占位符属性:占位符属性指定了一个简短的提示,用于描述输入字段/文本区域的预期值。在用户输入值之前,在字段中显示简短提示。这只是一个临时提示,与后端的逻辑执行无关。
句法:
例子:
HTML
Input Placeholder
HTML
Page Title
HTML
Page Title
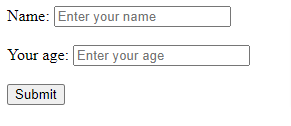
输出:

Value 属性: value 属性用于设置 元素的默认值。它表示与输入相关的值,值集中的内容在表单提交时发送到服务器。如果没有插入任何手动值,则提交时将传递默认值。
句法:
值属性的用法:
1. 按钮文本定义:对于“按钮”、“重置”和“提交”类型的输入标签,按钮中给出的文本显示为按钮上的文本。
例子:
HTML
Page Title
输出:

2. 定义默认值:对于“文本”、“密码”和“隐藏”类型的输入标签,文本作为默认值给出。如果没有给出手动文本,提交时将考虑默认值。
例子:
HTML
Page Title
输出:

占位符和值属性的区别:
|
Placeholder Attribute |
Value Attribute |
| The placeholder attribute specifies a short hint that describes the expected value (type of value) of an input field. | The value attribute specifies the default value of an input field. If no value is specified,then default one will be taken during form submission. |
| The short hint is revealed in the field before the user enters a value. | You need to erase the value and then add the new value. |
| It is just a temporary hint and has nothing to do with logical executions in the backend. | It is the default value and has much to do with logical executions in the backend. This means, when the value is not specified, then the default one will be taken during form submission. |
| If none of the manual values gets inserted, then an empty value will get passed on submission. | If none of the manual values gets inserted, then the default value will get passed on submission. |
| The actual value of the placeholder is empty. Once the user does enter something, the placeholder is no longer needed. | So if you pre-populate the value via the HTML attribute and then submit the form, that’s the value that gets submitted back to your server. |