指令是文档对象模型(DOM)中的标记。指令可与任何控制器或HTML标记一起使用,这将告诉编译器预期的确切操作或行为。存在一些预定义的指令,但是如果开发人员希望他可以创建新指令(自定义指令)。
下表列出了重要的内置AngularJS指令。
| Directives | Description |
|---|---|
| ng-app | Start of AngularJS application. |
| ng-init | Used to initialise a variable |
| ng-model | ng-model is used to bind to the HTML controls |
| ng-controller | Attaches a controller to the view |
| ng-bind | Binds the value with HTML element |
| ng-repeat | Repeats HTML template once per each item in the specified collection. |
| ng-show | Shows or hides the associated HTML element |
| ng-readonly | Makes HTML element read-only |
| ng-disabled | Use to disable or enable a button dynamically |
| ng-if | Removes or recreates HTML element |
| ng-click | Custom step on click |
- ng-app:
AngularJS中的ng-app指令用于定义AngularJS应用程序的根元素。该指令在页面加载时自动初始化AngularJS应用程序。它可以用来在AngularJS应用程序中加载各种模块。
示例:本示例使用ng-app指令定义默认的AngularJS应用程序。AngularJS ng-app Directive ng-app directive
{{ name }} is the portal for geeks.
输出:

- ng-init:
ng-init指令用于初始化AngularJS应用程序数据。它为AngularJS应用程序定义了初始值,并为变量分配了值。
ng-init指令为AngularJS应用程序定义了初始值和变量。
示例:在此示例中,我们初始化一个字符串数组。AngularJS ng-init Directive GeeksforGeeks
ng-init directive
Sorting techniques:- {{ sort[0] }}
- {{ sort[1] }}
- {{ sort[2] }}
输出:

- ng-model:
ngModel是一个指令,它绑定输入,选择和文本区域,并将所需的用户值存储在变量中,并且我们可以在需要该值时使用该变量。
在验证过程中也以某种形式使用它。
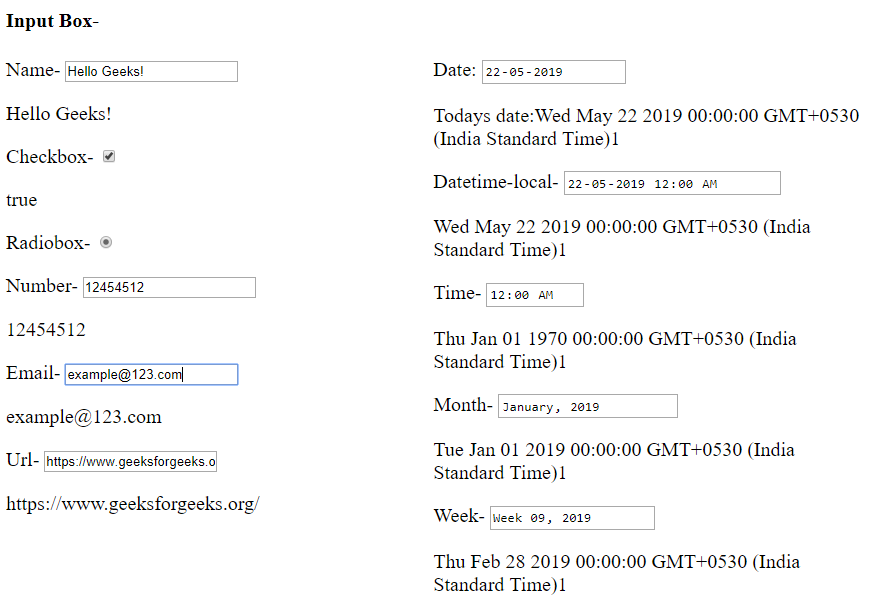
例子:Input Box-
Name-{{ name }}Checkbox-{{ check }}Radiobox-{{ choice }}Number-{{ num }}Email-{{ mail }}Url-{{ url }}Date:Todays date:{{ date1+1 }}Datetime-local-{{ date2+1 }}Time-{{ time1+1 }}Month-{{ mon+1 }}Week-{{ we+1 }}输出:

- ng-controller:
AngularJS中的ng-controller指令用于向应用程序添加控制器。它可用于添加可以在某些事件(例如click等)上调用的方法,函数和变量,以执行某些操作。
例子:ng-controller Directive GeeksforGeeks
ng-controller Directive
Name:
You entered: {{name}}输出:

- ng-bind:
AngularJS中的ng-bind指令用于将任何特定HTML元素的文本内容与在给定表达式中输入的值绑定/替换。每当ng-bind指令中表达式的值更改时,指定的HTML内容的值就会更新。ng-checked Directive GeeksforGeeks
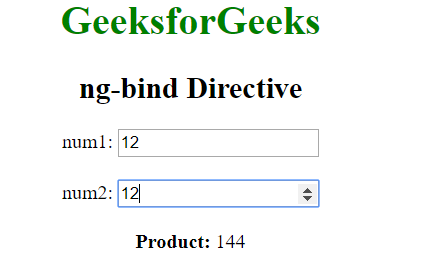
ng-bind Directive
num1:
num2:
Product:
- ng-repeat:
Angular-JS ng-repeat指令是一种方便的工具,可以将一组HTML代码重复进行多次或对一组项目中的每个项目重复一次。 ng-repeat主要用于数组和对象。
ng-repeat类似于我们使用C,C++或其他语言编写的循环,但是从技术上讲,它为我们正在访问的集合中的每个元素实例化一个模板(通常是一组HTML结构)。 Angular维护$ index变量作为当前正在访问的元素的键,用户也可以访问此变量。例子:
- 为该应用创建一个app.js文件。
var app = angular.module('myApp',[]); app.controller('MainCtrl', function($scope){ $scope.names = ['Adam','Steve','George','James','Armin']; console.log($scope.names); });第1行-创建了一个没有依赖项的名为“ myApp”的应用程序模块。
3号线-适用于我们应用的主控制器。
第4行-字符串“名称”的数组。 - 创建index.html页面
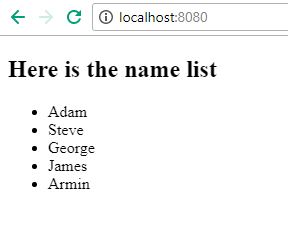
Angular ng-repeat Here is the name list
- {{name}}
第5行:包括所有依赖项,例如jquery,angular-js和app.js文件
第12行-使用ng-repeat指令一次从名称数组中获取一个名称并显示它。
输出:
- 为该应用创建一个app.js文件。
- ng-show:
AngluarJS中的ng-show指令用于显示或隐藏指定的HTML元素。如果ng-show属性中的给定表达式为true,则将显示HTML元素,否则将隐藏HTML元素。所有HTML元素都支持它。
示例1:本示例在选中复选框后使用ng-show指令显示HTML元素。ng-show Directive GeeksforGeeks
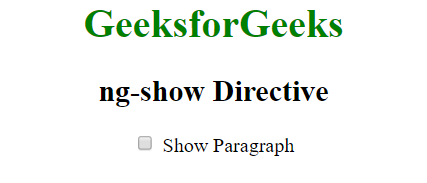
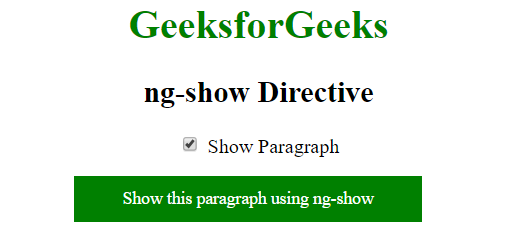
ng-show Directive
Show this paragraph using ng-show
输出:
在选中复选框之前:
选中复选框后:
- ng-readonly:
AngularJS中的ng-readonly指令用于指定HTML元素的readonly属性。仅当ng-readonly指令中的表达式返回true时,HTML元素才是只读的。
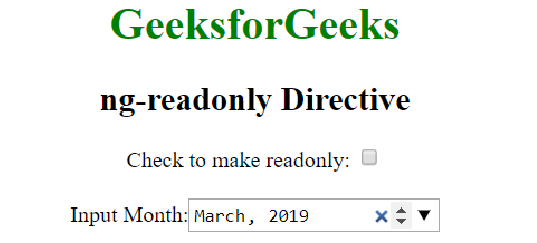
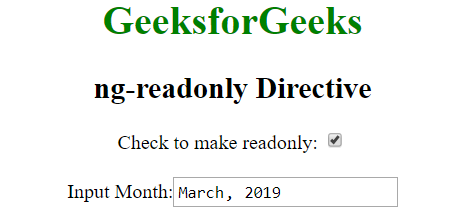
示例:本示例使用ng-readonly指令启用只读属性。ng-readonly Directive GeeksforGeeks
ng-readonly Directive
Input Month:输出:
在选中复选框之前:
选中复选框后:
- 禁用ng:
AngularJS中的ng-disabled指令用于启用或禁用HTML元素。如果ng-disabled属性内的表达式返回true,则form字段将被禁用,反之亦然。它通常应用于表单字段(输入,选择,按钮等)。
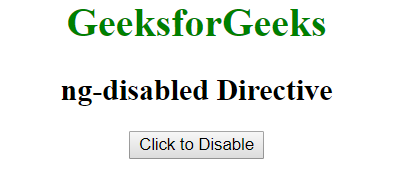
示例1:本示例使用ng-disabled指令禁用按钮。ng-disabled Directive GeeksforGeeks
ng-disabled Directive
输出:
在单击按钮之前:
单击按钮后:
- ng-if:
AngularJS中的ng-if指令用于根据表达式删除或重新创建HTML元素的一部分。 ng-if与ng-hide不同,因为它可以完全删除DOM中的元素,而不仅仅是隐藏元素的显示。如果其中的表达式为false,则删除该元素;如果为true,则将该元素添加到DOM。
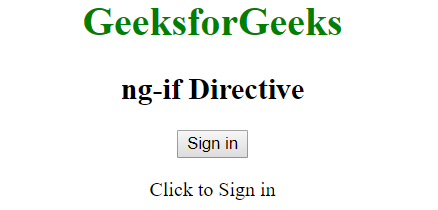
示例:本示例在单击按钮后更改内容。ng-hide Directive GeeksforGeeks
ng-if Directive
Click to Sign in
GeeksforGeeks is the computer science portal for geeks.
输出:
在点击按钮之前:
单击按钮后:
- ng-单击:
AngluarJS中的ng-click指令用于单击元素时应用自定义行为。它可以用于显示/隐藏某些元素,也可以在单击按钮时弹出警报。
示例:此示例使用ng-click指令在单击元素后显示警报消息。ng-click Directive GeeksforGeeks
ng-click Directive
输出:
在单击按钮之前:
单击按钮后: