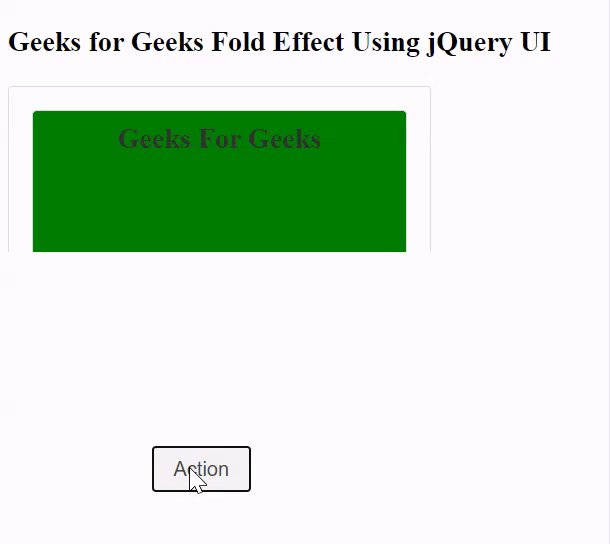
在本文中,我们将使用 jQueryUI 展示折叠效果,当点击动作按钮时,所有内容都会卷起并消失,这实际上触发了折叠效果脚本。
句法 :
$( ".selector" ).effect(
selectedEffect, options, time(in ms), callback
);参数:
- selectedEffect: jQuery UI 中选择的效果。
- 选项:为某些功能添加(可选)
- 时间:以微秒为单位完成效果的时间。
- 回调:为某些功能添加(可选)
返回值:它不会返回任何东西。
添加的脚本:请下载包含预编译文件的库或使用下面给定脚本的路径。
示例:在本示例中,我们将使用 jQueryUI 显示折叠效果。我们将使用按钮触发脚本。
HTML
Geeks for Geeks Fold Effect Using jQuery UI
输出 :