ES6 箭头函数
箭头函数表达式是常规或普通函数表达式的简化或更紧凑的版本。与普通函数相比,它的语法更短。尽管与普通功能相比,它更容易实现,但它有局限性,不能在所有情况下都使用。
句法:
单一参数:
const func=argument1=> expression多个参数:
const func=(argument1, argumentn) => expression注意:如果有多个参数,您需要将参数括在括号内。
示例 1:使用传统函数和使用普通函数表达式的箭头函数将两个数字相乘。在下面的代码中,我们创建了一个名为 multiply 的函数,我们返回两个数字的乘积。
JavaScript
JavaScript
JavaScript
JavaScript
JavaScript
输出:
15
箭头函数的函数:箭头函数是一个单行,我们不需要使用 return 关键字。
JavaScript
输出:
15
示例 2:当有两行以上要处理时
从前面的例子中我们可以看出,当有一行代码要执行时,我们没有使用 return 关键字,但是如果要处理的行超过两行,我们就需要使用 return 关键字。让我们用一个例子来证明:
JavaScript
输出:

示例 3:没有参数的箭头函数。在下面的代码中,我们使用不带任何参数的箭头函数并返回单词“geeksforgeeks”。因为它是 q 单个语句,所以我们不需要使用 return 关键字。
句法:
()=>{ expressions}JavaScript
输出:

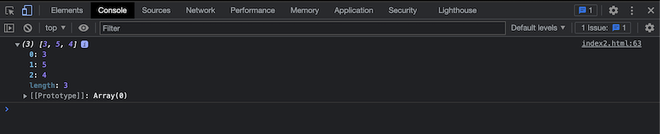
示例 4:在另一个函数。在此示例中,让我们查找数组中字符串的长度。我们使用 map()函数中的箭头函数来完成这个任务。箭头函数返回每个字符串的长度。
JavaScript
输出:

箭头函数与普通函数的区别和限制:
- 它不应该被用作方法,因为它没有自己的对 this 或 super 的绑定。
- 在它的体内,它无法使用yield。
- 要定位的关键字
- 不适用于调用、应用和绑定等方法,这些方法都需要设置范围。
- 我们不能使用 new 关键字来创建新对象。
- 它们不能用作构造函数。
- 它没有参数对象和原型属性。