Cloudflare Pages 是 Cloudflare 提供的 JAMStack 托管服务,Cloudflare 是一家专门从事 Web 基础架构和安全性的公司。 Cloudflare Pages 也称为“Pages”,是 JAMStack 托管领域的新成员,但其基础架构几乎与竞争对手相当。在本教程中,我们将教您如何在 cloudflare 页面上托管 JAMstack 网站。他们还有一个包含 500 个构建和无限带宽(根据他们的 AUP 使用时)的免费层,以及带有免费 SSL、分析和访问策略的自定义域名。
先决条件:
- Cloudflare 帐户,如果您没有在此处创建
- GitHub 账号,如果你没有在这里创建
- 带有 index.html 文件的 GitHub 存储库
准备 GitHub 存储库:
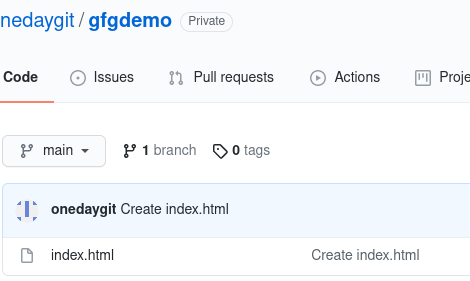
类似于 Netlify 的 Cloudflare 页面从 Github 存储库中提取内容,然后构建站点并将其发布到他们的 CDN。您可以使用纯 HTML(或)任何静态站点生成器(如 Hugo、Next.js、Jekyll)创建静态站点。您的存储库必须至少有 1 个文件,并且必须存在一个 index.html 文件。下面是我的带有 index.html 文件的简单 GitHub 存储库
HTML
Cloudflare Pages Demo
This is demo site for geeksforgeeks article on cloudflare pages
和我们的 GitHub 存储库

示例 Github 存储库
部署到 Cloudflare 页面:
第 1 步:登录您的 Cloudflare 帐户并单击右侧菜单上的页面图标,这将带您进入 Cloudflare 页面仪表板。然后点击创建项目。

点击这个图标

点击创建项目
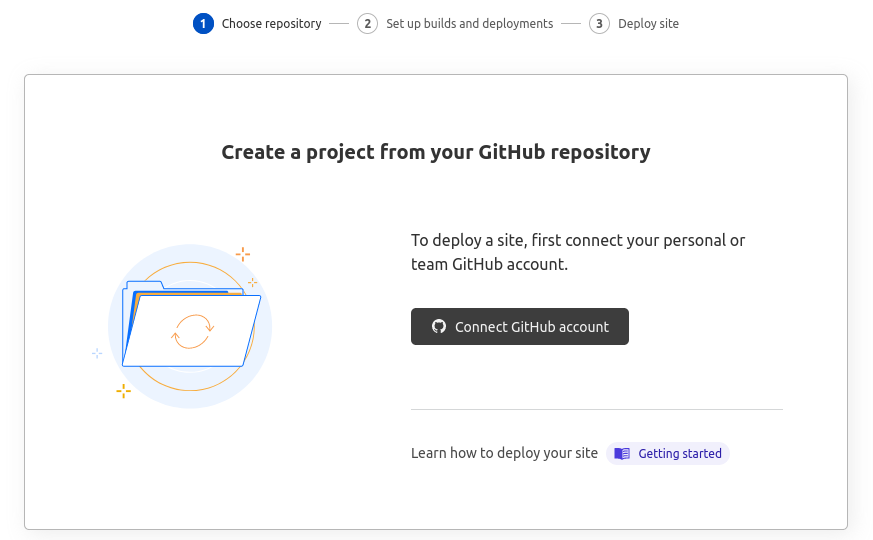
第 2 步:这将为您提供一个网页,要求您连接到您的 GitHub 帐户。

连接到 Github 帐户
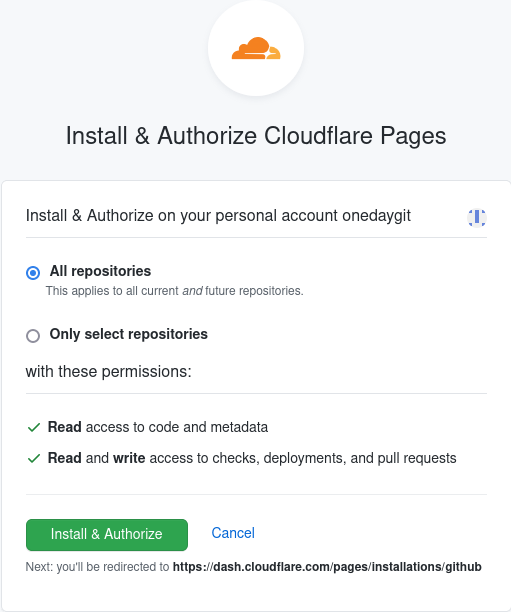
现在授权您想要安装 Cloudflare 页面的存储库,您可以选择所有存储库(或)选定的存储库

授权 Cloudflare 页面
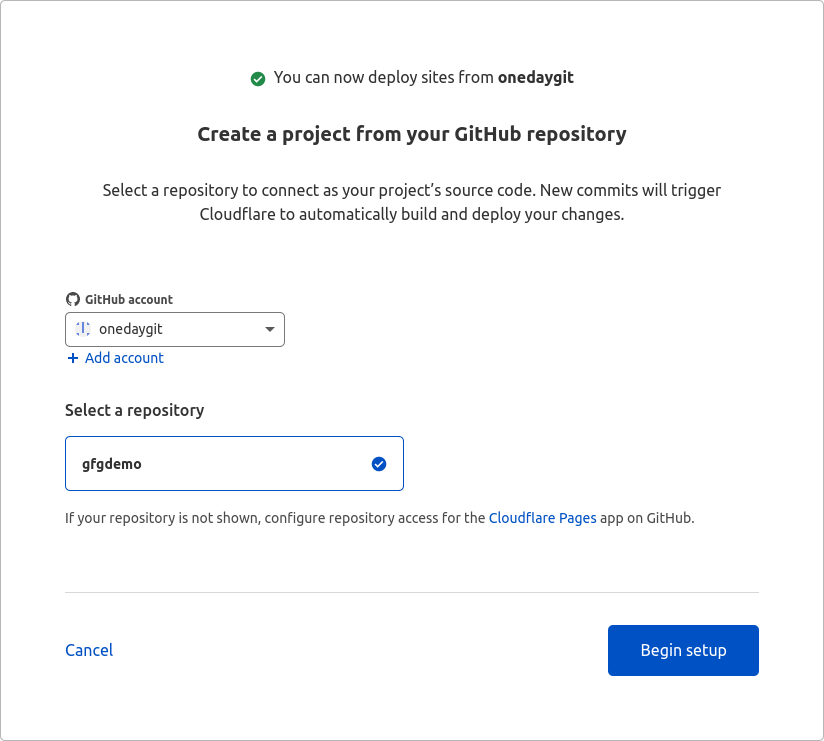
第 3 步:选择要部署的存储库并配置部署设置

选择您的存储库
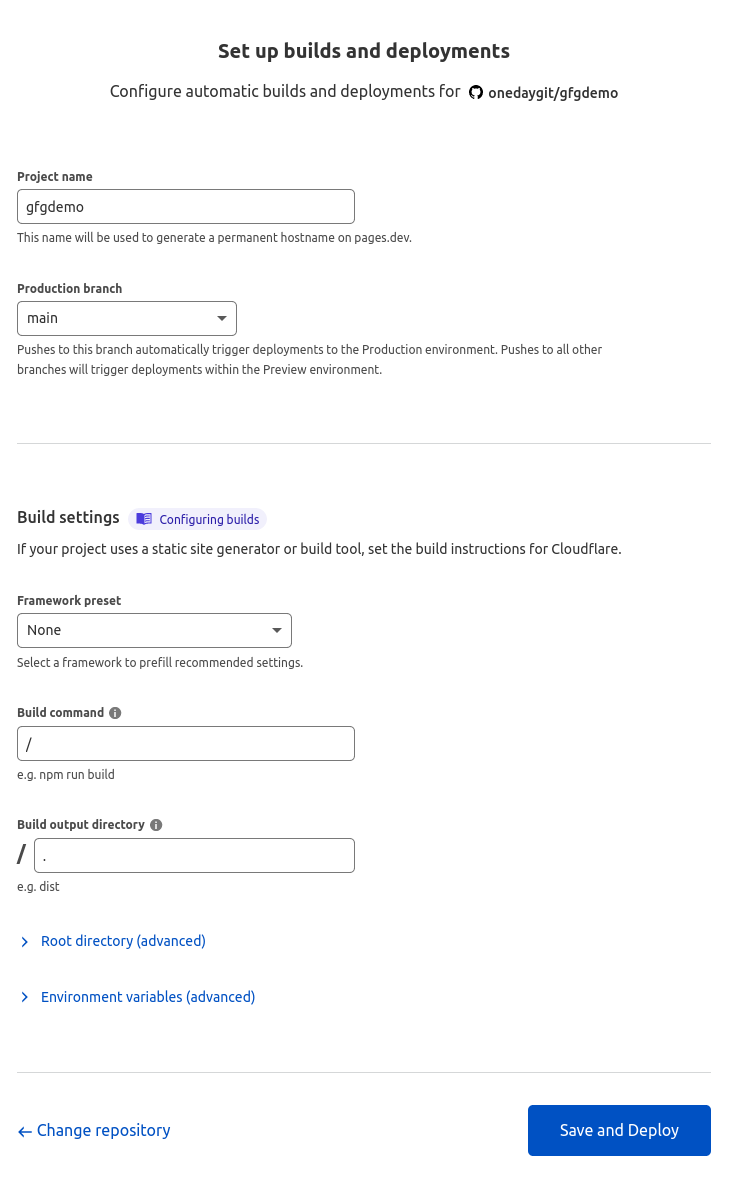
现在选择部署配置
- 项目名称:为您的项目命名
- 生产分支:您要部署的存储库的分支
- 框架:选择您在项目中使用的框架,为静态 HTML、React、Hugo 等选择 None
- 构建命令:构建网站的命令,如果框架中没有选择则留空,否则将根据您的框架自动应用。如果您使用了自定义框架,请提供您的自定义构建命令。
- Build Output文件夹: build命令的输出目录,如果你在framework中选择none就留空,否则会根据你的framework自动应用。如果您使用了自定义框架,请提供您的自定义构建输出目录。
选择配置后,单击保存并部署。

构建配置
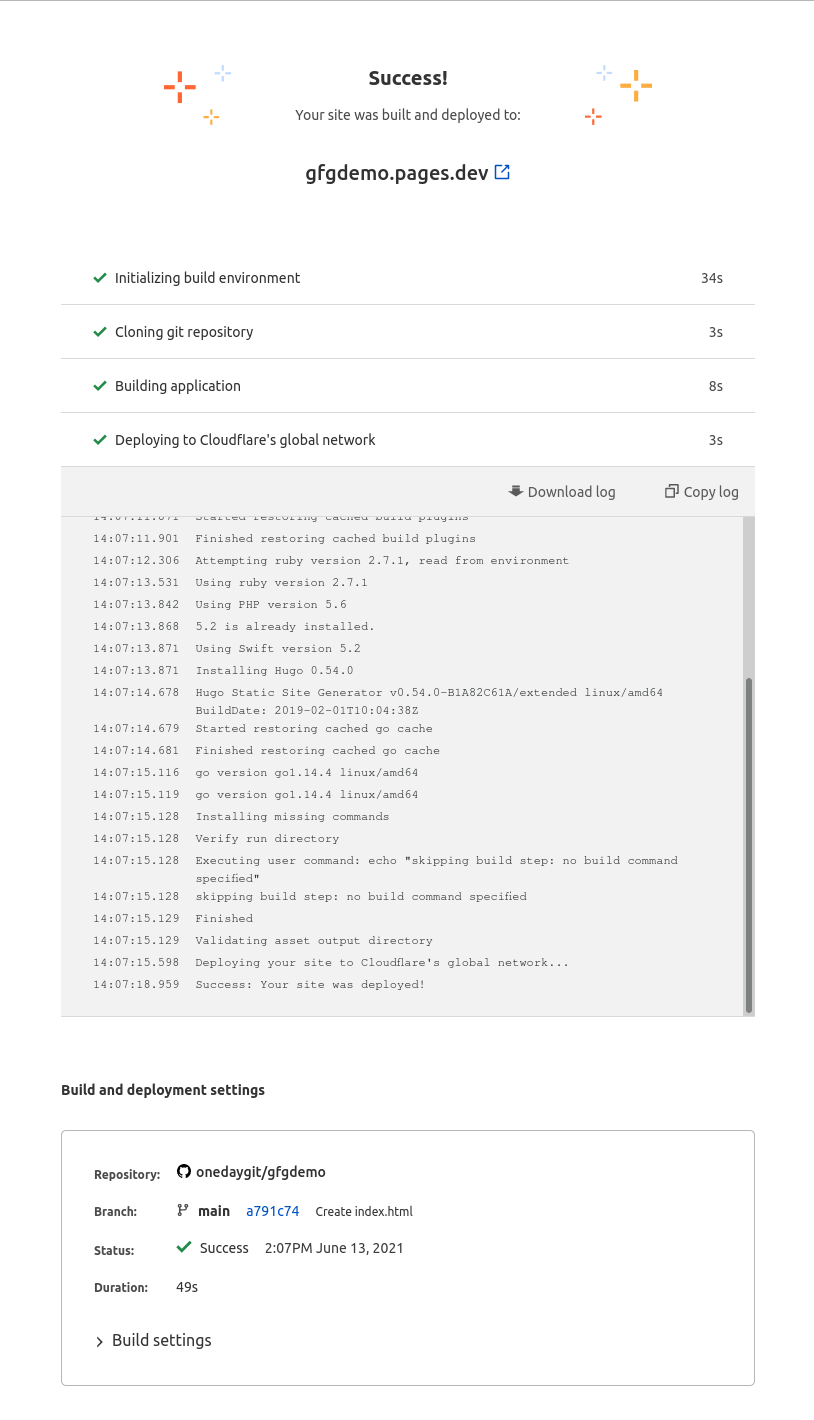
现在 Cloudflare 将构建和部署您的站点,如果您已正确完成所有操作,您将看到如下所示的内容:

成功
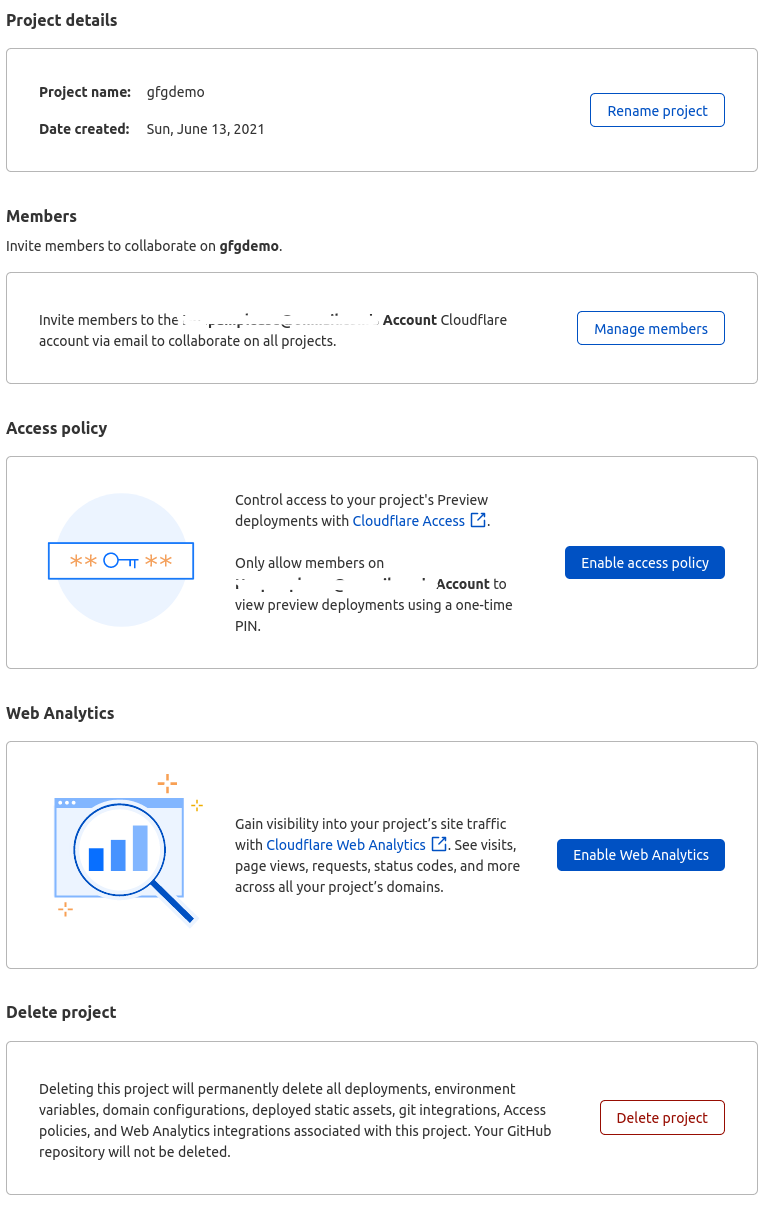
您可以从项目仪表板连接到自定义域,还可以从项目设置启用分析和访问策略。

如果您有自定义域,请添加自定义域

添加分析和访问策略