在网络世界中,使用自动完成预先输入是一种非常普遍的做法。例如用户地址字段。为此,jQuery 提供了一个非常常见的 UI 功能。
在搜索特定值的过程中, jQuery UI 自动完成选择功能为用户提供了一些输入区域的字符串建议,有效地节省了时间。
当用户从预填充列表中选择选项之一时,将触发自动完成选择操作。
非常常见的通用示例是全球数百万用户使用的 google 意见箱。此功能的最基本目的是用用户从列表中选择的值替换文本字段的值。它触发多个事件,如焦点、按键事件或用户输入更改,这些事件用于调用不同的函数,返回描述焦点或所选项目的对象。
实现是使用各种方式完成的,例如从数据库表中获取数据以填充用户输入字段的值。它从以用户输入的关键字开头的相关数据库中选择字符串。与动态实现不同,您可以进行静态实现。例如,使用 XML 文件或列表取自变量数组。
select( event, ui )只要选择了弹出列表中的任何选项,就会触发此函数。它包含两个参数,如下所示:
- event:该参数提及用户触发的事件。
- ui:此参数提及包含所选项目的名称和值属性的对象。
代码片段:
$( ".selector" ).autocomplete({
select: function( event, ui ) {}
});
示例 1:
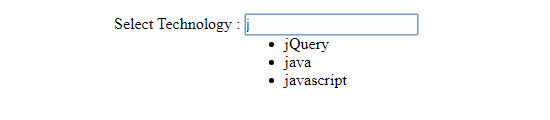
jQuery Autocomplete Selection Event
输出: 
注意:在上面的例子中,源代码实际上定义了用于选择的数据。
示例 2:
jQuery AutoComplete selection
输出: 
注意:从上面的两个代码示例中,您可以观察到source参数占用了字符串选项列表,例如数组或函数回调的结果。
jQuery 是一个开源 JavaScript 库,它简化了 HTML/CSS 文档之间的交互,它以其“少写,多做”的理念而广为人知。
您可以按照此 jQuery 教程和 jQuery 示例从头开始学习 jQuery。