box-decoration-break 属性用于控制段落分片后的框装饰。它定义了元素的背景、填充、边框、边距和剪辑路径,当元素的框被分解成单独的部分时应用。
默认值:
- 片
句法:
box-decoration-break: slice|clone|initial|inherit;属性值:
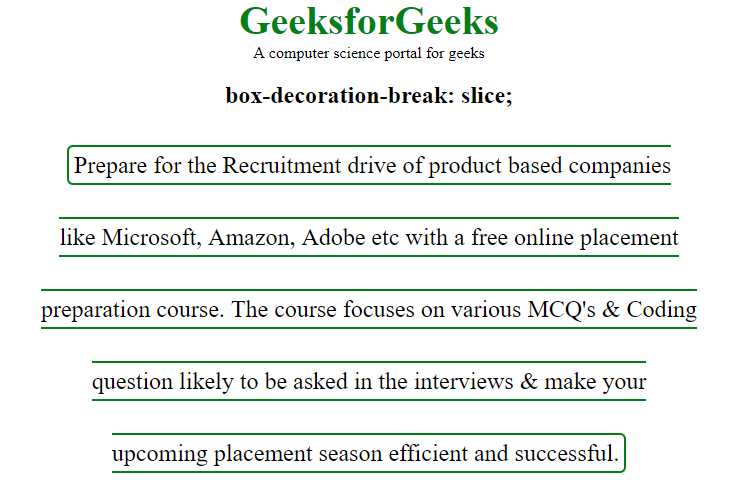
slice:这个属性将元素片段的边缘作为一个整体来打破。
- 句法:
box-decoration-break: slice;- 例子:
HTML
box-decoration-break property
GeeksforGeeks
A computer science portal for geeks
box-decoration-break: slice;
Prepare for the Recruitment drive
of product based companies
like Microsoft, Amazon, Adobe etc
with a free online placement
preparation course. The course focuses
on various MCQ's & Coding
question likely to be asked in the
interviews & make your
upcoming placement season efficient
and successful.
HTML
box-decoration-break property
GeeksforGeeks
A computer science portal for geeks
box-decoration-break: clone;
Prepare for the Recruitment drive
of product based companies
like Microsoft, Amazon, Adobe etc
with a free online placement
preparation course. The course focuses
on various MCQ's & Coding
question likely to be asked in the
interviews & make your
upcoming placement season efficient
and successful.
HTML
box-decoration-break property
GeeksforGeeks
A computer science portal for geeks
box-decoration-break: initial;
Prepare for the Recruitment drive
of product based companies
like Microsoft, Amazon, Adobe etc
with a free online placement
preparation course. The course focuses
on various MCQ's & Coding
question likely to be asked in the
interviews & make your
upcoming placement season efficient
and successful.
- 输出:

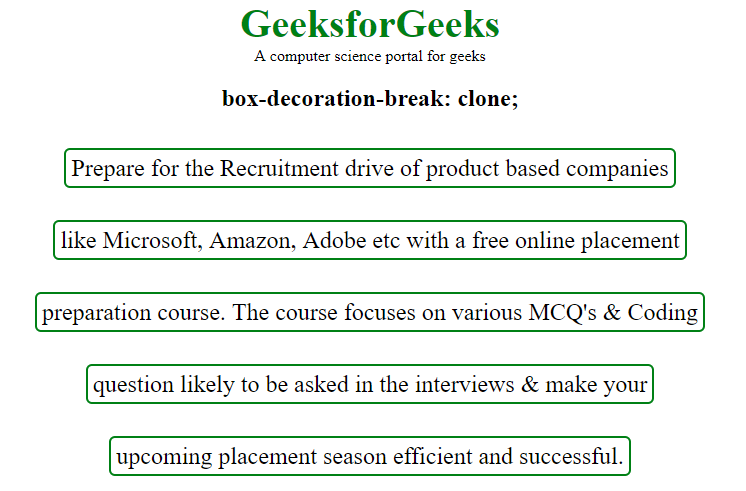
克隆:用于装饰元素的每个片段,就好像这些片段是完整的、独立的元素一样。边框环绕元素的每个片段的四个边缘,并且为每个片段完全重绘背景。
- 句法:
box-decoration-break: clone;- 例子:
HTML
box-decoration-break property
GeeksforGeeks
A computer science portal for geeks
box-decoration-break: clone;
Prepare for the Recruitment drive
of product based companies
like Microsoft, Amazon, Adobe etc
with a free online placement
preparation course. The course focuses
on various MCQ's & Coding
question likely to be asked in the
interviews & make your
upcoming placement season efficient
and successful.
- 输出:

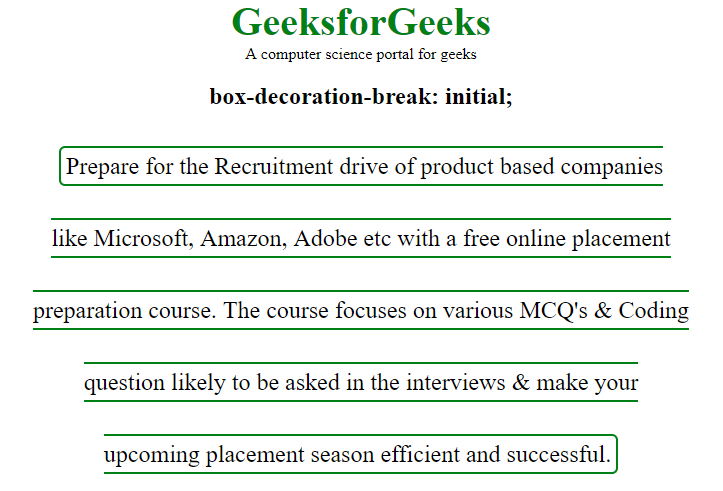
初始:将属性设置为其默认值。
- 句法:
box-decoration-break: initial;- 例子:
HTML
box-decoration-break property
GeeksforGeeks
A computer science portal for geeks
box-decoration-break: initial;
Prepare for the Recruitment drive
of product based companies
like Microsoft, Amazon, Adobe etc
with a free online placement
preparation course. The course focuses
on various MCQ's & Coding
question likely to be asked in the
interviews & make your
upcoming placement season efficient
and successful.
- 输出:

支持的浏览器: box-decoration-break 属性支持的浏览器如下:
- 谷歌浏览器 22.0 -webkit-
- 火狐 32.0
- Opera 11.5 -webkit-
- Safari 6.1 -webkit-