Github 机器人基本上是增强 Github 上软件开发过程的机器人,正式名称为 Github 应用程序。这些应用程序是一流的参与者,这意味着它们几乎可以在 Github 上做任何事情(可以说它们与用户相当)。
代码可以在这里找到。
通常,由于社区支持、工具的可用性和其他因素,GitHub 应用程序是使用 Node 或Python构建的。在本文中,我们将使用一个名为 Probot 的框架来构建 Github 机器人,它使用 Node.js。
应用:
- 用 Probot 制作:
- 陈旧 – 一个用于关闭陈旧问题和 PR 的 github 应用程序。
- 欢迎 – 欢迎新贡献者的 github 应用程序
- 提醒 – 设置关于问题和 PR 的提醒
- Github 市场:
- imgbot – 一个在 github 上优化图像的应用程序
- circleci – 持续集成的应用程序
设置基本应用程序
- 第 1 步:转到控制台。
- 第 2 步:创建一个新文件夹并为其命名。
- 第 3 步:转到新创建的文件夹。
- 第 4 步:在控制台中键入“npx create-probot-app app_name”以开始设置基本应用程序。
- 第 5 步:现在回答设置过程中出现的提示。这个设置相当简单。
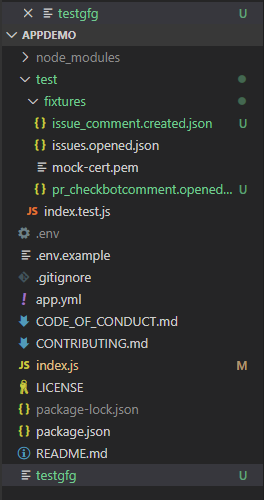
检查项目目录
基本设置为我们提供了一个项目目录,其中包含开始开发应用程序所需的所有相关内容。

- node_modules:此文件夹存储所有项目依赖项。
- test:该文件夹包含一个名为“fixtures”的文件夹和一个“index.text.js”形式的文件。文件“index.test.js”有助于测试“index.js”中的代码。测试文件命名约定由我们的测试模块“jest”使用,它将“namefile.test.js”与“namefile.js”联系起来。 fixtures 文件夹包含用于测试目的的 json 对象。您可以在此处查看有关通过多次模拟同一事件来测试应用程序的更多信息。
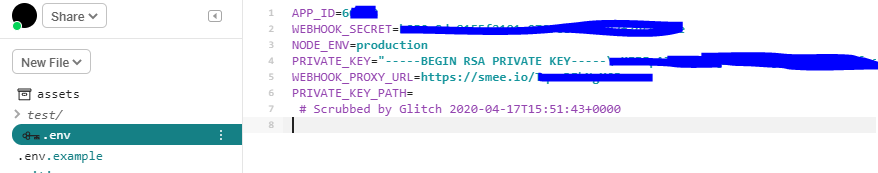
- .env:此文件存储运行项目所需的环境变量。它有:
- WEBHOOK_PROXY_URL
- APP_ID
- PRIVATE_KEY
- WEBHOOK_SECRET
.注意:你永远不应该公开这个文件。
- .env.example:包含 .env 文件结构以帮助构建主 .env 文件。
- .gitignore:包含 git 不跟踪的文件名。
- app.yml:这是一个 GitHub 应用清单文件。最初,它有两个小节,“default_permissions”和“default_events”。
- index.js:这是应用程序的入口点。此名称是在应用程序初始化期间通过命令行设置的。
- package.json:这是 Node 项目清单文件。
制作 GitHub 应用程序(Bot)
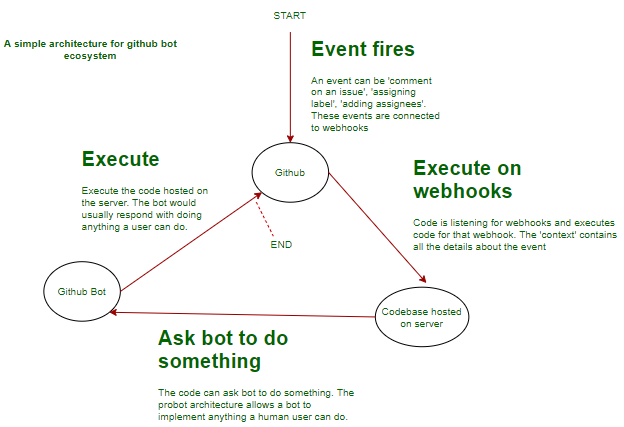
建筑学

机器人的工作
从上图可以看出,GitHub 上的事件都连接到了 webhooks。这些 webhook 可以被应用服务器监听。 probot 框架提供了一种连接到这些 webhook 的方法,并在每次激活 webhook 时触发事件处理程序。使用 probot,开发人员可以捕获有关该事件(发生在 GitHub 上)的称为“上下文”的重要信息,然后让 GitHub 应用程序(或机器人)对该事件做出响应。
我们的机器人要做什么?
- 用“感谢打开这个问题”的消息来问候问题的开场白。
- 在第一期向新贡献者致意。
- 感谢拉取请求开启者。
- 感谢“第一次公关”揭幕战。
- 使用“issue_comment”事件添加要发布的标签。
赋予应用正确的权限
- 对于应用程序/僵尸函数正常,即,以应对所发生GitHub上的事件,应用程序必须通过回购的主人给它适当的权限。
- 要授予应用程序权限,请转到 https://github.com/settings/apps//permissions,配置权限,然后保存它们。每次更新权限时,存储库所有者都需要查看这些权限,因为所有者需要意识到这些权限更改。
- 要查看更新的权限,应访问 https://github.com//settings/installations 并查看它们。请注意,如果应用程序安装在用户的存储库上而不是组织中的存储库上,则需要替换它。
- 每次更新权限后,建议使用
npm run dev命令重启本地开发环境。
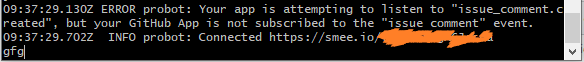
注意:有时,您可能会收到错误消息,这实际上意味着 GitHub 应用程序未配置为对某些 GitHub webhook 事件进行操作。例子 : 
在这种情况下,需要检查权限。为此,只需按照上面的步骤 1 到 4 操作即可。
提示:如果您只是制作一个应用程序来学习和探索 GitHub 应用程序的功能范围,您可以向该应用程序授予最高级别的权限。
机器人背后的代码
在查看代码之前,请继续并按照上述部分中的步骤“设置基本应用程序”。
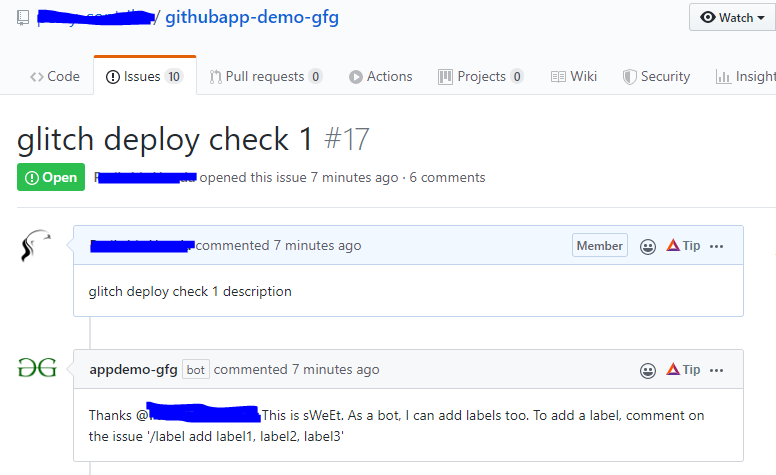
初始代码设置:在终端上使用“npm run dev”启动您的应用程序。由于初始 probot 应用程序设置,您应该有一个基本的代码库来监听 ‘issues.opened’ 事件。机器人通过该代码对问题线程发表评论。
注意:如果应用程序停止(原因之一可能是函数没有 return 语句),您可以重新启动应用程序,这要归功于打包为 devDependency 的nodemon模块。
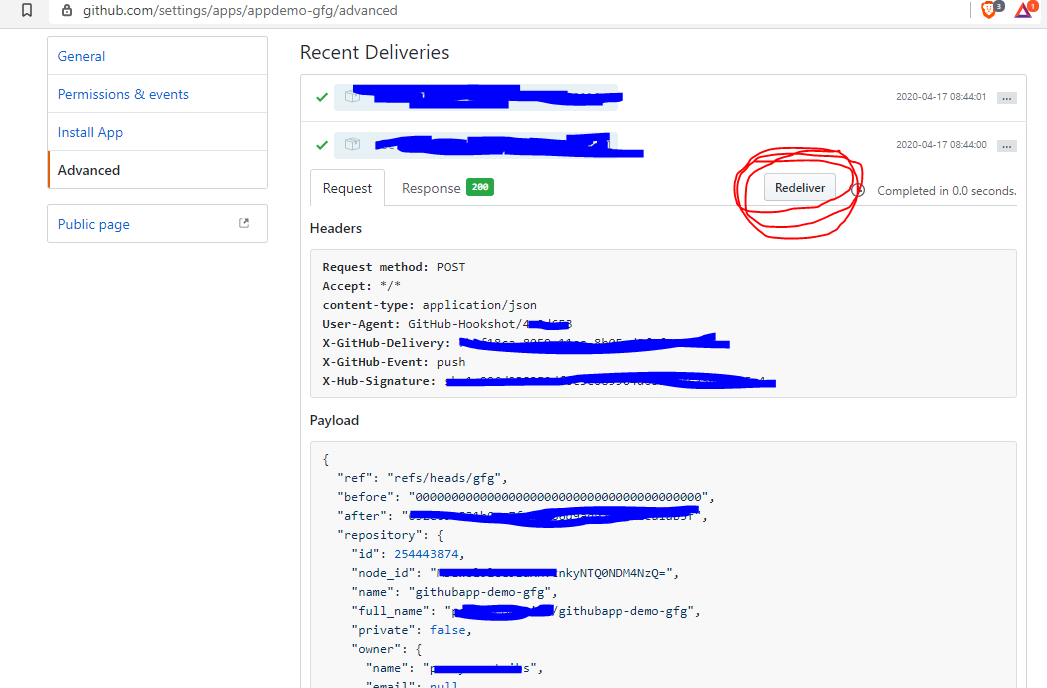
提示:要查看 Github 上最近被触发的事件,您可以转到应用程序的“高级”设置。应用程序高级设置的示例链接是: https://github.com/settings/apps//advanced : https://github.com/settings/apps//advanced 。
模拟从 GitHub 接收 WebHook
在app的开发过程中,你可能想模拟同一个事件来调试代码,所以你也可以’重新传递‘同一个事件(本质上是GitHub正在执行该事件,然后你就可以接收它并调试你的应用程序) . 
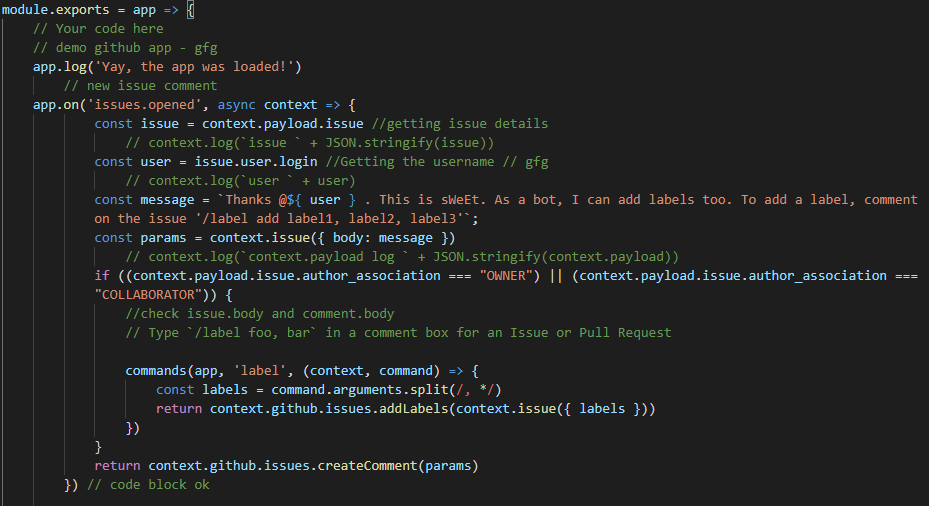
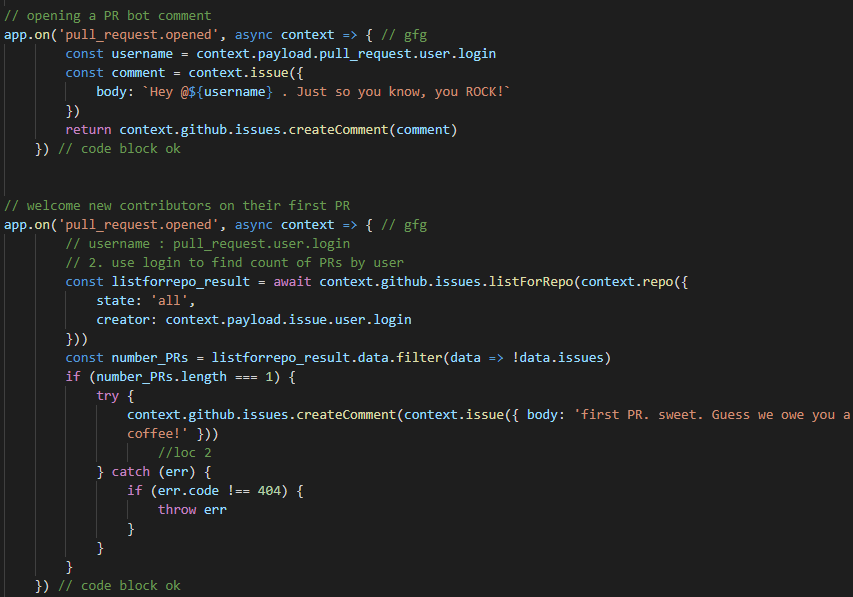
欢迎对新问题发表评论
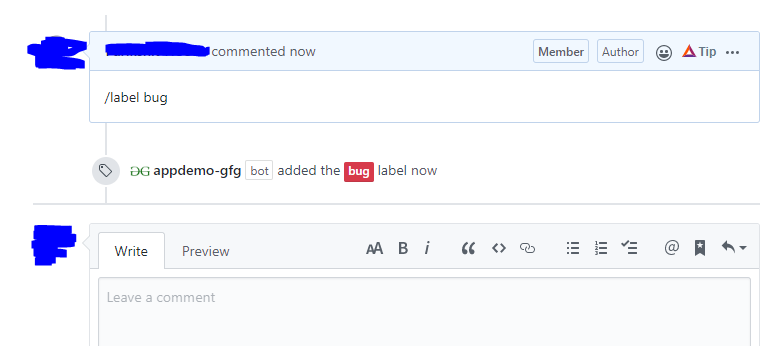
让我们看一下代码来实现“对新问题的欢迎消息评论”线程,并使用“斜线命令”根据问题评论为问题添加标签。

解释:
- 从
const issue的已触发事件中获取问题详细信息。(触发的事件是“新问题已打开”) - 在
const user问题开启者的用户名 - 生成“对该问题的欢迎评论”(
>const message)。 - 生成将用于创建注释的
const params(在最后一个return语句中)。 - 如果问题开启者是“COLLABORATOR”或“OWNER”,请阅读“/label label1, label2, label3”行的问题描述,为问题分配标签。如果未为存储库创建问题,则会创建新标签并将其分配给问题。

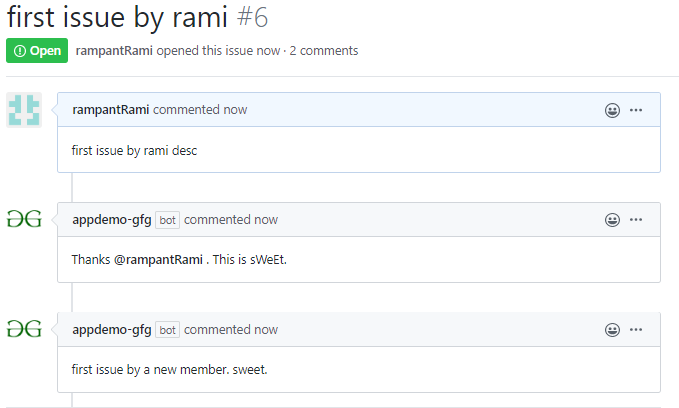
新贡献者对第一期的欢迎信息

解释:
- 在
const res收集问题开启者用户名的所有问题。 -
const number_Issues将收集问题的数量。
注意:应用过滤器 ‘!data.pull_request’ 的原因是因为 pull_requests 仅被视为 ‘issues’。因此, !data.pull_request 只为我们提供了“问题”的数量,而不是“问题 + pull_requests ”。 - 如果
number_Issues === 1,则发送“欢迎在number_Issues === 1创建您的第一个问题,贡献者”

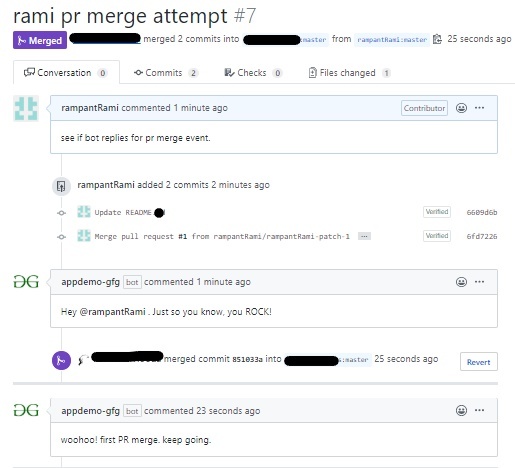
Bot 对新拉取请求的评论

每当打开一个新的 PR 时,上面的代码块都会在 PR 线程上发送一条注释。它还欢迎新的贡献者打开他们的第一个 PR。这 2 个代码块与上面关于问题线程的注释代码块非常相似。 
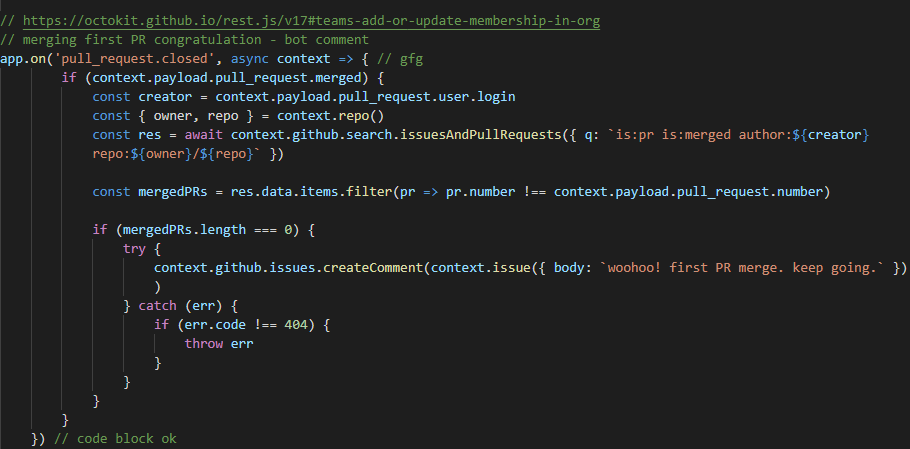
拉取请求关闭 – 第一个 PR 关闭评论


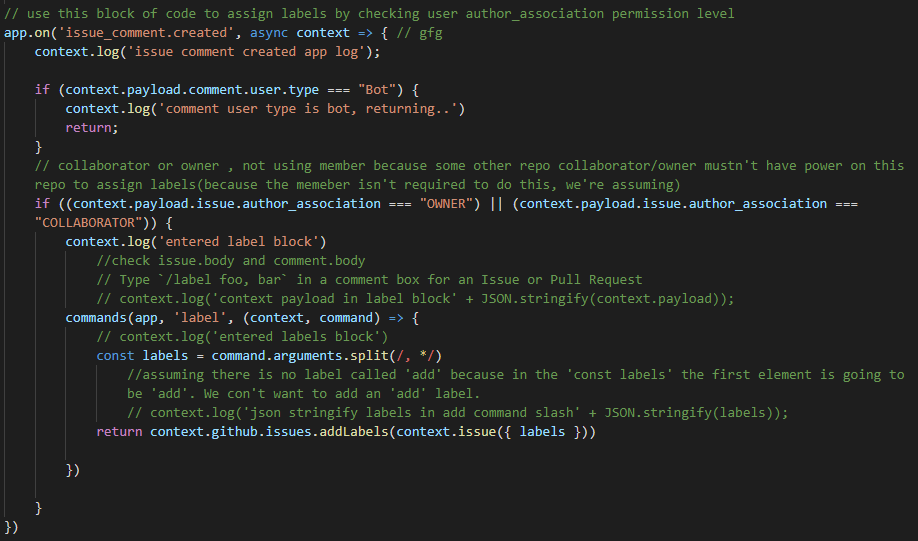
已创建 Issue_comment。如果 /label 命令退出,则分配标签。如果评论是由机器人发表的,请忽略 /label 评论


注意:在开发 GitHub 应用程序时,请始终确保事件作者对存储库/组织具有适当的访问权限。如果您在此处看到,如果您(或机器人)尝试创作一个事件,但 GitHub 不批准您制作此类事件,则它不会触发其功能。例如,如果您的作者协会是“贡献者”,但您尝试使用评论来标记问题,则不会发生。
部署应用程序
到目前为止,我们一直在本地终端上开发该应用程序。目前,在本地开发期间,webhook 有效负载(在 GitHub 上)连接到“smee 通道”,然后该通道将有效负载发送到本地机器。
要将应用程序部署到远程持续运行的服务上,需要两个步骤。首先,必须设置环境变量。其次,需要部署应用程序。让我们按照逻辑顺序一一查看这些步骤。
设置环境变量
有关官方文档,请访问此处
要为此应用程序设置环境变量,执行了以下步骤/操作: 
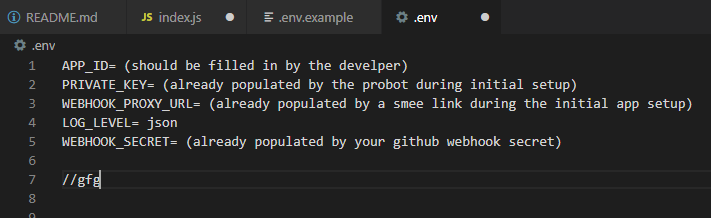
- 第 1 步:制作一个“.env”文件,如果它不存在的话。
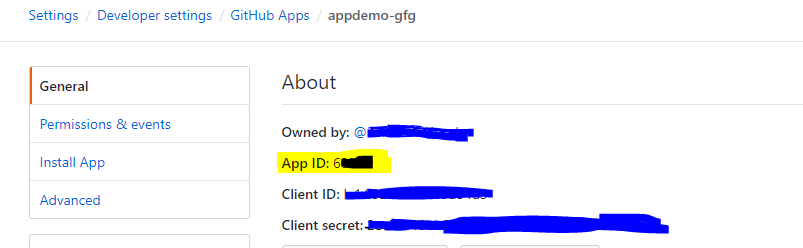
- 第 2 步:在 .env 文件中,将 APP_ID 设置为您从此页面获得的内容:https://github.com/settings/apps/

- 第 3 步: WEBHOOK_PROXY_URL 是一个“smee 频道”链接,它将从 github 接收有效载荷
- 第 4 步: WEBHOOK_SECRET 是 github 应用程序需要验证发件人(github)的内容。收到的有效负载通过将它们与 WEBHOOK_SECRET 值匹配来验证。
- 第 5 步:验证应用程序需要 PRIVATE_KEY。
- 第 6 步:也可以选择设置 LOG_LEVEL。将其设置为 ‘json’ 以获得结构化日志记录很好。要了解更多信息,可以访问 probot 日志记录页面。
在 Glitch 上部署应用程序
我们将在 Glitch 上部署该应用程序。探索更多方式,可以去probot deploy docs
- 第 1 步:在 Glitch 上部署现成的 probot 应用程序。
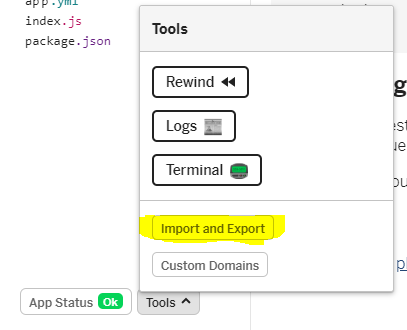
- 第 2 步:启动现成的应用程序后,转到 Glitch 界面左下角的“工具”按钮。单击“导入和导出”,然后单击“从 github 导入”。请确保导入正确。

- 第 3 步:使用适当的值填充 .env 文件。

- 第 4 步:通过让机器人在 github 上做出响应来检查应用程序的正确部署。