什么是延迟加载?
延迟加载是一种将资源识别为非关键资源并仅在需要时加载这些资源的策略。这是一种优化网页的方法,可以转化为减少页面加载时间。阅读更多相关信息:https://www.geeksforgeeks.org/what-is-lazy-loading/
通常图像尺寸较大,因此可以使用延迟加载来延迟屏幕外图像。
与 JavaScript 解决方案的区别?
有很多 JavaScript 解决方案支持延迟加载,但最近浏览器也开始实现图像和 iframe 的延迟加载。使用浏览器方法可以获得更高的性能,但目前尚不完全支持。
方法:使用Lazy Loading,使用html中image标签的loading属性。以下是 loading 属性支持的值:
- auto:浏览器的默认延迟加载行为,与不包含该属性相同。
- 懒惰:推迟加载资源,直到它达到与视口的计算距离。
- 急切:立即加载资源,无论它位于页面上的哪个位置。
例子:
HTML
Lazy Loading Images
Lazy Loading Images















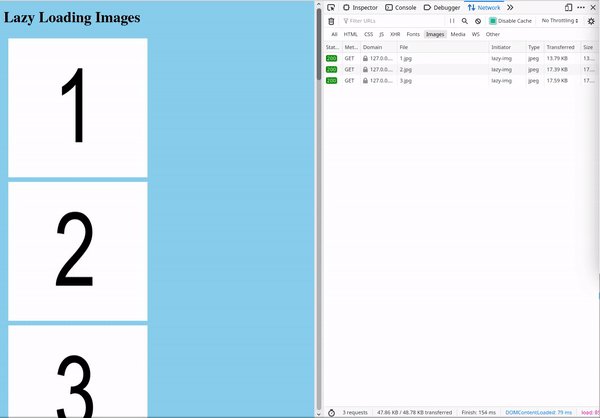
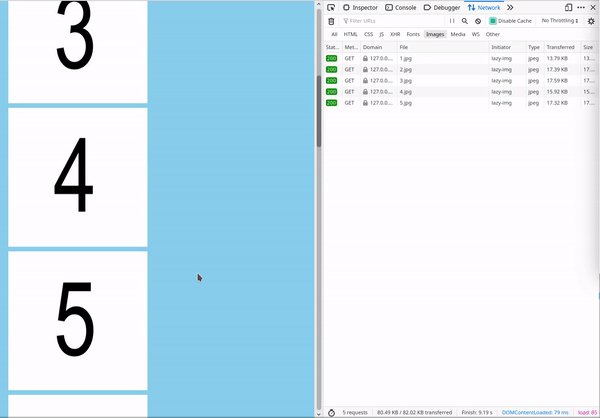
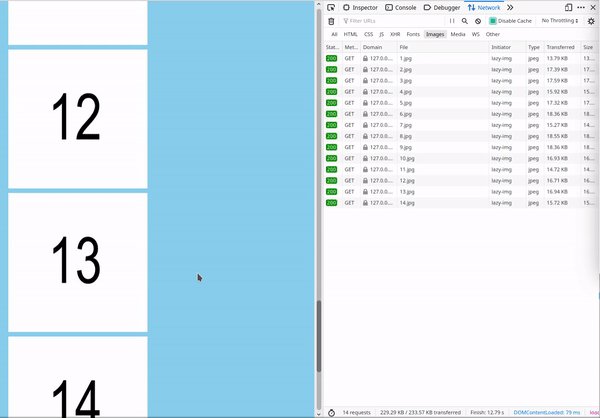
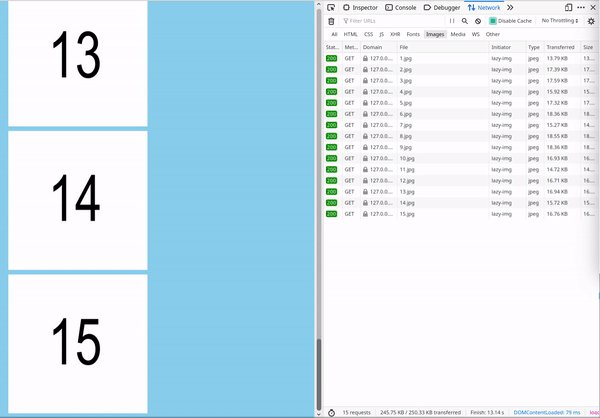
输出: