orient属性显示,当标记放置在形状上的位置时,它是如何旋转的。只有 < marker > 元素使用这个属性。
句法:
orient = auto | auto-start-reverse | angle | number属性值: orient属性接受上面提到和下面描述的值
- auto:它显示标记的方向使得其正 x 轴指向相对于放置标记位置的路径的方向。
- auto-start-reverse:如果此属性与标记开始一起使用,则标记的方向与指定 auto 时使用的方向相差 180°。
- 角度:指定的角度是形状的正 x 轴与标记之间的量度。
- number:它以度为单位显示角度。
下面的示例说明了orient属性的使用。
示例 1:
GeeksforGeeks
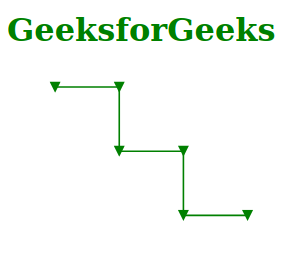
输出:

示例 2:
GeeksforGeeks
输出:
