这里将使用 HTML、CSS 和 JavaScript 形成一个科学计算器。
- 计算器标题:这是我们应用程序顶部的标题,“GeeksforGeeks 科学计算器”。
- 输出屏幕:这将是输出屏幕,其中将显示所有文本。就像用户将键入的输入以及根据用户输入计算出的答案一样。因此,我们可以再次将其分解为两个较小的部分,如下所示:
- 问题输出:这将是用户给出的输入。
- 答案输出:这将是根据用户输入计算的结果。
运算:这个科学计算器可以执行下列运算:
- 平方根
- 百分比
- 阶乘
- 常数(饼图,欧拉常数,log2 base e,log 10 base e)
- 指数
- 以 2、10、e 为底的对数
- 力量
- Sin、Tan、Cos(以弧度输入角度)
HTML代码:
HTML
Scientific Calculator using HTML, CSS and Js
GeeksforGeeks Scientific Calculator
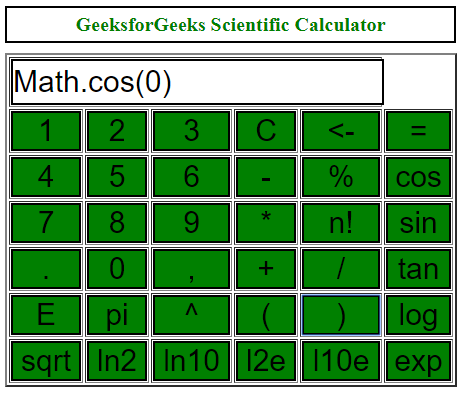
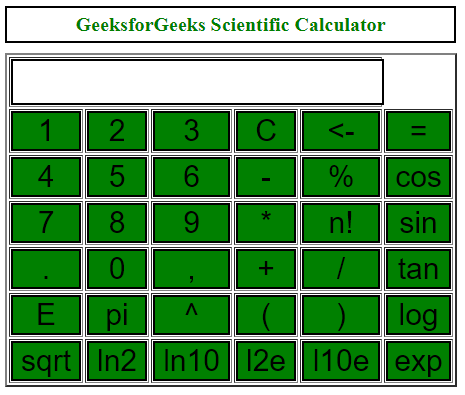
生成的科学计算器:

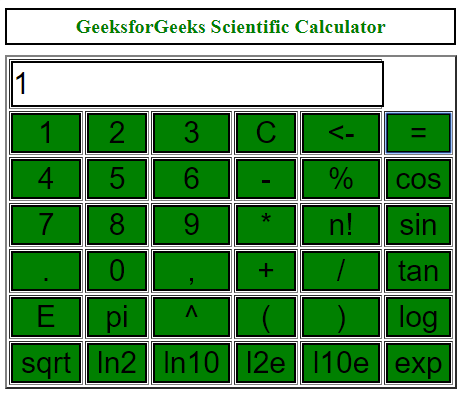
计算 cos(0) 值: