jQuery UI 由使用 jQuery、CSS 和 HTML 实现的 GUI 小部件、视觉效果和主题组成。 jQuery UI 非常适合为网页构建 UI 界面。 jQueryUI spinner 小部件帮助我们使用向上和向下箭头增加和减少输入元素的值。在本文中,我们将看到如何在 jQuery UI 滑块中使用更改事件。当微调器的值发生变化并且输入不再集中在 jQuery UI 微调器上时,将触发更改事件。
句法:
$( ".selector" ).spinner({
change: function( event, ui ) {}
});CDN 链接:首先,添加任务所需的 jQuery UI 脚本 CDN 链接。
下面的示例说明了 jQuery UI Spinner 更改事件:
例子:
HTML
GeeksforGeeks
jQuery UI | spinner change event
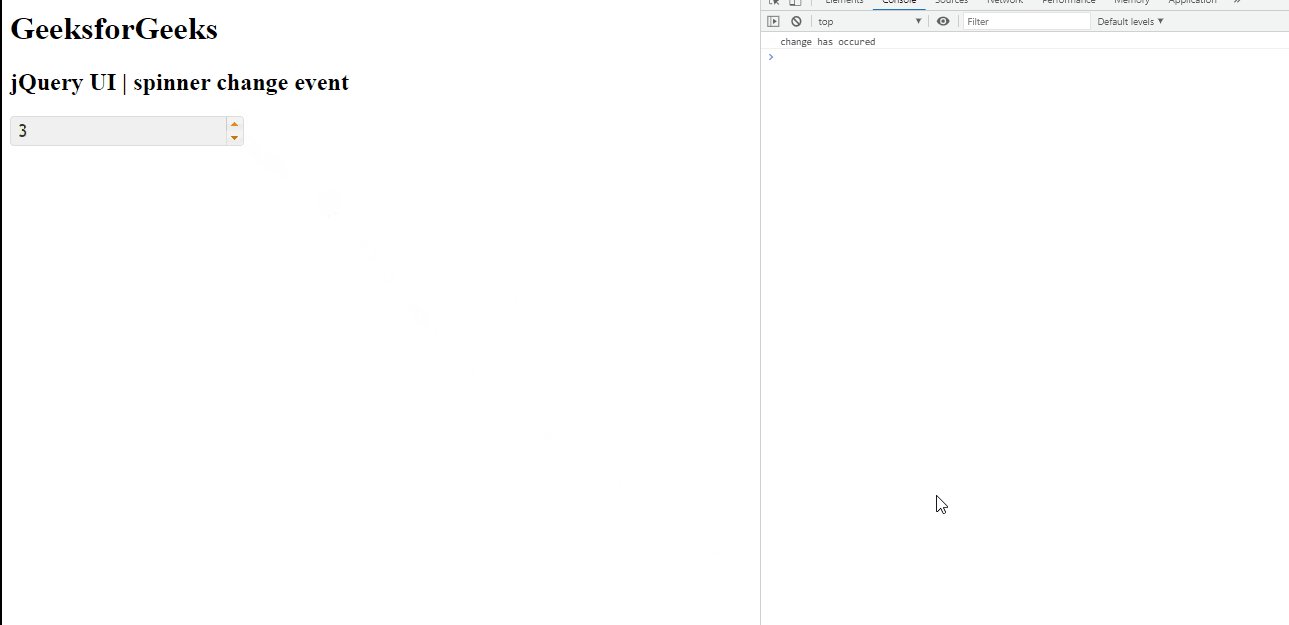
输出:

参考: https://api.jqueryui.com/spinner/#event-change