Angular 7 中的指令是使用装饰器 @Directive 声明的 Typescript 类。这些是文档对象模型 (DOM) 指令集,它们决定如何完成逻辑实现。
Angular 指令可以分为三种类型:
- 组件指令:它构成主类并由@Component声明。它包含有关组件处理、实例化和运行时使用的详细信息。
示例:它包含某些参数,其中一些在此示例中显示。
javascript
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})javascript
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
Weekdays:Array =[
'Sunday', 'Monday', 'Tuesday',
'Wednesday', 'Thursday', 'Friday', 'Saturday']
}html
{{day}} is a weekend
{{day}} is not a weekend
javascript
import { Directive, ElementRef, OnInit } from '@angular/core';
@Directive({
selector: '[appChanges]'
})
export class ChangesDirective {
constructor(private eltRef: ElementRef) {
// Changing the background to green
this.eltRef.nativeElement.style.backgroundColor = 'green';
this.eltRef.nativeElement.style.color = 'white';
changing the text color to white
}
ngOnInit() {
}
}javascript
import { Component, OnInit, Directive } from '@angular/core';
import { ChangesDirective } from '../changes.directive';
@Component({
selector: 'app-derived-directive',
templateUrl: './derived-directive.component.html',
styleUrls: ['./derived-directive.component.css']
})
export class DerivedDirectiveComponent implements OnInit {
isClicked:boolean=false;
constructor() { }
buttonClick(){
// Change controlled by button press
this.isClicked = true;
}
ngOnInit() {
}
}html
GeeksForGeeks
GeeksForGeeks
- 下面讨论三个参数:
- 选择器:告诉模板标签指定组件的开始和结束。
- templateURL:包含用于组件的模板。
- styleUrls:它是数组类型,由模板使用的所有样式格式文件组成。
- 结构指令:结构指令操作 DOM 元素。这些指令在指令前有一个 * 符号。例如,*ngIf 和 *ngFor。
示例:让我们看看 *ng-if-else 和 *ng-for 的实现。使用它们,我们对工作日和周末进行分类。
组件文件:
javascript
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
Weekdays:Array =[
'Sunday', 'Monday', 'Tuesday',
'Wednesday', 'Thursday', 'Friday', 'Saturday']
}
- 模板文件:
html
{{day}} is a weekend
{{day}} is not a weekend
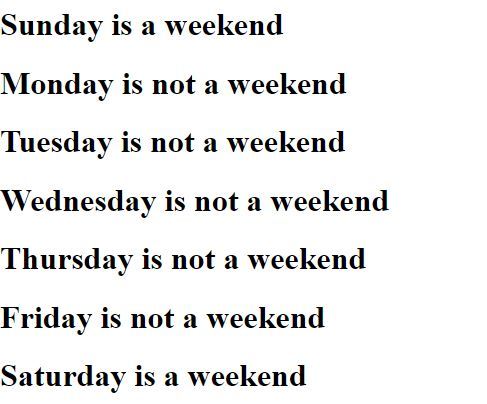
- 输出:

- 属性指令:属性指令用于更改 DOM 元素的外观和行为。它提供了创建我们自己的指令的便利。
示例:此示例描述了如何制作我们自己的指令。
写命令如下:
ng g directive
- 指示:
javascript
import { Directive, ElementRef, OnInit } from '@angular/core';
@Directive({
selector: '[appChanges]'
})
export class ChangesDirective {
constructor(private eltRef: ElementRef) {
// Changing the background to green
this.eltRef.nativeElement.style.backgroundColor = 'green';
this.eltRef.nativeElement.style.color = 'white';
changing the text color to white
}
ngOnInit() {
}
}
- 组件文件:
javascript
import { Component, OnInit, Directive } from '@angular/core';
import { ChangesDirective } from '../changes.directive';
@Component({
selector: 'app-derived-directive',
templateUrl: './derived-directive.component.html',
styleUrls: ['./derived-directive.component.css']
})
export class DerivedDirectiveComponent implements OnInit {
isClicked:boolean=false;
constructor() { }
buttonClick(){
// Change controlled by button press
this.isClicked = true;
}
ngOnInit() {
}
}
- 模板
html
GeeksForGeeks
GeeksForGeeks
- 输出:
- 点击按钮前:

- 点击按钮后:
