滚动完成时触发jQuery Mobile滚动顶部事件。我们可以将此事件用于不同的目的。
句法:
jQuery( ".selector" ).on( "scrollstop", function( event ) { } )方法:首先,添加您的项目所需的jQuery Mobile 脚本。
示例 1:
HTML
GeeksforGeeks
scrollstop Event using jQuery Mobile
HTML
GeeksforGeeks
scrollstop Event using jQuery Mobile
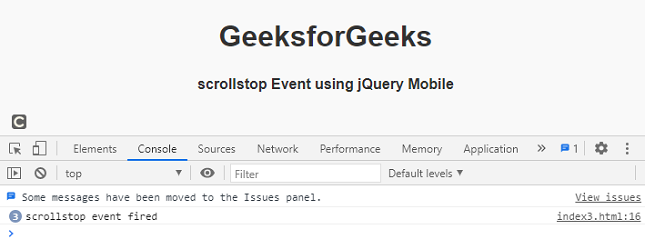
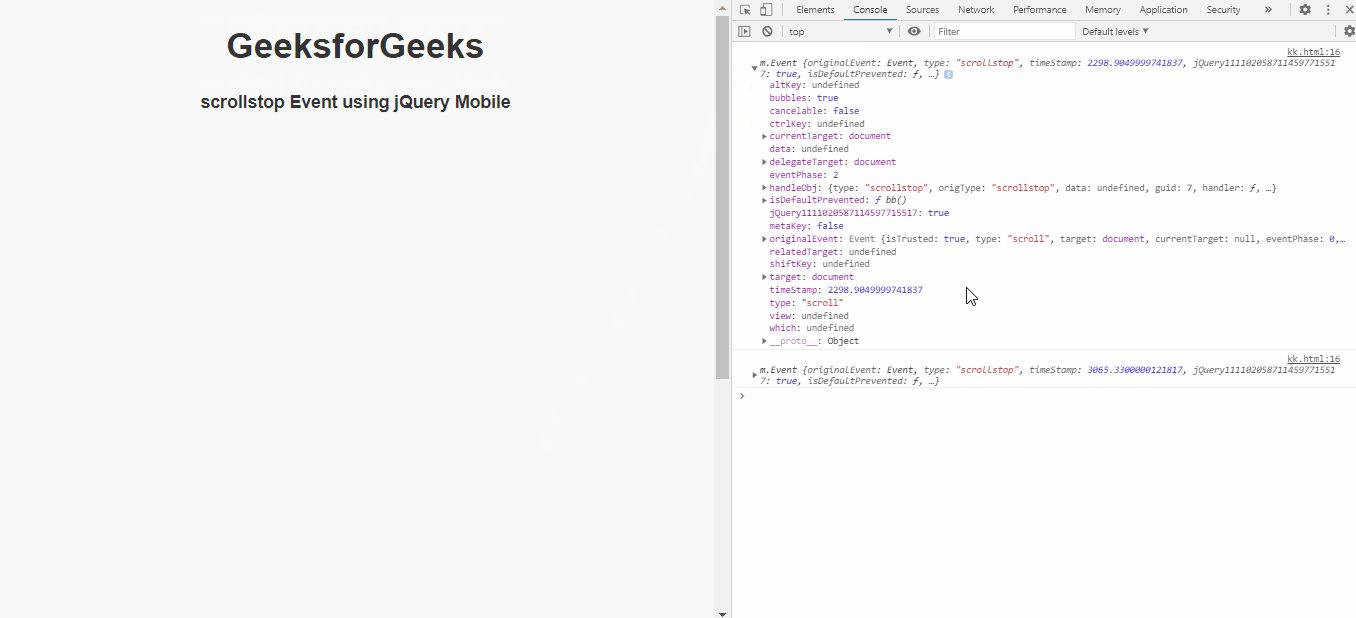
输出:


示例 2:
HTML
GeeksforGeeks
scrollstop Event using jQuery Mobile
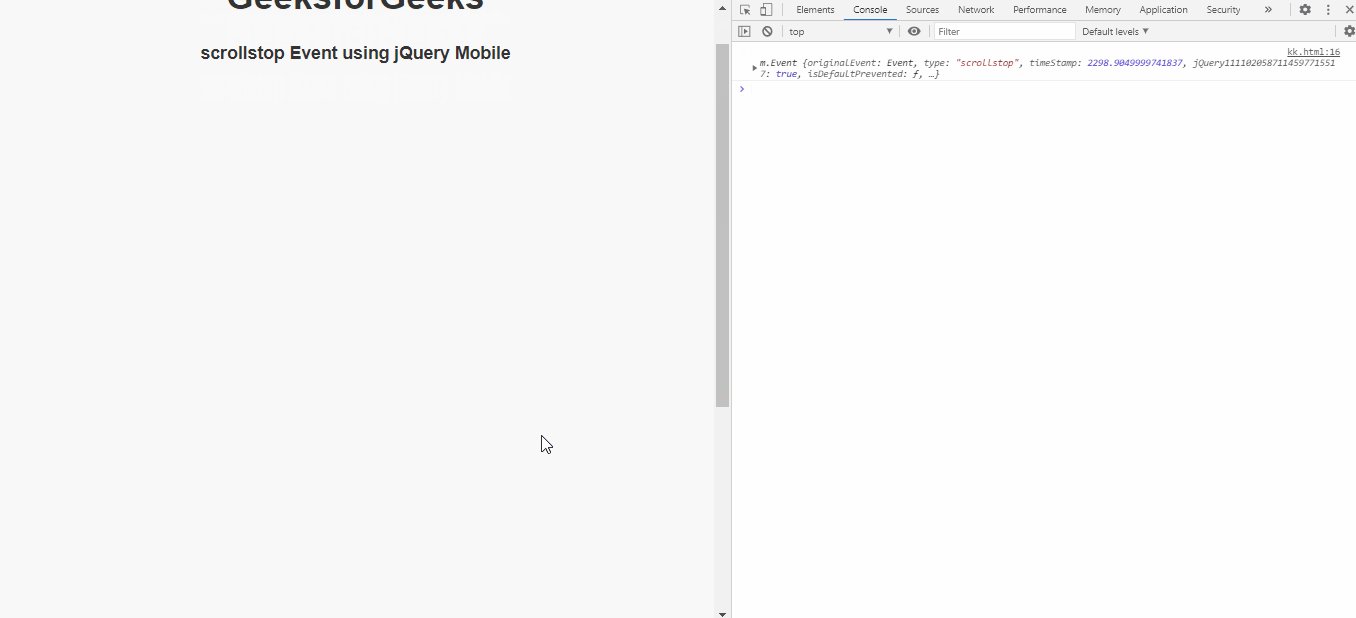
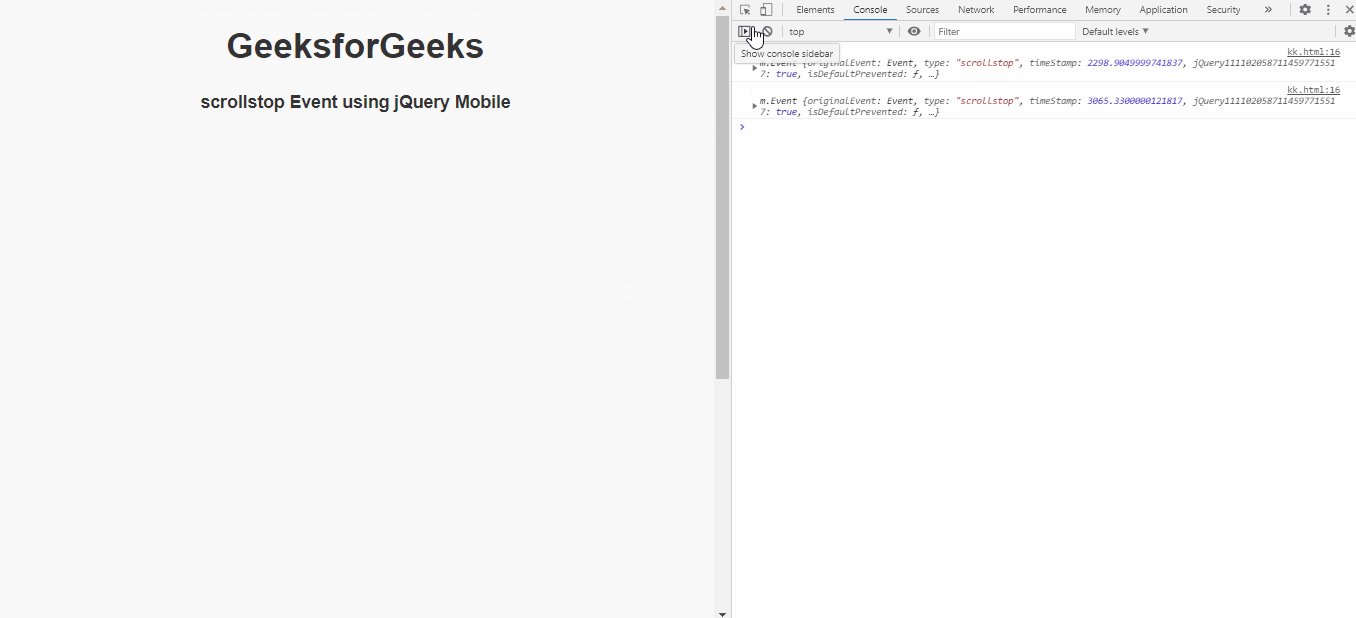
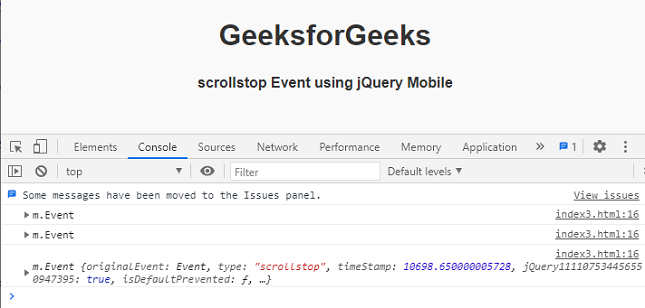
输出: