首字下沉被定义为具有两行或更多行普通文本深度的更大字体大小的段落的第一个大写字母。
该任务可以通过使用CSS ::first-letter伪元素来创建漂亮的首字下沉效果来完成。 CSS 中的 ::first-letter 选择器用于将样式应用到块级元素第一行的第一个字母,条件是它前面不应有其他内容(例如图像或内联表格)。
句法:
::first-letter {
// CSS Property
}例子:
HTML
How to create drop caps
effect using CSS
Geeks
For
Geeks
A computer science portal for geeks.
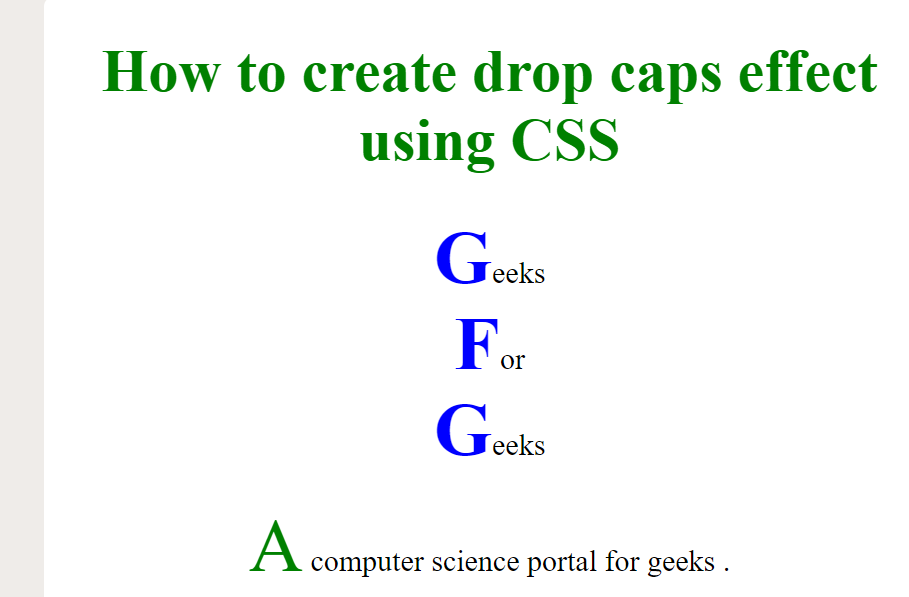
输出:

支持的浏览器:
- 谷歌浏览器
- IE浏览器
- 火狐
- 歌剧
- 苹果浏览器