📌 相关文章
- momentjs (1)
- MomentJS-示例(1)
- MomentJS-示例
- momentjs - Javascript (1)
- momentjs - Javascript 代码示例
- momentjs - 任何代码示例
- MomentJS教程
- MomentJS教程(1)
- momentjs 显示时区 - Javascript (1)
- momentjs 范围 - Javascript (1)
- 讨论MomentJS
- 讨论MomentJS(1)
- MomentJS-概述
- MomentJS-概述(1)
- MomentJS-插件
- MomentJS-插件(1)
- momentjs 显示时区 - Javascript 代码示例
- momentjs 范围 - Javascript 代码示例
- momentjs 文档 - Javascript (1)
- MomentJS-日期查询
- MomentJS-日期查询(1)
- momentjs 文档 - Javascript 代码示例
- momentjs cdn - Javascript (1)
- MomentJS-环境设置
- MomentJS-环境设置(1)
- MomentJS-日期验证(1)
- MomentJS-日期验证
- momentjs cdn - Javascript 代码示例
- MomentJS-有用的资源
📜 MomentJS-简介
📅 最后修改于: 2020-10-22 06:21:15 🧑 作者: Mango
在本章中,我们将讨论如何使用RequireJS和MomentJS和TypeScript与MomentJS一起使用。
MomentJS和RequireJS
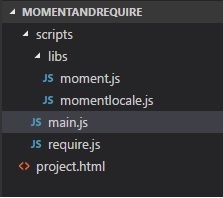
要了解使用RequireJS的MomentJS的工作原理,让我们分析一个使用MomentJS和RequireJS的工作示例。下图显示了相应应用程序的文件夹结构-

您可以获取从RequireJS官方站点-https://requirejs.org/docs/download.html获取的require.js文件。观察以下代码以更好地理解-
示例project.html
RequireJS and MomentJS
RequireJS and MomentJS
main.js
require.config({
paths:{
'momentlocale':'libs/momentlocale',
},
});
require(['momentlocale'], function (moment) {
moment.locale('fr');
var a = moment().format("LLLL");
document.getElementById("datedisplay").innerHTML = a;
});
请注意, Moment.js和momentlocale.js位于文件夹libs中。
以下是您将在浏览器中观察到的project.html的输出-

MomentJS和TypeScript
用于构建MomentJS和Typescript项目的代码如下所示-
package.json
{
"name": "momenttypescript",
"version": "1.0.0",
"description": "",
"main": "index.js",
"dependencies": {
"browserify": "^16.2.0",
"gulp": "^3.9.1",
"gulp-connect": "^5.5.0",
"gulp-typescript": "^4.0.2",
"moment": "^2.22.1",
"tsify": "^4.0.0",
"typescript": "^2.8.3",
"vinyl-source-stream": "^2.0.0"
},
"devDependencies": {},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
请注意, package,json中可用的依赖项需要使用npm install安装。
主要
import * as moment from 'moment';
let now = moment().format('LLLL');
document.getElementById("datedisplay").innerHTML = now;
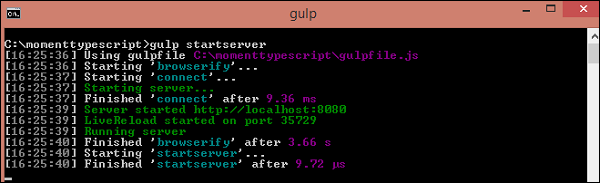
您需要使用Gulp将文件从打字稿构建到JavaScript,即从main.ts到main.js。以下代码显示了用于构建文件的gulpfile .js。请注意,我们使用了gulp-connect软件包,该软件包会打开本地服务器以显示输出。
gulpfile.js
var gulp = require("gulp");
var connect = require("gulp-connect");
var browserify = require("browserify");
var tsify = require("tsify");
var source = require("vinyl-source-stream");
gulp.task("build", function (cb) {
runSequence("browserify", "minify", cb);
});
gulp.task("startserver", ["browserify", "connect"]);
gulp.task("browserify", function () {
var b = browserify({
insertGlobals: true,
debug: false
}) .add("src/main.ts") .plugin(tsify, { typescript: require("typescript") });
return b
.bundle()
.pipe(source("main.js"))
.pipe(gulp.dest("build/"));
});
gulp.task("connect", function () {
connect.server({
root: ".",
// port: '80',
livereload: true
});
});
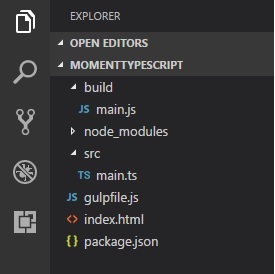
这是运行上面给出的代码时观察到的输出-

您可以看到以下格式的文件夹结构-

index.html的代码如下所示-
MomentJS and typescript
现在,如果打开http:// localhost:8080 / ,则可以看到如下所示的输出-