在本文中,我们将使用 jQuery UI 来展示大小的效果,所有内容都会根据点击动作按钮时给出的参数上下大小,这实际上会触发大小效果脚本。
句法 :
$( ".selector" ).effect(
selectedEffect, options, time(in ms), callback
);参数:
- selectedEffect: jQuery UI 中选择的效果。
- 选项:为某些功能添加(可选)
- 时间:以微秒为单位完成效果的时间。
- 回调:为某些功能添加(可选)
返回值:它不会返回任何东西。
添加的脚本:请下载包含预编译文件的库,并使用下面给定脚本的路径。
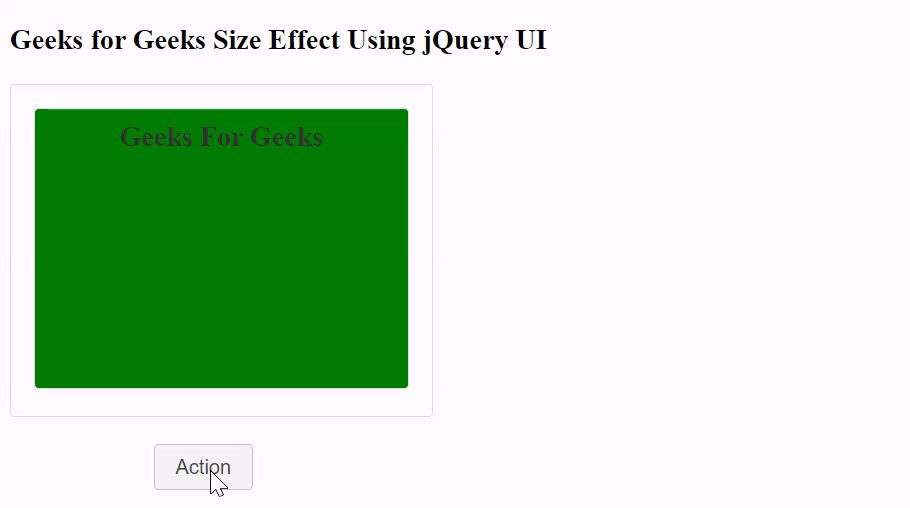
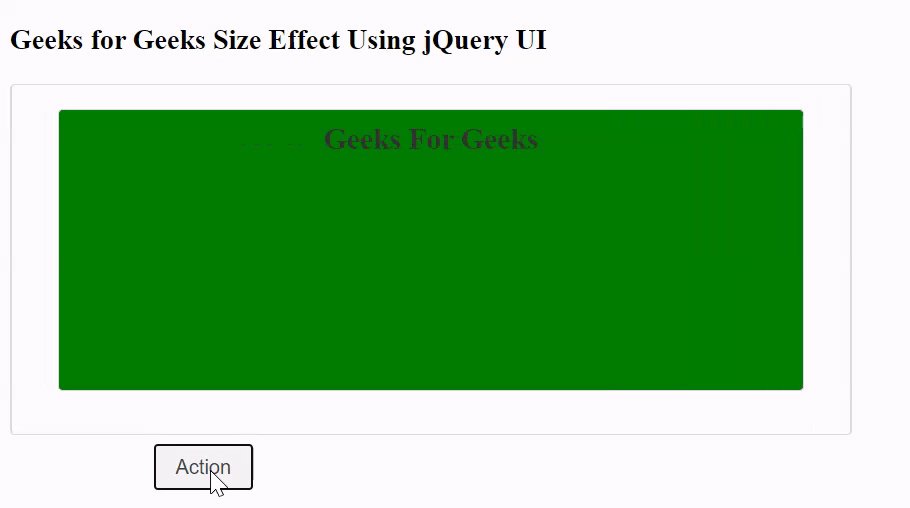
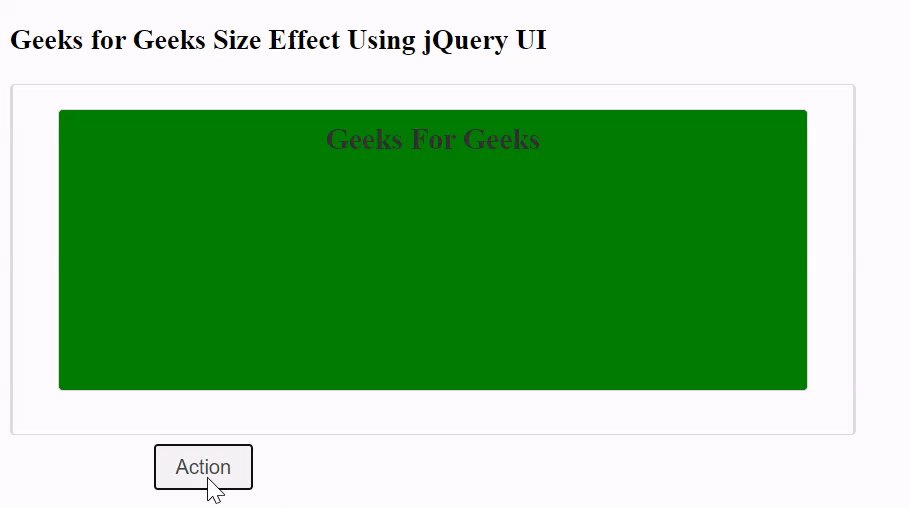
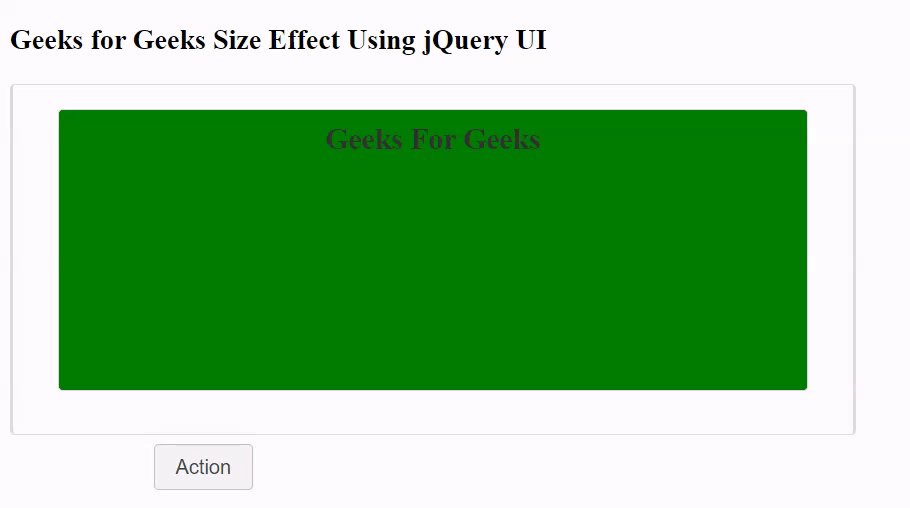
示例:在本示例中,我们将使用 jQuery UI 显示大小效果。我们将使用按钮触发脚本。
HTML
Geeks for Geeks Size Effect Using jQuery UI
输出 :