background-origin是 CSS 中定义的一个属性,它有助于调整网页的背景图像。此属性用于设置背景中图像的原点。默认情况下,此属性将背景图像原点设置为屏幕/网页的左上角。
句法:
背景原点:填充框|边框框|内容框|初始|
继承;
默认值:
填充框
适当的价值:
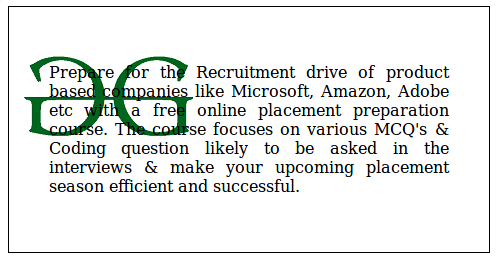
初始:这需要将背景原点设置为左上角的填充边缘的初始/默认值。
句法:
背景起源:初始;
例子:
html
background-origin property
Prepare for the Recruitment drive of product
based companies like Microsoft, Amazon, Adobe
etc with a free online placement preparation
course. The course focuses on various MCQ's
& Coding question likely to be asked in the
interviews & make your upcoming placement
season efficient and successful.
html
background-origin property
Prepare for the Recruitment drive of
product based companies like Microsoft,
Amazon, Adobe etc with a free online
placement preparation course. The course
focuses on various MCQ's & Coding question
likely to be asked in the interviews &
make your upcoming placement season
efficient and successful.
html
background-origin property
Prepare for the Recruitment drive of
product based companies like Microsoft,
Amazon, Adobe etc with a free online
placement preparation course. The course
focuses on various MCQ's & Coding question
likely to be asked in the interviews & make
your upcoming placement season efficient
and successful.
html
background-origin property
Prepare for the Recruitment drive of
product based companies like Microsoft,
Amazon, Adobe etc with a free online
placement preparation course. The course
focuses on various MCQ's & Coding question
likely to be asked in the interviews & make
your upcoming placement season efficient
and successful.
html
background-origin property
Prepare for the Recruitment drive of
product based companies like Microsoft,
Amazon, Adobe etc with a free online
placement preparation course. The course
focuses on various MCQ's & Coding question
likely to be asked in the interviews & make
your upcoming placement season efficient and
successful.
输出:

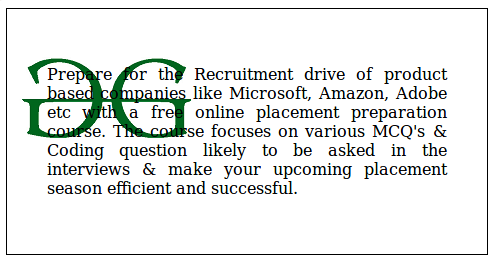
padding-box:该属性用于设置背景图片的原点为左上角的填充边缘。
句法:
背景原点:填充框;
例子:
html
background-origin property
Prepare for the Recruitment drive of
product based companies like Microsoft,
Amazon, Adobe etc with a free online
placement preparation course. The course
focuses on various MCQ's & Coding question
likely to be asked in the interviews &
make your upcoming placement season
efficient and successful.
输出:

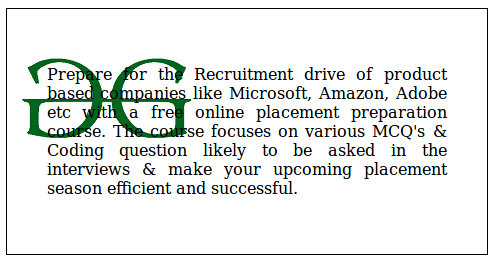
border-box:该属性用于将图片设置为网页正文的边框,即绝对左上角。
句法:
背景原点:边框框;
例子:
html
background-origin property
Prepare for the Recruitment drive of
product based companies like Microsoft,
Amazon, Adobe etc with a free online
placement preparation course. The course
focuses on various MCQ's & Coding question
likely to be asked in the interviews & make
your upcoming placement season efficient
and successful.
输出:

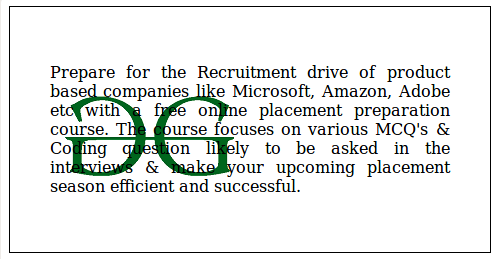
content-box:此属性用于根据使用该属性的分区/主体的内容设置背景的原点。
句法:
背景来源:内容框;
例子:
html
background-origin property
Prepare for the Recruitment drive of
product based companies like Microsoft,
Amazon, Adobe etc with a free online
placement preparation course. The course
focuses on various MCQ's & Coding question
likely to be asked in the interviews & make
your upcoming placement season efficient
and successful.
输出:

继承:用于从已经使用的代码(父属性)继承属性,默认情况下用作填充框。
句法:
背景起源:继承;
例子:
html
background-origin property
Prepare for the Recruitment drive of
product based companies like Microsoft,
Amazon, Adobe etc with a free online
placement preparation course. The course
focuses on various MCQ's & Coding question
likely to be asked in the interviews & make
your upcoming placement season efficient and
successful.
输出:

支持的浏览器: CSS支持的浏览器 |下面列出了背景来源属性:
谷歌浏览器
IE浏览器
火狐
歌剧
苹果浏览器