jQuery UI 可排序更改事件
jQuery UI 是一种基于 Web 的技术,由各种 GUI 小部件、视觉效果和主题组成。这些功能可以使用 jQuery、JavaScript 库来实现。 jQuery UI 是为网页构建 UI 界面的最佳工具。它还可以用于构建高度交互的 Web 应用程序,或者可以用于轻松添加小部件。
在本文中,我们将了解jQuery UI 可排序更改事件。在排序过程中,只有当 DOM 的位置发生变化时才会触发此事件。
句法:
使用指定的更改回调函数初始化可排序:
$( "Selector" ).sortable({ change: function( event, ui ) {} });要将事件侦听器绑定到 sortchange 事件:
$( "Selector" ).on( "sortchange", function( event, ui ) {} );
参数:此事件接受 2 个参数:
- event :这是一个将被激活以更改应用可排序插件的 DOM 位置的事件。
- ui : ui 可用于为其外观和感觉设置样式。它属于对象类型并包含以下值:
- helper: jQuery 对象说明了正在排序的帮助器,它是 jQuery 类型的。
- item: jQuery 对象说明当前拖动的元素,它是 jQuery 类型的。
- 偏移量:助手的当前绝对位置表示为 { top, left } 并且它是 Object 类型。
- position:助手的当前位置表示为 { top, left } 并且它是 Object 类型。
- originalPosition:元素的原始位置,表示为 { top, left } & 它是 Object 类型的。
- 发件人:如果项目从一个可排序移动到另一个并且它是 jQuery 类型,则对来自的项目执行排序。
- 占位符: jQuery 对象说明了用作占位符的元素,它是 jQuery 类型的。
CDN 链接:添加项目所需的 jQuery Mobile 脚本。
示例:下面的示例说明了 jQuery UI 可排序更改事件的实现。
HTML
jQuery UI Sortable change event
GeeksforGeeks
jQuery UI Sortable change event
-
1.Free Tutorials
-
2.Millions of articles
-
3.Webinars by Industry Experts
-
4.Live, Online and Classroom Courses
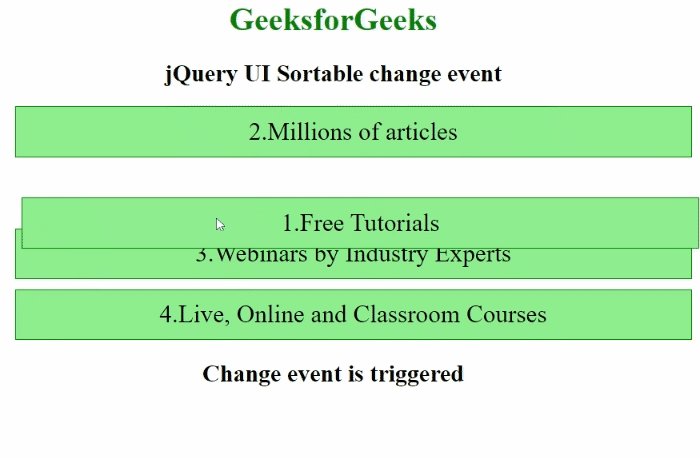
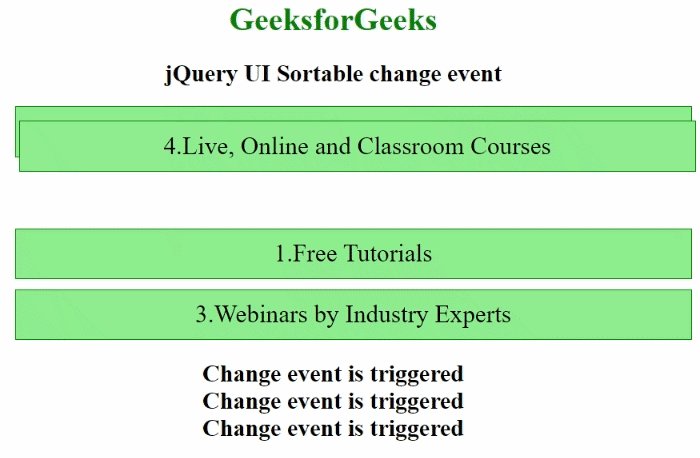
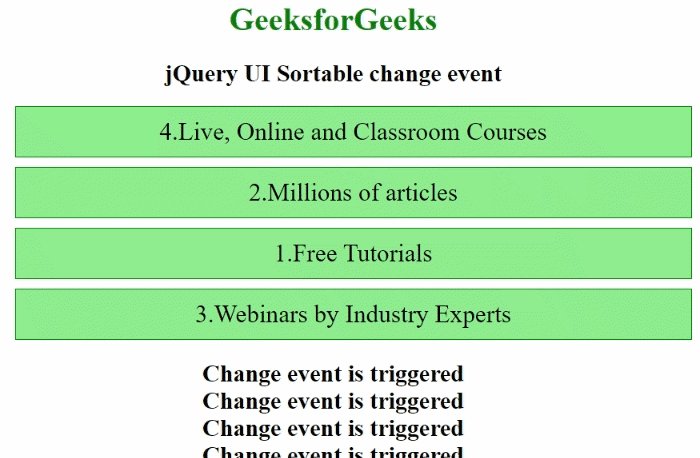
输出:

jQuery UI 可排序更改事件
参考: https ://api.jqueryui.com/sortable/#event-change