- ES6集(1)
- ES6集
- es6 1 对一 - Javascript (1)
- es6 - Javascript (1)
- es6 中的类 - Javascript (1)
- JavaScript ES6(1)
- JavaScript ES6
- ES6数组
- ES6函数
- ES6函数(1)
- ES6-字符串
- ES6字符串
- ES6-字符串(1)
- ES6字符串(1)
- es6 1 对一 - Javascript 代码示例
- es6 - Javascript 代码示例
- es6 中的类 - Javascript 代码示例
- ES6-数字
- ES6数字
- ES6 |数字
- ES6 |数字(1)
- ES6数字(1)
- ES6-数字(1)
- ES6-对象
- ES6对象
- ES6-对象(1)
- ES6对象(1)
- ES6-日期(1)
- ES6 |日期(1)
📅 最后修改于: 2021-01-01 04:05:52 🧑 作者: Mango
ES6类
类是面向对象编程(OOP)的重要组成部分。类用于定义实际对象建模的蓝图,并将代码组织为可重用和逻辑部分。
在ES6之前,很难用JavaScript创建一个类。但是在ES6中,我们可以使用class关键字创建类。我们可以通过类表达式或使用类声明在代码中包含类。
类定义只能包含构造函数和函数。这些组件一起称为类的数据成员。这些类包含将内存分配给类对象的构造函数。类包含负责对对象执行操作的函数。
注意:类的主体仅包含方法,而不是数据属性。
语法:类表达式
var var_name = new class_name {
}
语法:类声明
class Class_name{
}
让我们看一下类表达式和类声明的图示。
示例-类声明
class Student{
constructor(name, age){
this.name = name;
this.age = age;
}
}
示例-类表达式
var Student = class{
constructor(name, age){
this.name = name;
this.age = age;
}
}
从类实例化一个对象
像其他面向对象的编程语言一样,我们可以使用new关键字从类中实例化一个对象。
句法
var obj_name = new class_name([arguements])
例
var stu = new Student('Peter', 22)
访问功能
该对象可以访问类的属性和功能。我们使用“。”点符号(或句点),用于访问类的数据成员。
句法
obj.function_name();
例
'use strict'
class Student {
constructor(name, age) {
this.n = name;
this.a = age;
}
stu() {
console.log("The Name of the student is: ", this.n)
console.log("The Age of the student is: ",this. a)
}
}
var stuObj = new Student('Peter',20);
stuObj.stu();
在上面的示例中,我们声明了一个Student类。该类的构造函数分别包含两个参数name和age。关键字“ this”是指该类的当前实例。我们也可以说上述构造函数初始化两个变量'n'和'a'以及传递给构造函数的参数值。
该类中的函数stu()将printname和age的值。
输出量
The Name of the student is: Peter
The Age of the student is: 20
注意:在类中必须包含构造函数定义,因为默认情况下,每个类都有一个构造函数。
静态关键字
static关键字用于在类中创建静态函数。静态函数只能通过使用类名来引用。
例
'use strict'
class Example {
static show() {
console.log("Static Function")
}
}
Example.show() //invoke the static method
输出量
Static Function
类继承
在ES6之前,继承的实现需要几个步骤。但是ES6通过使用extend和super关键字简化了继承的实现。
继承是从现有实体创建新实体的能力。为创建新类而扩展的类称为超类/父类,而新创建的类称为子类/子类。
可以使用'extends'关键字从另一个类继承一个类。除了父类的构造函数之外,子类继承所有属性和方法。
句法
class child_class_name extends parent_class_name{
}
一个类通过使用extends关键字从另一个类继承。
例
'use strict'
class Student {
constructor(a) {
this.name = a;
}
}
class User extends Student {
show() {
console.log("The name of the student is: "+this.name)
}
}
var obj = new User('Sahil');
obj.show()
在上面的示例中,我们声明了一个class student 。通过使用extends关键字,我们可以创建一个新类User ,该类具有与其父类Student相同的特征。因此,我们可以看到这些类之间存在继承关系。
输出量
The name of the student is: Sahil
继承类型
继承可以分为单级继承,多级继承和多级继承。 ES6不支持多重继承。
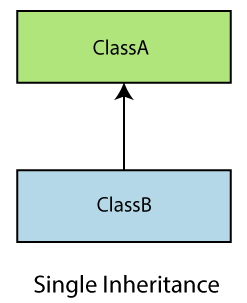
单级继承
它被定义为继承,其中派生类只能从一个基类继承。它允许派生类继承基类的行为和属性,从而实现代码的可重用性以及向现有代码添加新功能。它使代码的重复性降低。

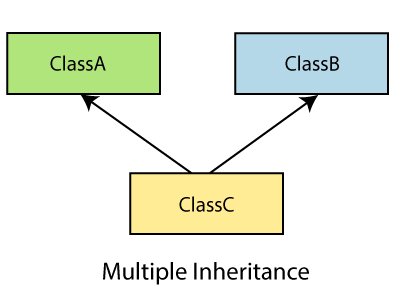
多重继承
在多重继承中,一个类可以从多个类中继承。 ES6不支持它。

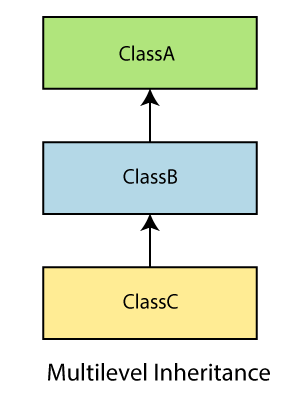
多层次继承
在多级继承中,从另一个派生类创建一个派生类。因此,多级继承具有多个父类。

让我们用下面的例子来理解它。
例
class Animal{
eat(){
console.log("eating...");
}
}
class Dog extends Animal{
bark(){
console.log("barking...");
}
}
class BabyDog extends Dog{
weep(){
console.log("weeping...");
}
}
var d=new BabyDog();
d.eat();
d.bark();
d.weep();
输出量
eating...
barking...
weeping...
方法重写和继承
此功能允许子类提供其父类之一已经提供的方法的特定实现。
为方法覆盖定义了一些规则-
- 方法名称必须与父类中的名称相同。
- 方法签名必须与父类中的签名相同。
让我们尝试理解相同的插图:
例
'use strict' ;
class Parent {
show() {
console.log("It is the show() method from the parent class");
}
}
class Child extends Parent {
show() {
console.log("It is the show() method from the child class");
}
}
var obj = new Child();
obj.show();
在上面的示例中,子类中超类函数的实现已更改。成功执行以上代码后,您将获得以下输出:
输出量
It is the show() method from the child class
超级关键字
它允许子类调用直接父类的属性,方法和构造函数。它在ECMAScript 2015或ES6中引入。在对象字面量和类中的任何方法的定义中, super.prop和super [expr]表达式都是可读的。
句法
例
在此示例中,父类的特征已扩展到其子类。这两个类都有其独特的属性。在这里,我们使用super关键字来访问父类到子类的属性。
'use strict' ;
class Parent {
show() {
console.log("It is the show() method from the parent class");
}
}
class Child extends Parent {
show() {
super.show();
console.log("It is the show() method from the child class");
}
}
var obj = new Child();
obj.show();
输出量
It is the show() method from the parent class
It is the show() method from the child class