DOM scrollTop属性用于返回或设置元素垂直滚动的像素数。如果元素的内容不生成滚动条,则其 scrollTop 值为 0。
句法:
- 它返回 scrollTop 属性。
element.scrollTop - 用于设置 scrollTop 属性
element.scrollTop = value
其中value指定元素内容垂直滚动的像素数。
笔记:
- 它的值不能为负数。
- 如果指定的值大于最大滚动量,则将该值设置为最大数量。
示例 1:
HTML DOM scrollTop Property
GeeksforGeeks
DOM scrollTop Property
GeeksforGeeks
A computer science portal for geeks.
Geeks classes an extensive programme for geeks.
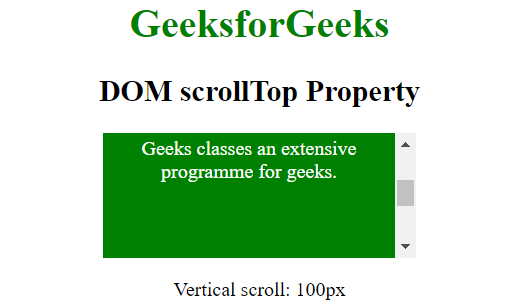
输出:
滚动前: 
滚动后: 
示例 2:
HTML DOM scrollTop Property
GeeksforGeeks
DOM scrollTop Property
GeeksforGeeks
A computer science portal for geeks.
Geeks classes an extensive programme for geeks.
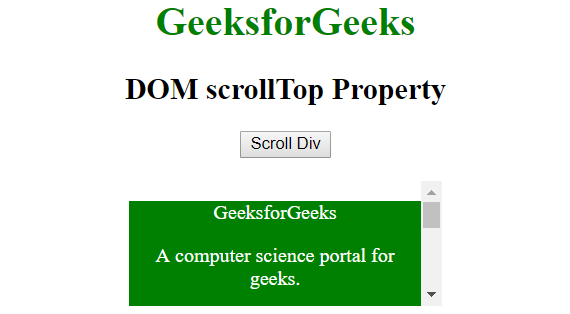
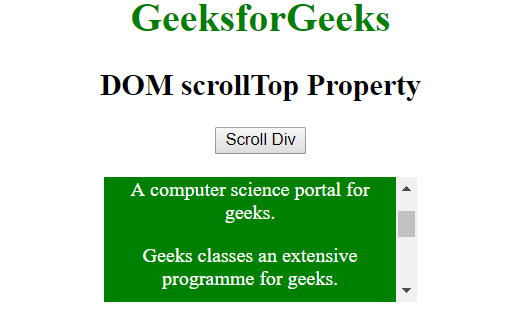
输出:
点击按钮前: 
点击按钮后: 
支持的浏览器: scrollTop属性支持的浏览器如下:
- 苹果Safari
- 谷歌浏览器
- 火狐
- 歌剧
- IE浏览器