Github 是一个基于云的软件开发网站,使用 Git 作为版本控制。 Github 是开源软件开发的品牌大使,使开发人员能够在软件开发方面进行协作并托管源代码。代码作为存储库的内容托管。随着 Github 范围的扩大,Github 应用程序有助于降低软件开发、维护和管理的复杂性。
Probot 是一个允许构建 Github 应用程序的框架。它拥有丰富的方法库,可以实现任何 GitHub 事件响应。 Webhook 实时向其他应用程序提供数据。 Github webhooks 允许开发人员构建或设置我们将使用的集成,这些集成订阅 GitHub.com 上的某些事件。当这些事件之一被触发时,Github 会向 webhook 的配置 URL 发送一个 HTTP POST 负载。
目的:在测试和开发应用程序时,可能需要多次触发同一事件以检查响应。 probot receive命令来模拟这些事件的方法。
对于本教程,应该启动并运行一个简单的 github 应用程序。要了解如何执行此操作,请查看 Geeksforgeeks 上的 Probot 文档或文章。
现在我们已经启动并运行了一个应用程序(或一个机器人,可以互换使用),我们将看到如何模拟 webhook 接收。
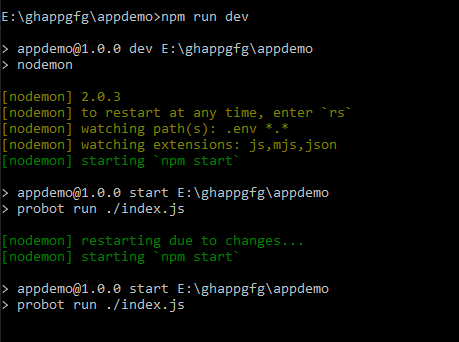
第 1 步:在本地运行应用服务器。 
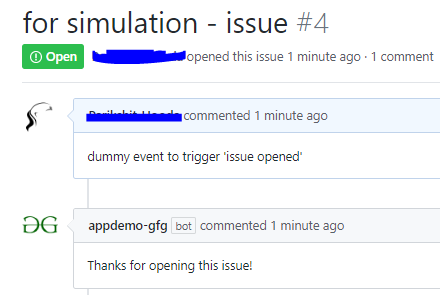
第 2 步:现在,在 github 上触发一个您想稍后模拟的事件。为此,您可以提出问题(如果您想模拟此事件的 webhook 接收)。 
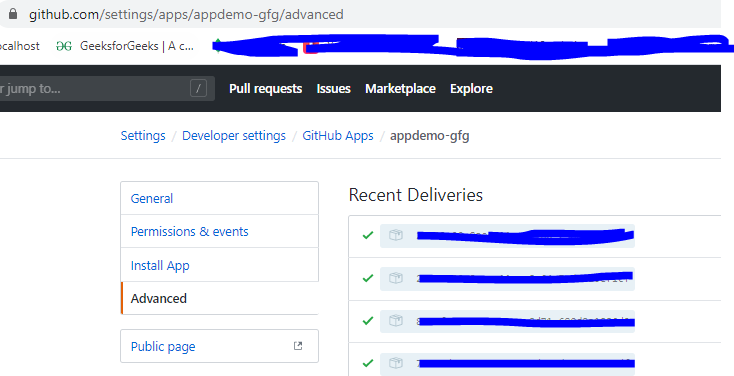
第 3 步:触发事件后,转到您应用的最近交付部分。要导航到那里,请转到您的应用程序主页(github.com/apps/app-name),然后单击“高级”,在那里您将看到最近交付部分。 
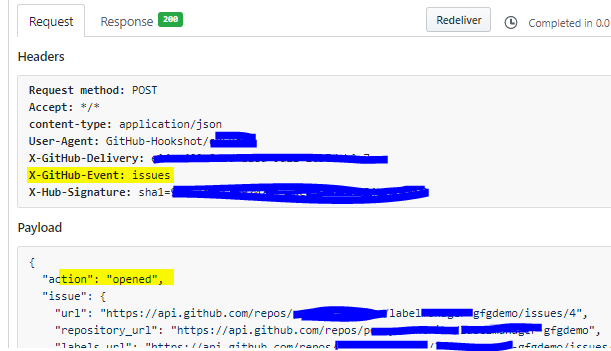
第 4 步:单击顶部的第一个交付。那是您的活动(此处打开了一个新问题)。 
第 5 步:复制整个“有效负载”部分并将其粘贴到 test/fixtures 目录中issues.opened.json 
第 6 步:现在,为了模拟“opening of an issue”事件,打开一个新终端,导航到应用程序的根目录。
第七步:运行命令:
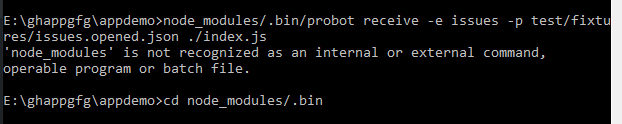
node_modules/.bin/probot receive -e issues -p test/fixtures/issues.opened.json ./index.js
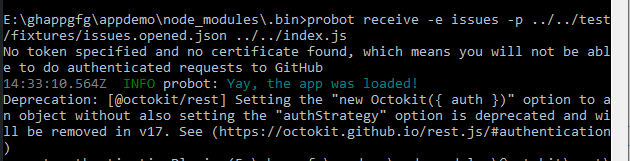
第 8 步:如果上述命令由于“未找到文件”问题而失败,请转到“.bin”文件夹并从那里运行命令。 
按照上述步骤,您将模拟 Webhook 的接收。