- momentjs (1)
- MomentJS-示例(1)
- MomentJS-示例
- momentjs - Javascript (1)
- momentjs - Javascript 代码示例
- momentjs - 任何代码示例
- 环境设置
- C-环境设置
- F#-环境设置(1)
- C++环境设置(1)
- C-环境设置(1)
- 在C#中设置环境
- F#-环境设置
- C++环境设置
- R-环境设置(1)
- 环境设置(1)
- 在C#中设置环境(1)
- R-环境设置
- MomentJS教程
- MomentJS教程(1)
- momentjs 显示时区 - Javascript (1)
- MomentJS-简介
- MomentJS-简介(1)
- momentjs 范围 - Javascript (1)
- 讨论MomentJS
- 讨论MomentJS(1)
- MomentJS-概述(1)
- MomentJS-概述
- MomentJS-插件
📅 最后修改于: 2020-10-22 06:20:47 🧑 作者: Mango
在本章中,您将详细了解如何在本地计算机上设置MomentJS的工作环境。在开始使用MomentJS之前,您需要访问该库。您可以通过以下任何方法访问其文件-
方法1:在浏览器中使用MomentJS文件
在这种方法中,我们需要从其官方网站获取MomentJS文件,并将其直接在浏览器中使用。
第1步
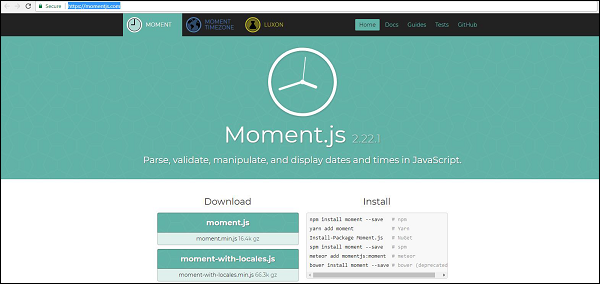
第一步,请访问MomentJS的官方网站https://momentjs.com您将找到主页,如下所示-

请注意,有一个下载选项可用,它为您提供了最新的MomentJS文件。请注意,该文件在有无缩小的情况下都可用。
第2步
现在,在script标记内包含moment.js并开始使用MomentJS。为此,您可以使用下面给出的代码-
这里给出了一个工作示例及其输出,以更好地理解-
例
MomentJS - Working Example
输出
如上面的屏幕快照所示,还提供了适用于不同语言环境的moment-locale文件。现在,将文件添加到脚本标签,如下所示,并使用您选择的不同语言环境。为此,您可以使用下面给出的代码-
这里给出了一个矩矩语言环境的工作示例及其输出,以更好地理解-
Moment Locale
输出
方法2:使用Node.js
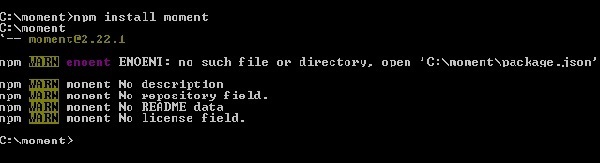
如果选择此方法,请确保在系统上安装了Node.js和npm 。您可以使用以下命令安装MomentJS-
npm install moment
成功安装MomentJS后,您可以观察到以下输出-

现在,要测试MomentJS是否可以与Node.js一起正常工作,请创建文件test.js并向其中添加以下代码-
var moment = require('moment');
var a = moment().toString();
console.log(a);
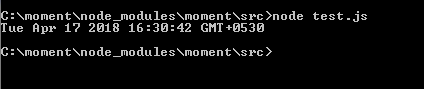
现在,在命令提示符下,运行命令节点test.js,如下面给出的屏幕截图所示-

请注意,此命令显示一下moment()。toString()的输出。
方法3:使用凉亭
Bower是获取MomentJS所需文件的另一种方法。您可以使用以下命令通过Bower安装MomentJS-
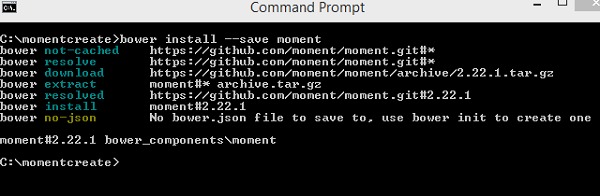
bower install --save moment
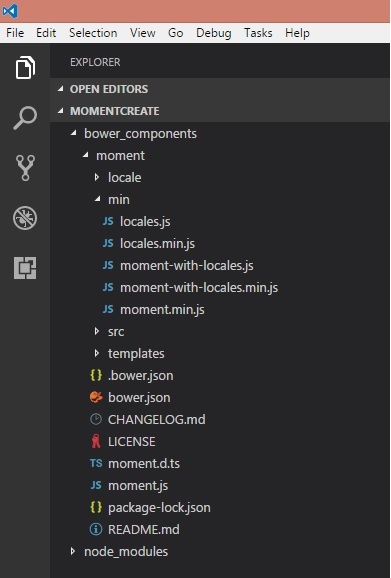
下面给出的屏幕快照显示了使用Bower安装MomentJS-

这些是从Bower加载的文件,供MomentJS安装。安装的时刻和语言环境文件如下图所示: