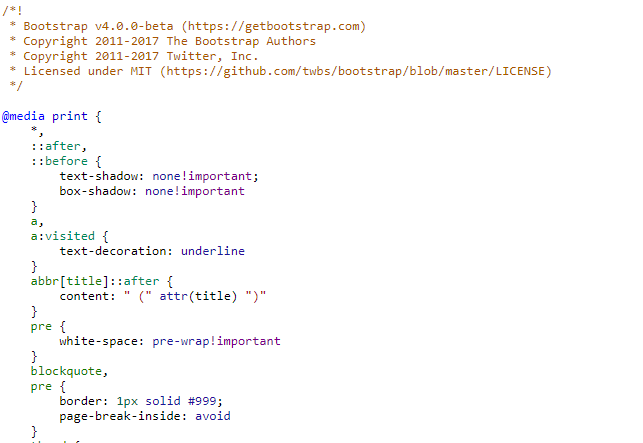
Web 开发人员必须每天检查源代码,当您在浏览器中查看源代码时,它看起来像是包含大量 CSS 和 JS 文件的杂乱代码。此扩展使 javascript 和 CSS 代码更具可读性。例如,只需获取缩小后的 CSS 和 Javascript 文件的源代码(这确实很混乱且不可读)并使用此扩展名。您将看到使用它的神奇之处,并且您会发现通过适当的缩进、空格和彩色文本,您的文件更具可读性。不要忘记探索它的选项来更改主题、字体和很多东西。
使用扩展前:

使用扩展后:

2. 网页开发人员
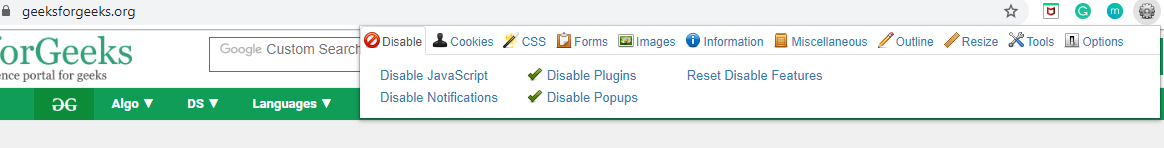
这是拥有超过 100 万用户的最受欢迎的扩展程序之一。此扩展使 Web 开发和调试变得更加容易,并且对设计人员和开发人员都很有用。该工具有一个按钮,您可以在其中找到不同的类别或选项卡,例如禁用、Cookie、CSS、表单、图像、信息、杂项、大纲、调整大小和工具。这些类别中的每一个都包含更多选项,允许您执行多项操作。您可以禁用 javascript/plugins/notifications/images/cookies/style,您可以编辑 CSS,您可以找到损坏的图像,您可以隐藏图像以及您可以使用此收费中提供的表单、信息和其他选项做的很多事情以及。在您的浏览器中添加此扩展程序并利用可用工具。

3. 很棒的 GitHub 自动完成功能
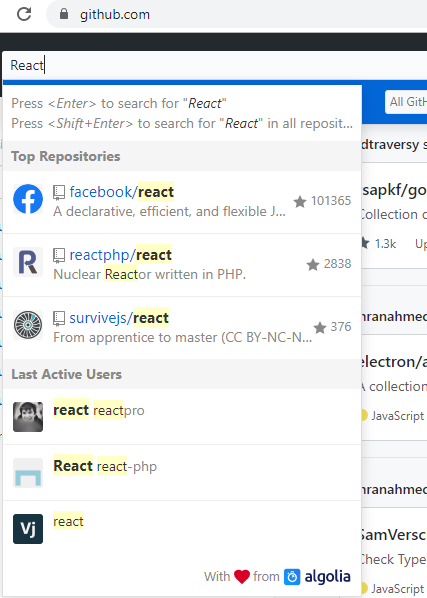
许多开发人员使用 Github 帐户,这个扩展对他们来说非常有用。如果您在 Github 搜索框中搜索某些内容,则使用此扩展程序可以让您检查所有可用选项。此扩展程序会自动完成 Github 搜索框,并为您提供多个建议,这些建议有助于根据您的搜索结果查找大量存储库。您还可以在选项中找到活跃用户。例如,如果您搜索 React,您可以找到很多 React 存储库和活跃用户。如果您删除扩展名,您将不会在自动完成选项中找到任何内容。

4. 邮递员
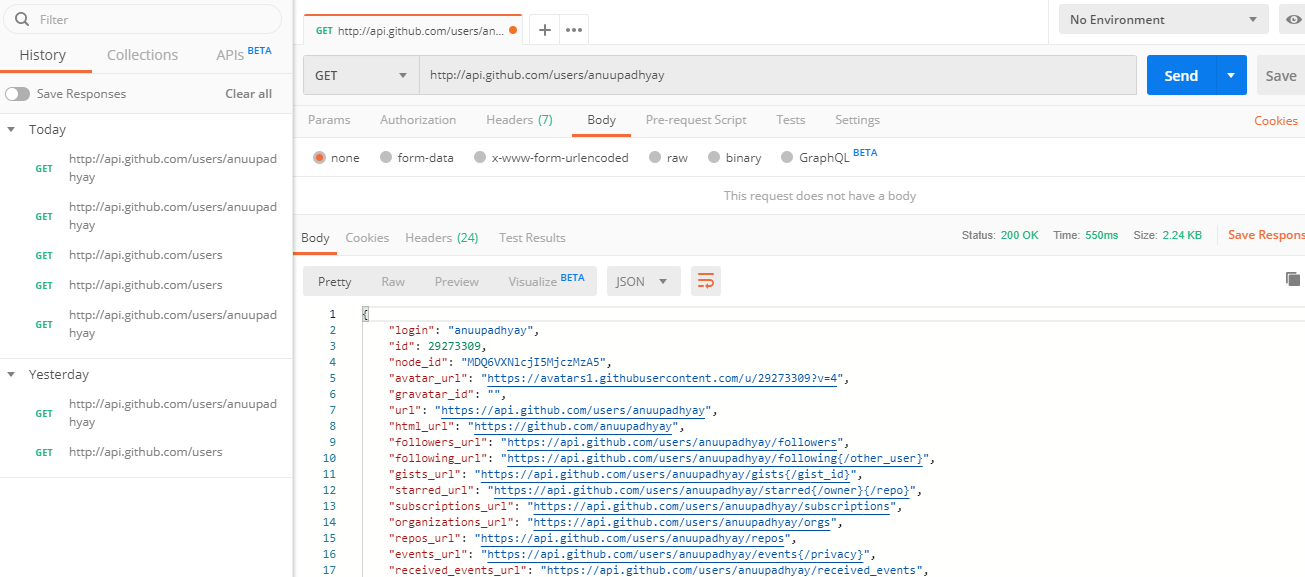
Postman 不是一个扩展,它是一个非常有助于向服务器发出 HTTP 请求的应用程序。如果您正在构建 RESTful API 或使用 REST API,那么您可以发出诸如 GET、POST、DELETE、PUT 和其他请求之类的请求。 Postman 对开发人员测试 API 非常有帮助。您可以从那里的可用选项中选择请求,输入您想要的端点或 URL,然后您就可以发送请求。从 API 开发的 Postman 简介链接查看有关此应用程序的详细信息

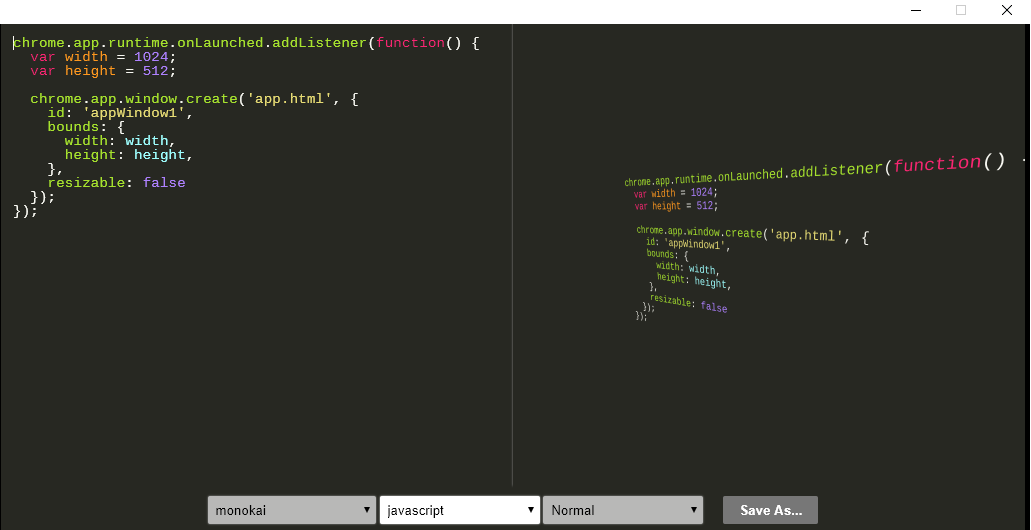
5. 狨猴
这也是一个不在开发中使用的应用程序,但如果您是开发人员,那么有时您可能需要在项目中添加代码快照或用于表示目的。此应用程序允许您执行此操作,它会获取您想要的代码并将其转换为图像。它创建了一个漂亮的代码快照。您还可以找到更改效果、语言或主题的选项。所以如果你想为你的项目或网站创建一个漂亮的代码快照,那么在你的浏览器中添加它。

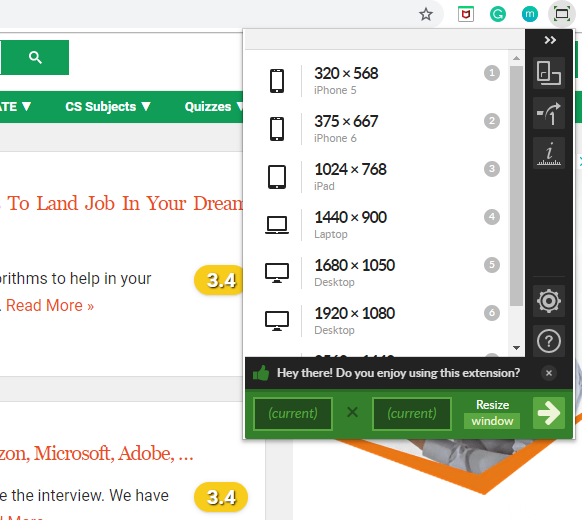
6. 窗口调整器
构建响应式应用程序是开发的主要部分之一,这个很棒的扩展基本上用于构建和测试响应式应用程序。它使用您可以快速选择的特定尺寸来调整浏览器窗口的大小并在不同的显示器上检查您的网站。您可以在手机、iPad、台式机、iPhone 和其他设备上查看站点视图。您还可以在此处添加您自己的设备尺寸,并检查您的媒体查询是否适用于不同的设备尺寸。

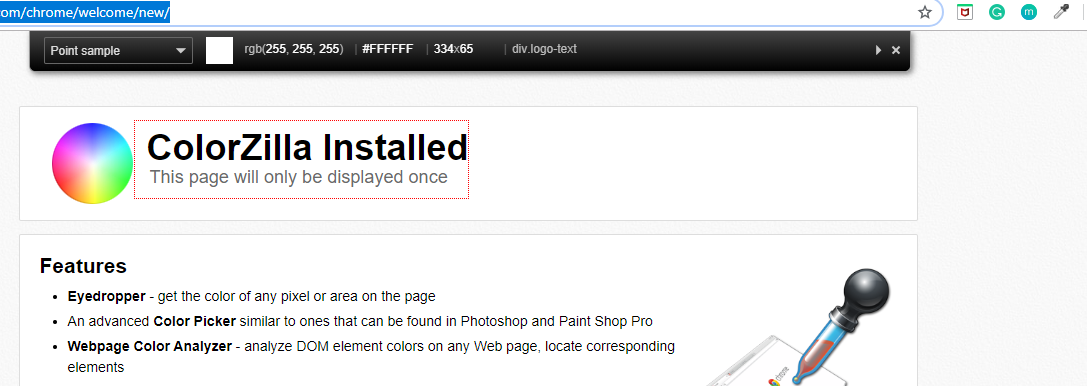
7. ColorZilla
这个扩展有超过 200 万用户,它最初是用 Firefox 开始的,但现在它也可以在 chrome 中使用。这是最好的颜色选择器和吸管扩展之一。该扩展程序允许您使用其颜色选择器选择网页上使用的任何颜色。你只需要将鼠标悬停在任何像素上,你就会得到那里使用的 RGB HEX 格式的颜色代码。您还可以使用其颜色工具创建调色板并生成渐变。它还允许您检查所选颜色的颜色历史记录。

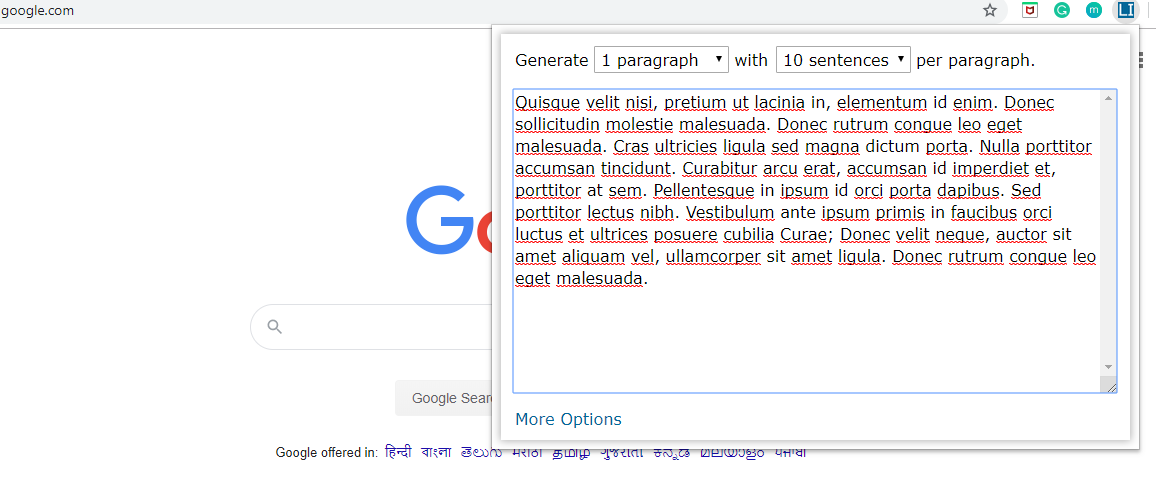
8. Lorem Ipsum 生成器
当您构建应用程序或网站时,我们经常需要填充一些虚拟内容以检查实际项目的外观,例如,如果您正在应用程序中处理博客文章,则必须测试您的项目填充一些虚拟内容在那里您可以使用 Lorem Ipsum 作为示例文本来填写博客文章以进行测试。此扩展程序适用于这些情况,您可以快速生成示例文本。您还可以根据需要更改段落数和句子数。

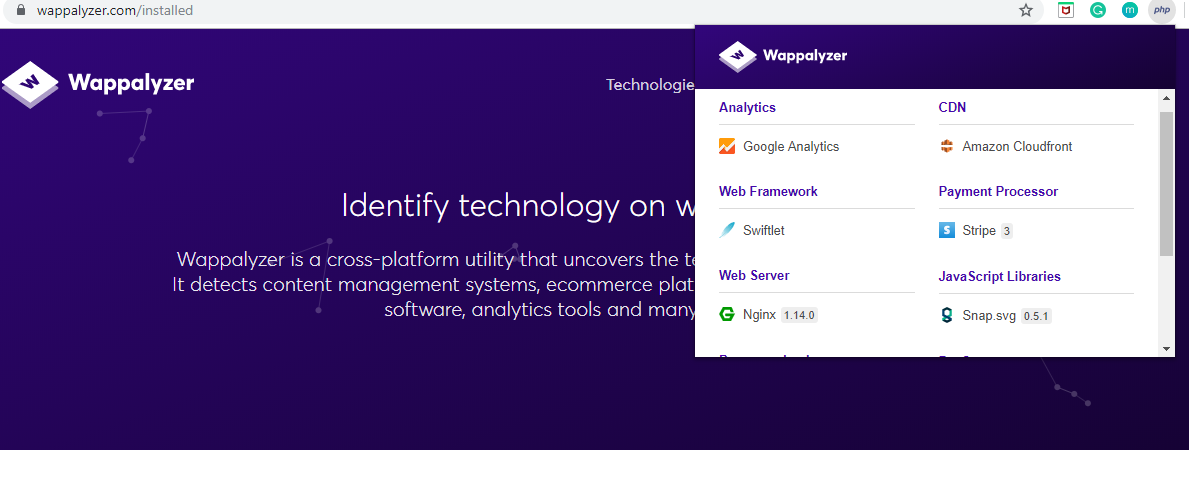
9. Wappalyzer
这确实是开发人员中很酷且流行的扩展。此扩展程序可帮助您识别任何应用程序或网站中使用的不同技术。它会自动检测所有工具和技术,如 javascript 框架、库、插件、站点生成器、数据库、服务器软件、CMS、小部件、分析工具等。 因此,对于那些想知道的开发人员来说,这是一个非常好的和有用的扩展关于任何应用程序或网站中使用的工具和技术。

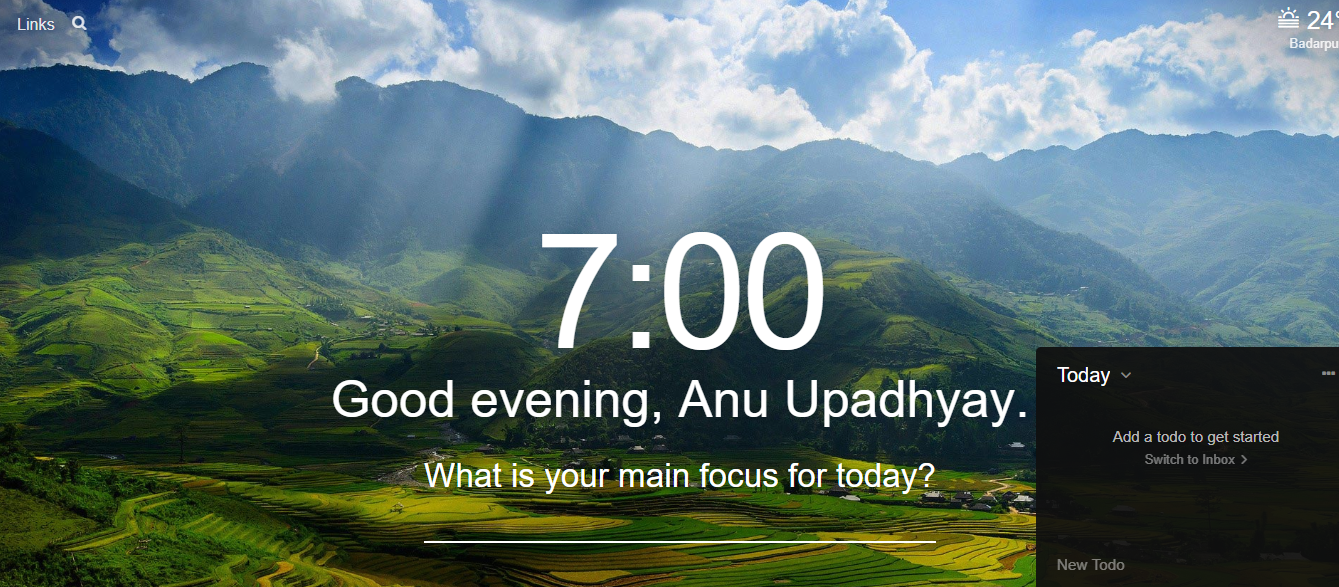
10. 动力
此扩展与开发或编程无关。它实际上是一种生产力扩展,可用于使您的一天富有成效和精力充沛。一旦你将它添加到你的浏览器中,你会打开一个新标签,你会看到一个新鲜漂亮的高质量图像,它会给你时间,它会给你关于天气的信息,你还可以添加你的待办事项列表在右下角。对于开发人员和每个人来说,这是一个非常好的扩展,可以让一天变得富有成效。

其他扩展:
- 反应开发工具
- Vue.js 工具
- 页面标尺
- JSON视图
- 清除缓存