jQuery Mobile 滑块停止事件
jQuery Mobile 是一种基于 Web 的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。
在本文中,我们将使用在与滑块交互结束时触发的jQuery Mobile Slider 停止事件。
- 回调参数:回调函数接受Event类型和ui对象的事件参数。 ui 对象可以为空,但用于与其他事件保持一致。
句法:
使用指定的停止回调初始化滑块:
$( ".selector" ).slider({
stop: function( event, ui ) {}
});将事件侦听器绑定到 slidestop 事件:
$( ".selector" ).on( "slidestop", function( event, ui ) {} );CDN 链接:首先,添加项目所需的 jQuery Mobile 脚本。
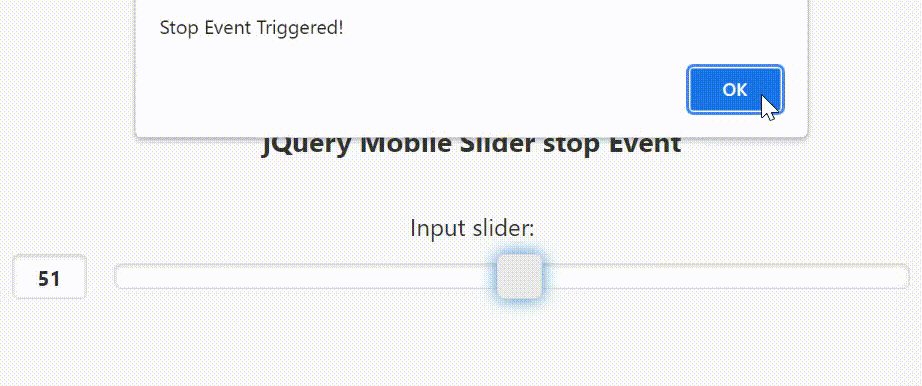
例子:这个例子描述了jQuery Mobile Slider 停止事件的使用。
HTML
GeeksforGeeks
jQuery Mobile Slider stop Event
输出:

参考: https://api.jquerymobile.com/slider/#event-stop