谷歌地图是谷歌免费提供的网络地图服务。该服务提供各种类型的地理信息。在谷歌地图的帮助下,可以搜索地点和方向。此外,我们还可以获取特定区域的交通信息或查看城市的街道级图像。
谷歌地图有一个 JavaScript API。该 API 用于自定义显示信息的地图。
例子:
Google Maps | Introduction
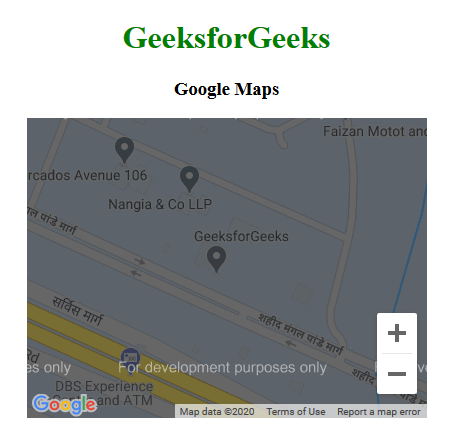
GeeksforGeeks
Google Maps
输出: 
说明:
- 在上面的例子中,我们将使用谷歌 API 来加载谷歌地图。
以下是获取 API 密钥所需的步骤:
- 转到下面提到的链接
https://console.developers.google.com/flows/enableapi?apiid=maps_backend,geocoding_backend,directions_backend,distance_matrix_backend,elevation_backend,places_backend&reusekey=true - 创建一个新项目或从现有项目中进行选择。
- 单击继续以启用 API。
- 在凭据页面上,获取 API 密钥(并设置 API 密钥限制)。
- 将 URL 中 key 参数的值替换为您自己的 API 密钥
- 转到下面提到的链接
- 要自定义地图:
var CustomOp = { center:new google.maps.LatLng(28.502212, 77.405603), zoom:17, mapTypeId:google.maps.MapTypeId.ROADMAP };在这种情况下, CustomOp是一个包含 3 个选项的对象, center 、 zoom和maptypeid 。
- center:该属性用于设置地图中的特定点。
- zoom:此属性用于指定特定点的缩放级别。
- maptypeid:该属性用于指定地图的类型。 (路线图、卫星、混合、地形)
要创建地图对象,我们将使用以下代码:
var map = new google.maps.Map(document.getElementById("DivID"), CustomOp);