在本文中,我们将使用 jQueryUI 展示淡入淡出的效果,当点击动作按钮时所有内容都会淡出,这实际上触发了淡入淡出效果脚本。
句法:
$( ".selector" ).effect(
selectedEffect, options, time(in ms), callback
);参数:
- selectedEffect: jQueryUI 中给出的选定效果。
- 选项:为某些功能添加(可选)。
- 时间:以微秒为单位完成效果的时间。
- 回调:为某些功能添加(可选)。
返回值:它不返回任何值。
添加的脚本:
请下载包含预编译文件的库或使用下面给定脚本的路径。
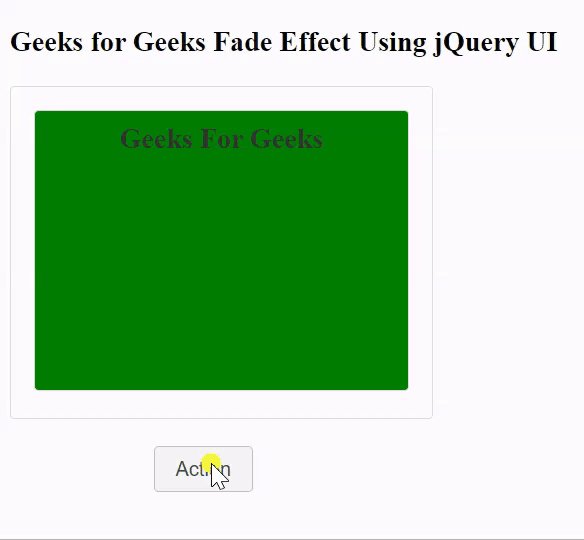
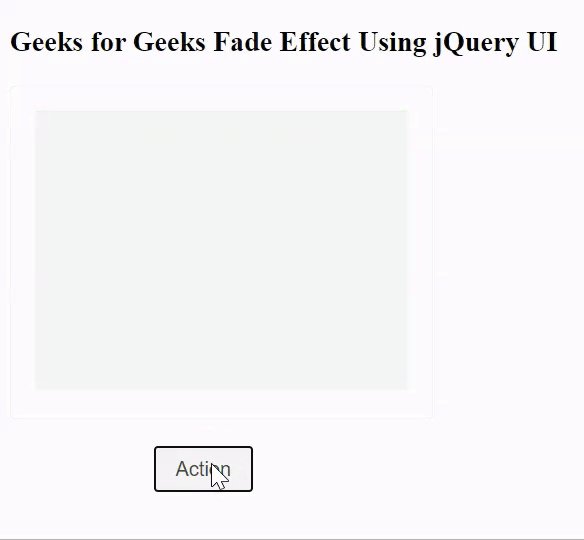
示例:在本示例中,我们将使用 jQueryUI 显示淡入淡出效果。我们将使用按钮触发脚本。
HTML
Geeks for Geeks Fade
Effect Using jQuery UI
输出: