在网页设计中,自动完成功能是一种常见的功能。当用户在搜索文本框中键入某个值时,它会自动以下拉列表的形式显示相关的建议列表,用户可以轻松选择该列表。对于 jQuery 自动完成功能,请参阅这篇文章。
方法:在本文中,我们使用Wikipedia Opensearch API和 jQuery Autocomplete UI。基本 HTML 代码用于在输入文本框中进行关键字搜索的用户界面。在使用 jQuery 代码时,搜索请求被发送到维基百科,维基百科又返回基于用户输入的建议列表。数据响应采用 JSON 格式。
语法: API 的维基百科 URL
"http://en.wikipedia.org/w/api.php"设置环境:更多选项设置
https://en.wikipedia.org/w/api.php?action=help&modules=opensearch开发人员可以参考上述 URL 链接并根据应用程序的需要使用许多选项设置。
jQuery 和 jQuery UI 库:代码中使用了以下文件。
示例:以下示例演示了使用Wikipedia OpenSearch API和 jQuery 的自动完成搜索功能。 HTML 代码提供了一个普通的搜索输入框,当用户键入一些搜索文本时,它会给出建议。
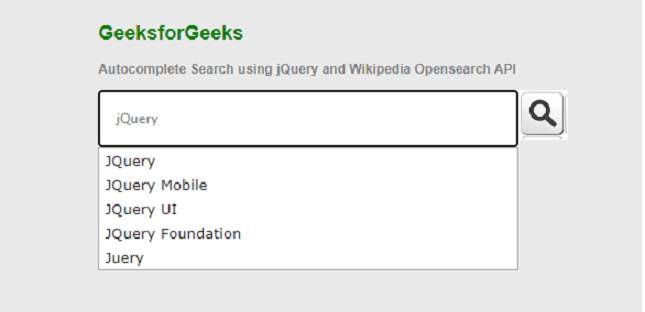
GeeksforGeeks
Autocomplete Search using jQuery
and Wikipedia Opensearch API
输出: